Promise的介绍与基本使用
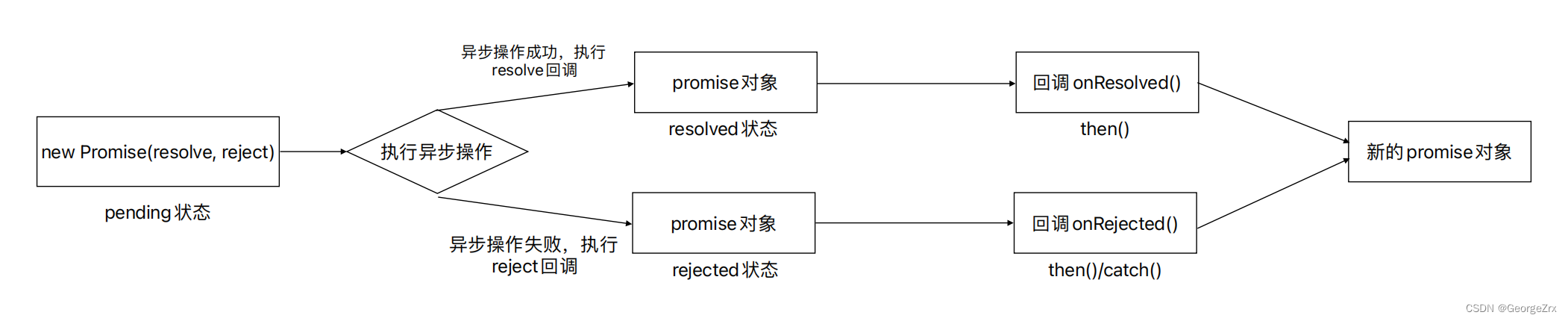
Promise是JavaScript ES6中提出的新技术,是一种用JS进行异步编程的解决方案。从语法上讲,Promise是一个构造函数,其实例对象可用来封装一个异步操作并可以获取该操作的结果(成功/失败)。以下图示为Promise基本工作流程:

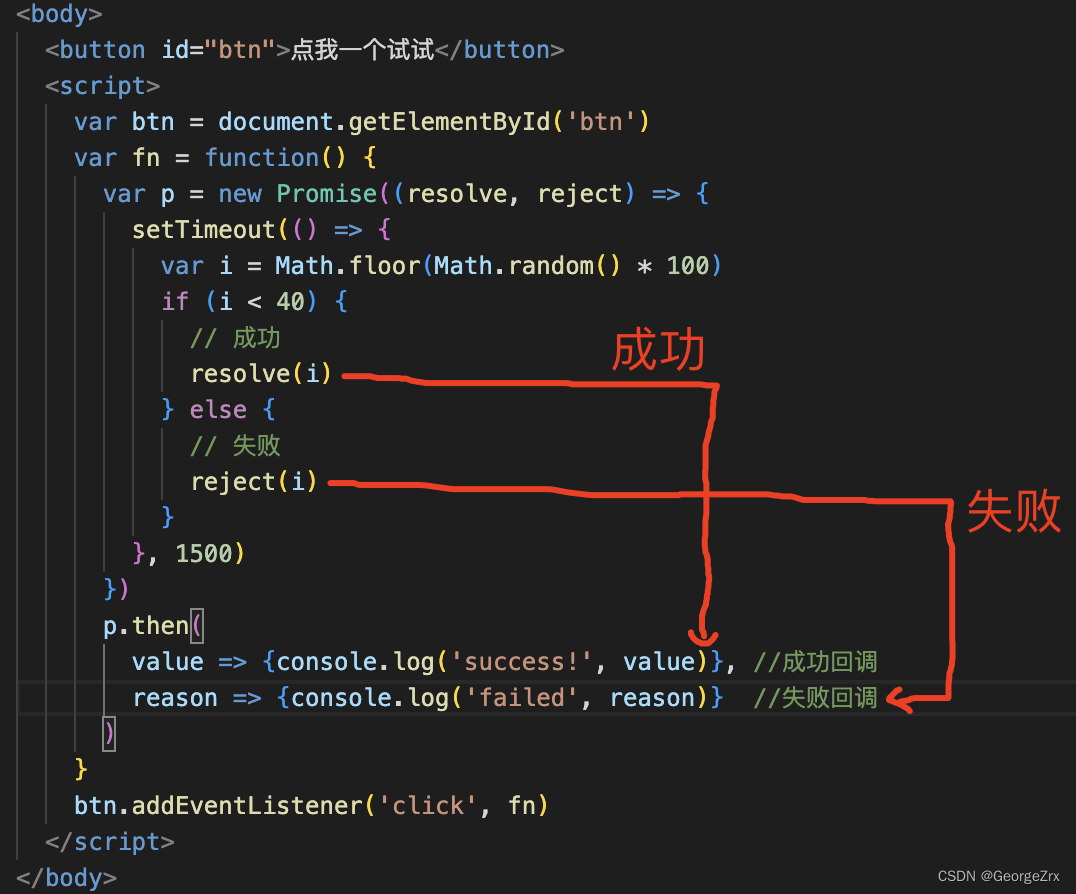
为了便于直观理解功效,现在写一个非常简单的Promise基本使用案例:new 一个 promise 实例p,此时p的状态为pending,用setTimeout作为被封装异步操作,在里面设置两种结果,一种是 i 小于40,另一种是则是 i 不小于40,把前者定义为成功条件,后者定义为失败条件,即异步操作的中i小于40的时候执行resove回调,p的状态变为resolved,不小于40的时候执行reject回调,p的状态变为rejected。fn每次调用会执行一次p.then(),即异步操作执行 -> 等待执行结果 -> 捕捉并处理执行结果。

