文章目录
概要
webpack + Ts 环境搭建
整体架构流程
npm init -y //项目初始化 生成package.json(用来管理命令) 和下面的命令类似
//安装项目依赖
npm i -D //开发所需要的依赖
//安装webpack 依赖
//命令行工具
//ts的核心包
//ts的加载器->整合ts和webpack
npm i -D webpack webpack-cli typescript ts-loader
配置webpack.config.js文件
提示:手动配置,根据自己的项目目录及进行配置
//引入一个包 路径拼接工具
const path = require('path');
module.exports = {
//指定入口文件
entry: './src/main.ts',
//指定打包文件输出位置
output: {
//path:'./dist', 作用和下行一样
path: path.resolve(__dirname, 'dist'),
//打包后的名字
filename: 'bundle.js'
},
//webpack 打包时要使用的模块
module: {
//指定要加载的规则
rules: [
{
//test指定规则生效的文件
test: /\.ts$/,
//要使用的loader
use: 'ts-loader',
//要排除的文件
exclude: /node-modules/
}
]
},
// 使用开发者模式打包
mode:"development",
}
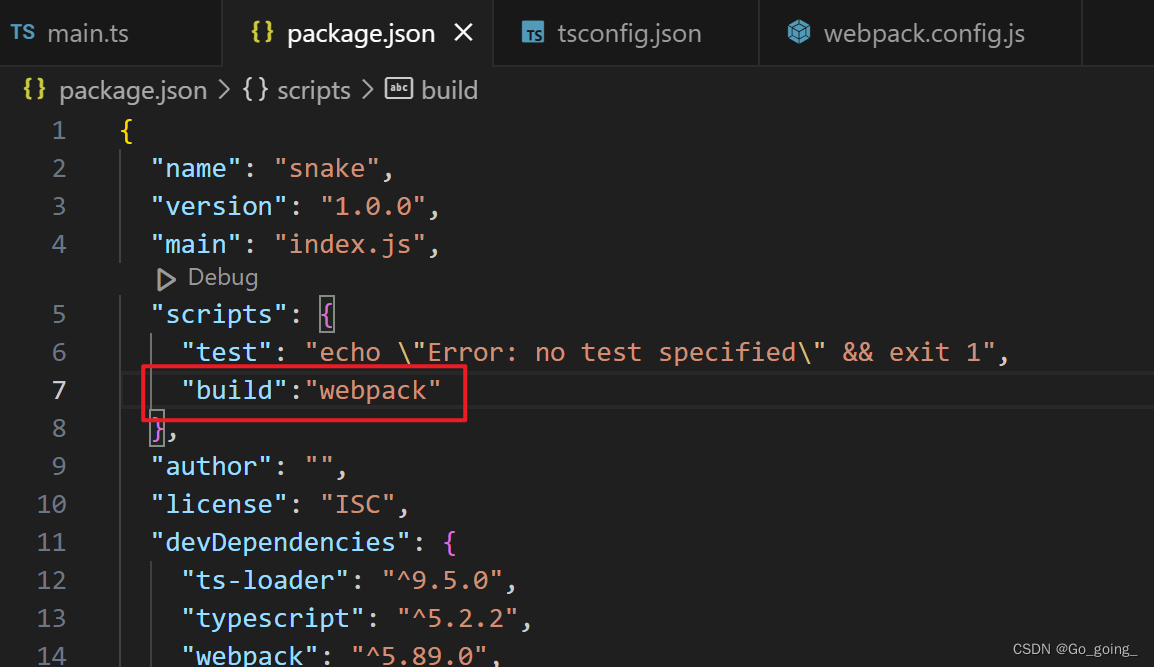
package.json文件中增加build指令!!
提示:不添加此指令 运行的时候会显示missing build

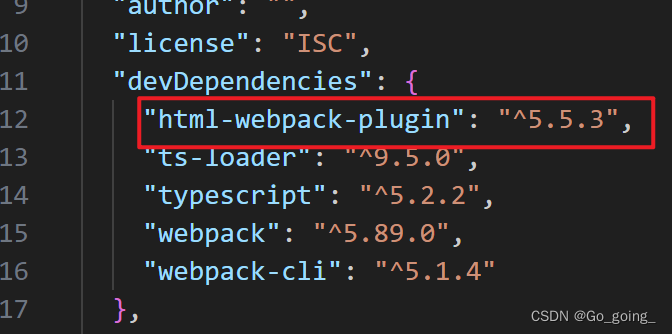
帮助自动生成html文件的插件
npm i -D html-webpack-plugin

