

预备知识:
android:interpolator
Interpolator 被用来修饰动画效果,定义动画的变化率,可以使存在的动画效果accelerated(加速),decelerated(减速),repeated(重复),bounced(弹跳)等。
AccelerateInterpolator 在动画开始的地方速率改变比较慢,然后开始加速(今天用到这个)
android.graphics包里的Camera,可以理解为2D图形系统中的视角,或者照相机的机位,根据透视的原理我们可以实现一些简单的3D效果
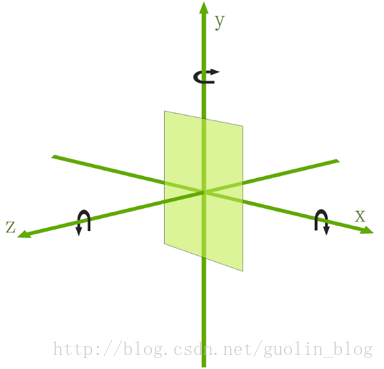
camera的坐标系是左手坐标系。伸出左手,让拇指和食指成L形,大拇指向右,食指向上,中指指向前方,这样我们就建立了一个左手坐标系,拇指,食指,中指的指向分别代表了x,y,z轴的正方向。如下图所示:

1,camera位于坐标点(0,0),也就是视图的左上角;
2,camera.translate(10, 20, 30)的意思是把观察物体右移10,上移20,向前移30(即让物体远离camera,这样物体将会变小);
3,camera.rotateX(45)的意思是绕x轴顺时针旋转45度。举例来说,如果物体中间线和x轴重合的话,绕x轴顺时针旋转45度就是指物体上半部分向里翻转,下半部分向外翻转;
4,camera.rotateY(45)的意思是绕y轴顺时针旋转45度。举例来说,如果物体中间线和y轴重合的话,绕y轴顺时针旋转45度就是指物体右半部分向里翻转,左半部分向外翻转;
5,camera.rotateZ(45)的意思是绕z轴顺时针旋转45度。举例来说,如果物体中间线和z轴重合的话,绕z轴顺时针旋转45度就是指物体上半部分向左翻转,下半部分向右翻转;
Matrix:
等补图,服务器挂了
matrix.setScale(interpolatedTime, interpolatedTime);
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
经常在中心缩放的应用中看到这段代码.
preTranslate是指在setScale前,平移,postTranslate是指在setScale后平移
注意他们参数是平移的距离,而不是平移目的地的坐标!
由于缩放是以(0,0)为中心的,所以为了把界面的中心与(0,0)对齐,就要preTranslate(-centerX, -centerY),
setScale完成后,调用postTranslate(centerX, centerY),再把图片移回来,这样看到的动画效果就是activity的界面图片从中心不停的缩放了
注:centerX和centerY是界面中心的坐标
velocity速率,速度; 周转率; 高速,快速;
好了可以直接看代码了
package com.com.fish.transaticontest;
import android.graphics.Camera;
import android.graphics.Matrix;
import android.view.animation.Animation;
import android.view.animation.Transformation;
/**
* Created by Administrator on 2015/11/14.
* api demo自带的工具类
*/
public class Rotate3dAnimation extends Animation {
private final float mFromDegrees;
private final float mToDegrees;
private final float mCenterX;
private final float mCenterY;
private final float mDepthZ;
private final boolean mReverse;
private Camera mCamera;
/**
* Creates a new 3D rotation on the Y axis. The rotation is defined by its
* start angle and its end angle. Both angles are in degrees. The rotation
* is performed around a center point on the 2D space, definied by a pair
* of X and Y coordinates, called centerX and centerY. When the animation
* starts, a translation on the Z axis (depth) is performed. The length
* of the translation can be specified, as well as whether the translation
* should be reversed in time.