进一步认识Promise
在简单的看过Promise使用方法之后,已经大概明白Promise是什么、能干嘛,现在来了解一下它还能干嘛
- Promise.prototype.then()、Promise.prototype.catch()
Promise实例对象上的方法,其返回值都为Promise实例,这以特性实现了Promise实例的链式调用。
then()方法传入两个回调函数作为参数,第一个为异步操作的结果被判定为成功时该执行的回调函数,另一个则为失败时该执行的函数。
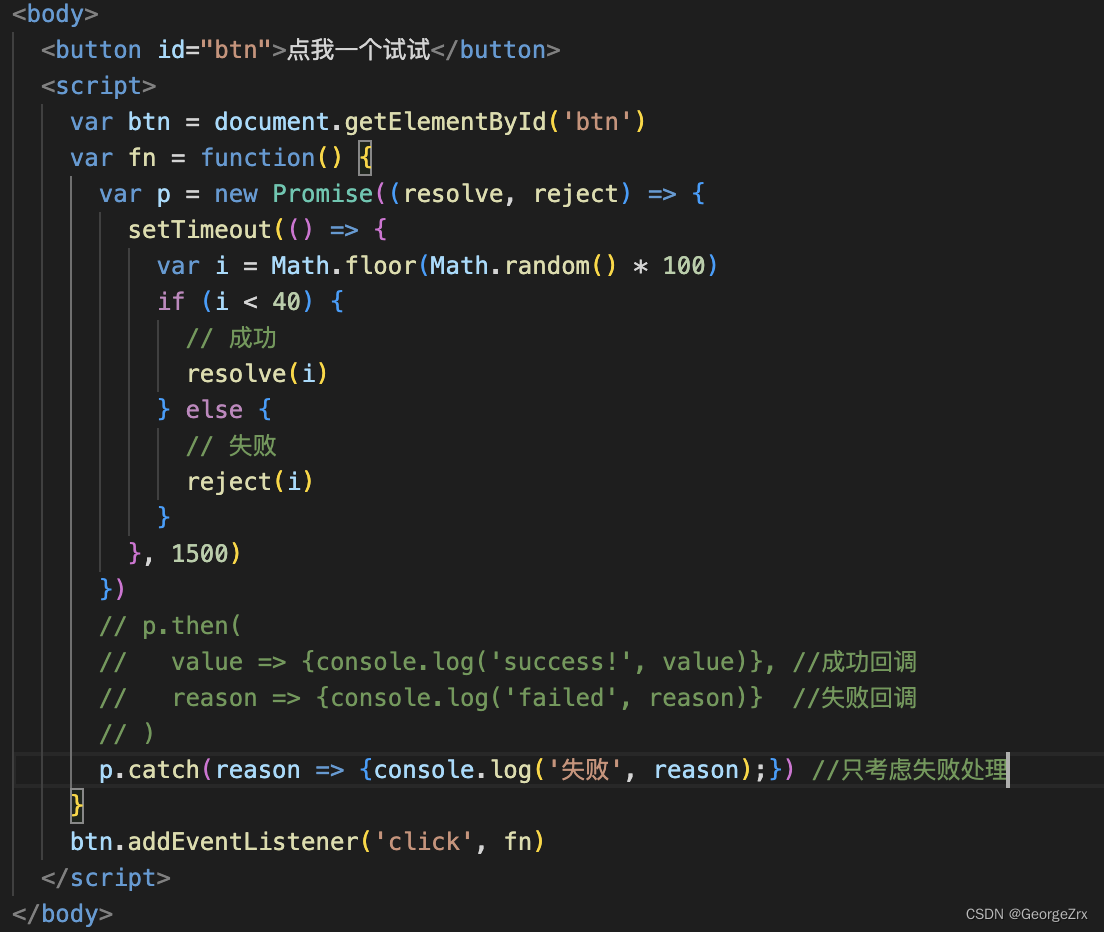
catch()方法只传入失败时该调用的函数,一般用来做错误拦截,异步函数正常情况下的执行结果为成功。

