1. font-family
定义文字以什么字体显示出来。
设置字体属性的时候,当字体名称中间有空格的时候,要使用双引号将其括起来。多个属性值,用逗号将其分隔。设置多个字体的时候,字体从左向右依次寻找,
p{
font-family: "Times New Roman","宋体","黑体";
}
font-family 属性值:具体字体名,字体集。
字体集:
- Serif
- Sans-serif
- Monospace
- Cursive
- Fantasy
p{
font-family: "Times New Roman","宋体","黑体","Sans-serif";
}
2:字体大小 font-size
定义元素内文字大小
语法:
font-size: 相对单位 | 绝对单位
-
绝对单位

绝对大小,不能随着浏览器分辨率或父元素大小的改变而改变。
-
相对单位
- px 单位 (受显示器分辨率的影响,在手机端一般不使用px)
- em 单位
- % 百分比单位
em 和 % 都是针对父元素进行的字体大小设置
3. 字体颜色 color
color: red;/* 颜色具体名称*/
color: rgb();/*使用rgb:数字:0~255.百分比:0%~100%*/
color: #ffffff;/*十六进制#开头 六位,0~F*/
4. font-weight
为元素内文字设置粗细
font-weight: normal | bold | bolder |lighter | 100~900
font-weight 的默认值是 normal 400 等同于 normal , 而 700 等同于 bold
5. 字体样式:font-style
设置字体斜体:
font-style: normal | italic | oblique
6. 字体变形:font-variant
设置元素中文本为小型大写字母
font-variant: normal | small-caps
7. 简写 font 属性
语法:
font:font-style font-variant font-weight font-size/line-height font-family
注意:
- 必须要有字体大小和字体。
- 要按照顺序书写。
- 值与值之间要用空格隔开。
8. 文本对齐方式 text-align
设置元素内文本的水平对齐方式
语法:
text-align:left | right | center | justify
注意:该属性只对块级元素设置有效。
对 img 和 span 均无效
9. 行高 line-height
设置元素文本行高
line-height: 长度值 | 百分比
font-size:30px;
text-indent:2em;/*设置首行缩进。*/
line-height:1.3em; /*相对于字体而言,1.3 x 30 =39px 设置为 % 百分比也可以*/
浏览器有默认的行高,不同的浏览器的默认行高不一样。
继承,继承的是计算之后的值,而不是 em 或者 % 的值
10. 垂直对齐方式 vertical-align
设置元素内容的垂直方式
语法
vertical-align: baseline | sub | super | top | text-top | middle |
bottom | text-bottom | 长度 | 百分比
该属性对行内元素和单元格生效,对块级元素不生效。
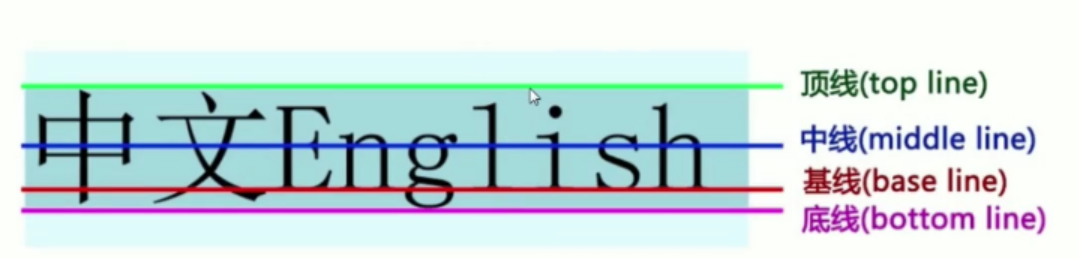
文字基线:

垂直居中:
单行文字垂直居中:
height:40px;
line-height:40px;
text-align:center;
多行文字垂直居中
<style>
.warp{
height:400px;
width:100px;
border:1px blue solid;
display:table;
}
.content{
vertical-align:middle;
display:table-cell
}
</style>
<div class="warp">
<div class="content">
<img/>
<h1>welcome to </h1>
<h2>world</h2>
</div>
</div>
11. 文本样式属性
文本样式属性
| 字体属性 | 说明 |
|---|---|
| word-spacing | 设置元素内单词之间间距 |
| letter-spacing | 设置元素内字母之间间距 |
| text-transform | 设置元素内文本的大小: capitalize | uppercase | lowercase | none |
| text-decoration | 设置元素内文本的装饰: underline | overline | line-through | blink | none |
word-spacing: 10px;
letter-spacing: 10px;
12. 练习:

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container{
padding: 0;
margin: 0;
height: 100px;
width: 100%;
background-color: #ccc;
text-align: center;
line-height:100px;
}
.title{
font-size: 50px;
color: red;
}
.content{
text-decoration: underline;
color: rosybrown;
font-style: italic;
letter-spacing: 5px;
vertical-align: 10px;
}
.tan{
color: rosybrown;
font-style: oblique;
font-size: 30px;
}
</style>
</head>
<body>
<p class="container">
<span class="title">《围城》</span>
<span class="content">作者:钱钟书</span>
<span class="tan">!</span>
</p>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