配置之后需要在webpack.config.js文件中引入
const HTMLWebpackPlugins = requie('html-webpack-plugin');
在module.exports中增加一个plugins进行配置
plugins:[ new HTMLWebpackPlugin() ]
如果有自己的html可以定义一个自动生成的样式模板
// 配置webpack插件
plugins: [
new HTMLWebpackPlugin({
// title:"title",//重新配置title里面的自定义标签
template: "./src/index.html",//定义一个自动生成的样式模板
}),
],

之后运行
npm run build
会在dist目录下生成对应的html文件

webpack 开发服务器插件
相当于一个服务器,运行的时候根据配置文件自动更新
npm i -D webpack-dev-server
同时需要在config.json文件中配置start
"start":"webpack serve --open"
配置之后 运行命令行执行文件 会自动跳出浏览器弹窗。
npm start
解决代码兼容性
安装依赖
npm i -D @babel/core @babel/preset-env babel-loader core-js
修改配置文件webpack.config.js
//webpack 打包时要使用的模块
module: {
//指定要加载的规则
rules: [
{
//test指定规则生效的文件
test: /\.ts$/,
//要使用的loader
use: [
//配置babel
{
//指定加载器
loader: "babel-loader",
//设置babel
options: {
//设置预定义的环境
presets: [
[
//指定环境的插件
"@babel/preset-env",
//配置信息
{
//要求兼容的目标浏览器
targets: {
"chrome": "88"
},
//指定corejs的版本
"corejs", "3",
//使用corejs的方式 "usage" 表示按需加载
"useBuiltIns": "usage"
}
]
]
}
},
'ts-loader',
],
//要排除的文件
exclude: /node-modules/,
}
]
},
配置兼容less环境
命令行下载配置
npm i -D less less-loader css-loader style-loader
修改webpack配置文件 写在webpack.config.js文件中的module内的rules[ ]内
// 设置less文件处理
{
test:/\.less$/,
use:[
"style-loader",
"css-loader",
"less-loader",
]
}
可以写一个样式,在ts文件中引入,编译运行。查看是否配置成功。

总结
如果 使用build命令 需要在package.json文件中 增加build指令!!
// 使用开发者模式打包 mode:"development",
配置文件中涉及到的路径,请根据自己的实际路径环境配置。有一些命令是可以直接生成的,但是都是被注释掉的;可以在理解了配置文件中的命令之后选择性使用。
此笔记仅为自学记录,如有问题欢迎指正!
(就这么一个环境 ,我删了建建了删,两天了(;´༎ຶД༎ຶ`) )
最终完整的webpack.config.js代码如下
//引入一个包 路径拼接工具
const path = require('path');
// 引入html插件
const HTMLWebpackPlugin = require('html-webpack-plugin');
module.exports = {
//指定入口文件
entry: './src/main.ts',
//指定打包文件输出位置
output: {
//path:'./dist', 作用和下行一样
path: path.resolve(__dirname, 'dist'),
//打包后的名字
filename: 'bundle.js',
// 设置webpack不使用箭头函数
environment: {
arrowFunction: false,
}
},
//webpack 打包时要使用的模块
module: {
//指定要加载的规则
rules: [
{
//test指定规则生效的文件
test: /\.ts$/,
//要使用的loader
use: [
//配置babel
{
//指定加载器
loader: "babel-loader",
//设置babel
options: {
//设置预定义的环境
presets: [
[
//指定环境的插件
"@babel/preset-env",
//配置信息
{
//要求兼容的目标浏览器
targets: {
"chrome": "188"
},
//指定corejs的版本
"corejs": "3",
//使用corejs的方式 "usage" 表示按需加载
"useBuiltIns": "usage"
}
]
]
}
},
'ts-loader',
],
//要排除的文件
exclude: /node-modules/,
},
// 设置less文件处理
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader",
]
}
]
},
// 使用开发者模式打包
mode: "development",
// 配置webpack插件
plugins: [
new HTMLWebpackPlugin({
// title:"title",//重新配置title里面的自定义标签
template: "./src/index.html",//定义一个自动生成的样式模板
}),
],
resolve: { //文件扩展名需要添加ts
extensions: ['.ts', '.js'],
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
}
后来有跟着尚硅谷做了个贪吃蛇项目,感兴趣可以下载查看
使用TS+webpack完成贪吃蛇





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