*
* @param fromDegrees the start angle of the 3D rotation
* @param toDegrees the end angle of the 3D rotation
* @param centerX the X center of the 3D rotation
* @param centerY the Y center of the 3D rotation
* @param reverse true if the translation should be reversed, false otherwise
*/
public Rotate3dAnimation(float fromDegrees, float toDegrees,
float centerX, float centerY, float depthZ, boolean reverse) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mCenterX = centerX;
mCenterY = centerY;
mDepthZ = depthZ;
mReverse = reverse;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime);
final float centerX = mCenterX;
final float centerY = mCenterY;
final Camera camera = mCamera;
final Matrix matrix = t.getMatrix();
camera.save();
if (mReverse) {//意思是是否要反转
camera.translate(0.0f, 0.0f, mDepthZ * interpolatedTime*2);
} else {
camera.translate(0.0f, 0.0f, mDepthZ * (1.0f - interpolatedTime));
}
camera.rotateY(degrees);//绕y轴旋转,主要影响xoy平面
camera.getMatrix(matrix);//把matrix复制进去
camera.restore();//恢复
/**preTranslate是指在setScale前,平移,postTranslate是指在setScale后平移
注意他们参数是平移的距离,而不是平移目的地的坐标!
由于缩放是以(0,0)为中心的,所以为了把界面的中心与(0,0)对齐,就要preTranslate(-centerX, -centerY),
setScale完成后,调用postTranslate(centerX, centerY),再把图片移回来,这样看到的动画效果就是activity的界面图片从中心不停的缩放了
注:centerX和centerY是界面中心的坐标*/
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
public class PictureAdapter extends ArrayAdapter<Picture> {
public PictureAdapter(Context context, int textViewResourceId, List<Picture> objects) {
super(context, textViewResourceId, objects);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Picture picture = getItem(position);
View view;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(android.R.layout.simple_list_item_1,//就只有一个TextView
null);
} else {
view = convertView;
}
TextView text1 = (TextView) view.findViewById(android.R.id.text1);
text1.setText(picture.getName());
return view;
}
}
public class Picture {
/**
* 图片名称
*/
private String name;
/**
* 图片对象的资源
*/
private int resource;
public Picture(String name, int resource) {
this.name = name;
this.resource = resource;
}
public String getName() {
return name;
}
public int getResource() {
return resource;
}
package com.com.fish.transaticontest;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.animation.AccelerateInterpolator;
import android.view.animation.Animation;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.RelativeLayout;
import com.example.qqlike.R;
import java.util.ArrayList;
import java.util.List;
/**
* Created by Administrator on 2015/11/14.
*/
public class MainActivity extends Activity {
/**
* 根布局
*/
private RelativeLayout layout;
/**
* 用于展示图片列表的ListView
*/
private ListView picListView;
/**
* 用于展示图片详细的ImageView
*/
private ImageView picture;
/**
* 图片列表的适配器
*/
private PictureAdapter adapter;
/**
* 存放所有图片的集合
*/
private List<Picture> picList = new ArrayList<Picture>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.transcation_main);
// 对图片列表数据进行初始化操作
initPics();
layout = (RelativeLayout) findViewById(R.id.layout);
picListView = (ListView) findViewById(R.id.pic_list_view);
picture = (ImageView) findViewById(R.id.picture);
adapter = new PictureAdapter(this, 0, picList);
picListView.setAdapter(adapter);
picListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 当点击某一子项时,将ImageView中的图片设置为相应的资源
picture.setImageResource(picList.get(position).getResource());
// 获取布局的中心点位置,作为旋转的中心点
float centerX = layout.getWidth() / 2f;
