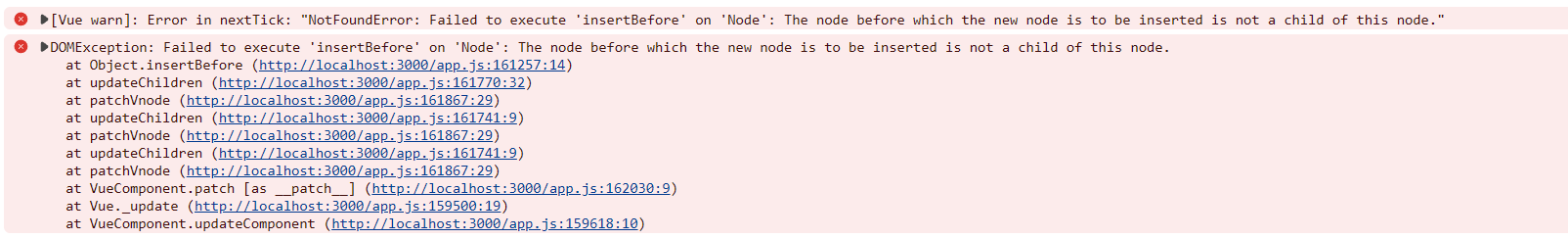
自定义表格列显示/隐藏报错,Error in nextTick: "NotFoundError: Failed to execute 'insertBefore' on 'Node': The node before which the new node is to be inserted is not a child of this node."
表格初始显示:

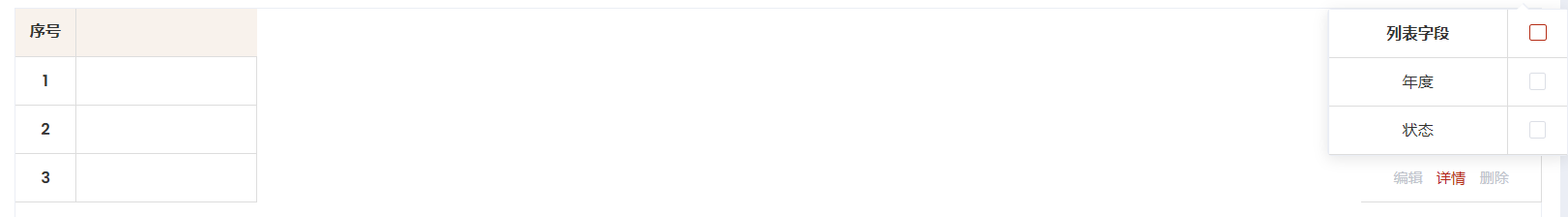
关闭列的显示,这个步骤操作了表格用于循环列的数组

再次打开列,列的结构渲染出错,且控制台报错,而且造成页面卡死


解决办法:
在slot-scope内部加一个根标签,加上key,就不会报错了
<el-table-column :key="index" align="center" :prop="item.prop" :label="item.label">
<template slot-scope="scope">
<!-- 给slot-scope内部加一个根标签,加上key -->
<div :key="index">
<!-- 插槽内容 -->
</div>
</template>
</el-table-column>






 文章描述了在使用Vue.js的ElementUI中的el-table组件时,遇到列显示/隐藏操作后报错的问题,解决方法是在slot-scope内添加一个带有key的根标签。
文章描述了在使用Vue.js的ElementUI中的el-table组件时,遇到列显示/隐藏操作后报错的问题,解决方法是在slot-scope内添加一个带有key的根标签。














 3214
3214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








