1.初始化webpack
npm init2.安装本地webpack
npm install webpack webpack-cli -D3.安装完之后创建webpack.config.js文件(代码见文章结尾)
4.在package.json设置打包指令--->"build": "webpack"

5.在webpack.config.js中进行配置,代码在文章结尾(因为打包的话会加载webpack.config.js文件)
6.需安装loader,不然打包会报错

安装指令:
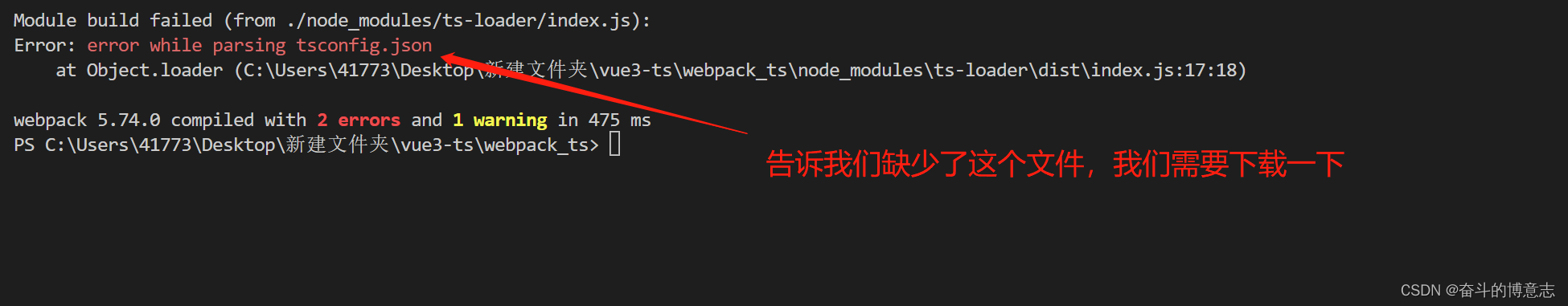
npm install ts-loader typescript -D7.在webpack.config.js文件中配置完module模块的test直接打包会报错

下载命令(下载tsconfig.json文件)
tsc --init下载插件(不需要每次都打包)
npm install webpack-dev-server -D在package.json中配置serve

8. 安装依赖,让ts转成js的文件默认在index.html中引用
npm install html-webpack-plugin -D安装完后在webpack.config.js中引入

9.直接用npm run serve 运行项目会报错

需要设置一下mode模式

webpack.config.js整体代码配置如下
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode:'development',
entry: "./src/main.ts", //入口文件
// 出口文件
output: {
path: path.resolve(__dirname, "./dist"), //出口路径
filename: "bundle.js", //出口文件名
},
resolve: {
extensions: [".ts", ".js",'.cjs','.json'],
},
module: {
// 配置规则
rules: [
{
test: /\.ts$/,
loader: "ts-loader",
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
}),
],
};




















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