2. Promise.all()
静态方法,传入一个Promise数组,返回一个Promise实例,该实例的状态取决于Promise数组中每个Promise的处理结果,如果全部成功则状态为resolved否则状态为rejected。其中返回结果value/reason为一个数组,数组内容为各个Promise的value/reason。该静态方法常见于页面同时存在多个请求同时间发送时对所有请求的结果进行统一处理的操作。

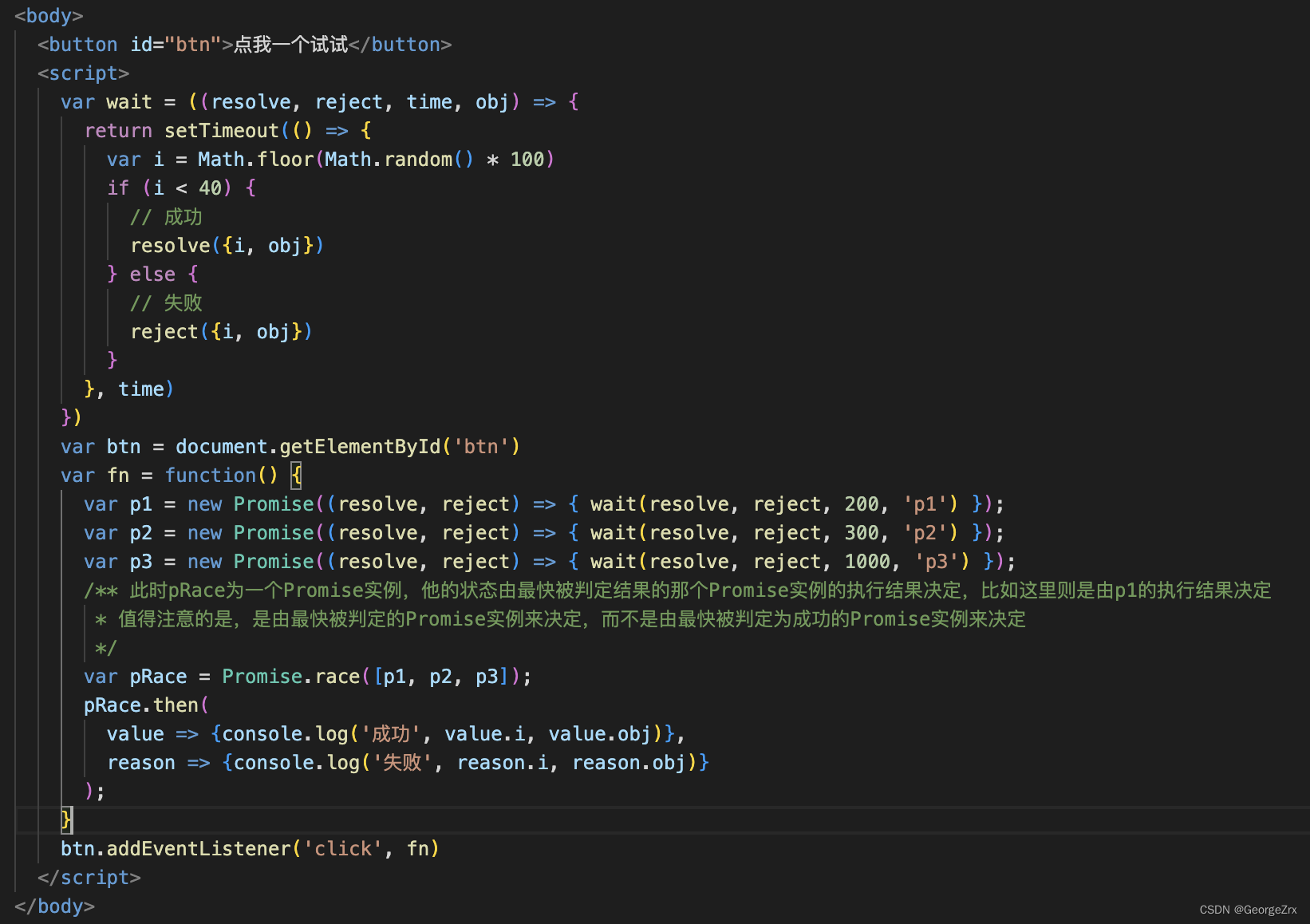
3. Promise.race()
静态方法,传入一个Promise数组,返回一个Promise实例,该实例的状态取决于Promise数组中最快出处理结果的那个Promise实例的处理结果,如果成功则状态为resolved否则状态为rejected。其中返回结果value/reason为数组中这个最快被判定状态的Promise实例的处理结果。