float centerY = layout.getHeight() / 2f;
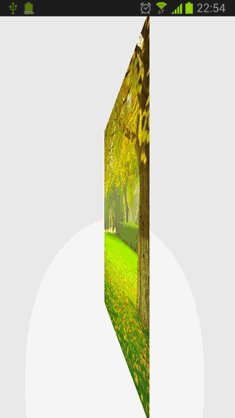
// 构建3D旋转动画对象,旋转角度为0到90度,这使得ListView将会从可见变为不可见
final Rotate3dAnimation rotation = new Rotate3dAnimation(0, 90, centerX, centerY,
310.0f, true);
// 动画持续时间500毫秒
rotation.setDuration(1000);
// 动画完成后保持完成的状态
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());//在动画开始的地方速率改变比较慢,然后开始加速
// 设置动画的监听器
rotation.setAnimationListener(new TurnToImageView());
layout.startAnimation(rotation);
}
});
picture.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取布局的中心点位置,作为旋转的中心点
float centerX = layout.getWidth() / 2f;
float centerY = layout.getHeight() / 2f;
// 构建3D旋转动画对象,旋转角度为360到270度,这使得ImageView将会从可见变为不可见,并且旋转的方向是相反的
final Rotate3dAnimation rotation = new Rotate3dAnimation(360, 270, centerX,
centerY, 310.0f, true);
// 动画持续时间500毫秒
rotation.setDuration(1000);
// 动画完成后保持完成的状态
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());
// 设置动画的监听器
rotation.setAnimationListener(new TurnToListView());
layout.startAnimation(rotation);
}
});
}
/**
* 初始化图片列表数据。
*/
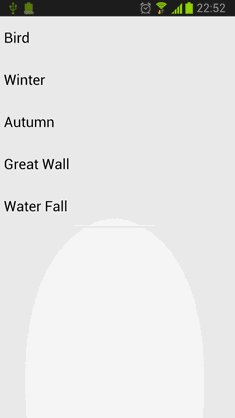
private void initPics() {
Picture bird = new Picture("Bird", R.drawable.p1);
picList.add(bird);
Picture winter = new Picture("Winter", R.drawable.p2);
picList.add(winter);
Picture autumn = new Picture("Autumn", R.drawable.p7);
picList.add(autumn);
Picture greatWall = new Picture("Great Wall", R.drawable.p8);
picList.add(greatWall);
Picture waterFall = new Picture("Water Fall", R.drawable.zhou7);
picList.add(waterFall);
}
/**
* 注册在ListView点击动画中的动画监听器,用于完成ListView的后续动画。
*
* @author guolin
*/
class TurnToImageView implements Animation.AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
}
/**
* 当ListView的动画完成后,还需要再启动ImageView的动画,让ImageView从不可见变为可见
*/
@Override
public void onAnimationEnd(Animation animation) {
// 获取布局的中心点位置,作为旋转的中心点
float centerX = layout.getWidth() / 2f;
float centerY = layout.getHeight() / 2f;
// 将ListView隐藏
picListView.setVisibility(View.GONE);
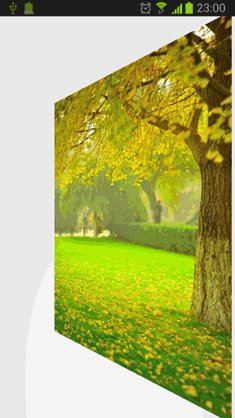
// 将ImageView显示
picture.setVisibility(View.VISIBLE);
picture.requestFocus();
// 构建3D旋转动画对象,旋转角度为270到360度,这使得ImageView将会从不可见变为可见
final Rotate3dAnimation rotation = new Rotate3dAnimation(270, 360, centerX, centerY,
310.0f, false);
// 动画持续时间500毫秒
rotation.setDuration(500);
// 动画完成后保持完成的状态
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());
layout.startAnimation(rotation);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
/**
* 注册在ImageView点击动画中的动画监听器,用于完成ImageView的后续动画。
*
* @author guolin
*/
class TurnToListView implements Animation.AnimationListener {
@Override
public void onAnimationStart(Animation animation) {
}
/**
* 当ImageView的动画完成后,还需要再启动ListView的动画,让ListView从不可见变为可见
*/
@Override
public void onAnimationEnd(Animation animation) {
// 获取布局的中心点位置,作为旋转的中心点
float centerX = layout.getWidth() / 2f;
float centerY = layout.getHeight() / 2f;
// 将ImageView隐藏
picture.setVisibility(View.GONE);
// 将ListView显示
picListView.setVisibility(View.VISIBLE);
picListView.requestFocus();
// 构建3D旋转动画对象,旋转角度为90到0度,这使得ListView将会从不可见变为可见,从而回到原点
final Rotate3dAnimation rotation = new Rotate3dAnimation(90, 0, centerX, centerY,
310.0f, false);
// 动画持续时间500毫秒
rotation.setDuration(500);
// 动画完成后保持完成的状态
rotation.setFillAfter(true);
rotation.setInterpolator(new AccelerateInterpolator());
layout.startAnimation(rotation);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}





















 2806
2806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