实用拓展
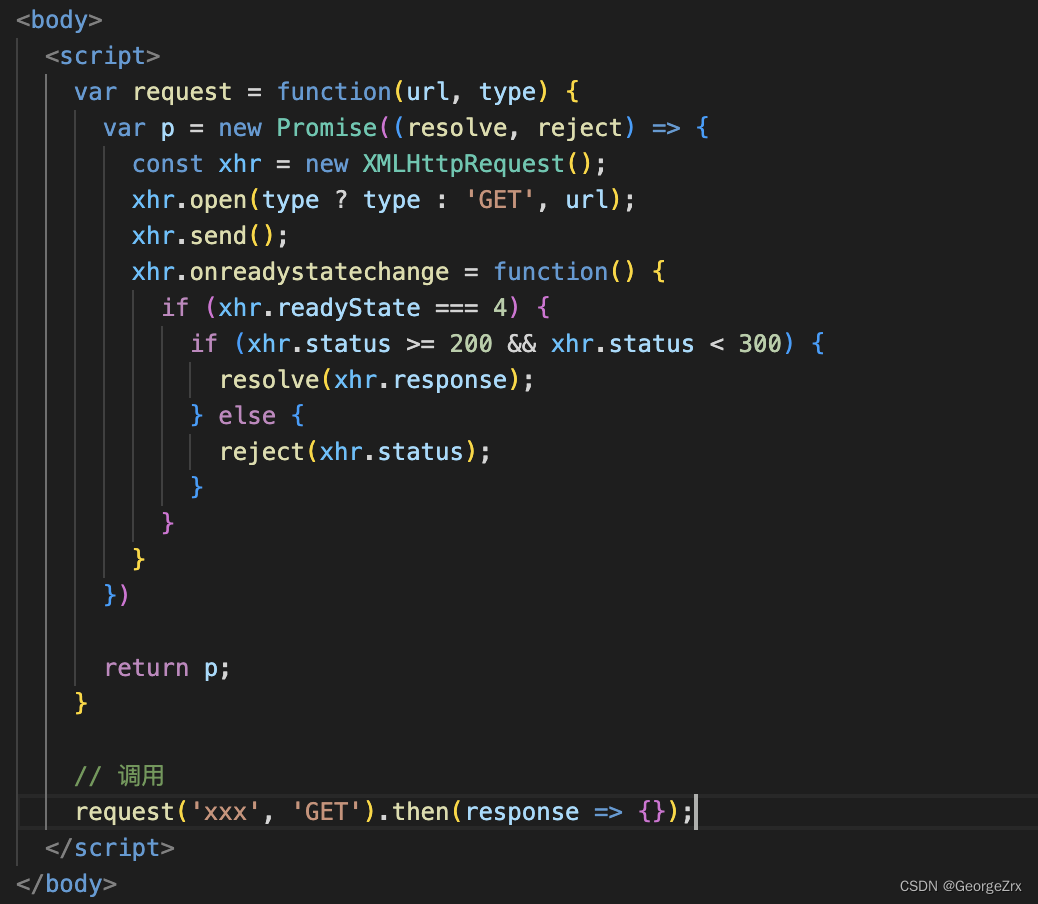
用Promise来封装一个简单ajax异步请求工具方法

以上是JavaScript ES6规范中新增的内置对象Promise的简单使用和解析。





















 6896
6896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








