HTML篇_三、使用HTML编辑器编写HTML文档
为了满足使用HTML语言进行学习、开发需求我们还需要选择使用一款开发工具来使用。我们可以选择更专业的开发工具来使用,在这里简单介绍几款本人使用过的开发工具,选择你的趁手武器。
一、简述几款HTML编辑器
1.1Windows基带的Notepad
这款软件相比大家都十分了解了,他是Windows基带的一款编辑器。简单、轻便、无需下载安装等特点,但是试用这一款软件进行HTML的开发,效率则相对较低。在此不做赘述。
1.2Notepad++

Notepad++ 是在微软视窗环境之下的一个免费的代码编辑器。它使用较少的 CPU 功率,降低电脑系统能源消耗,但轻巧且执行效率高,使得 Notepad++ 可完美地取代微软视窗的记事本。作为一个开源工具,它还支持用户制作的插件。
1.3Visual Studio Code

Visual Studio Code 是一个免费的开源文本编辑器,其中包含一个扩展库,用于自定义你的体验。它包含对JavaScript,TypeScript和Node.js的内置支持。该平台的各种扩展设计为在单独的进程中运行,以防止减慢编辑器的速度。这一款工具的插件功能绝对称得上是一大亮点,它不仅可以作为HTML的开发工具,还可以作为Java语言的开发工具。它甚至可以玩小霸王,曾是我们学生时代备受追捧的一款软件。
1.4Sublime Text

Sublime Text不仅是一个文本编辑器,同时更是一款先进的代码编辑器。不仅拥有漂亮的界面,更有强大的功能。更是一款跨平台的编辑器,支持Windows、Linux、Mac OS X等操作系统。支持多种编程的语法高亮,且拥有优秀的代码完成功能。虽然这一款软件是收费的,但是这款软件可以无限期试用。
1.5WebStorm

WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。它的功能非常强大,有智能代码辅助的功能,支持语言和框架等等特性。好处良多。
###1.6 HBuilder X

HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。它基于Eclipse,所以顺其自然的兼容了Eclipse的插件。正是我在使用的一款软件。很喜欢它的设计风格,是我的一位老师推荐给我的,沿用至今。功能性自然很不错,说的上是有颜值,有才华。
好了,关于HTML的编辑器就说到这里吧,上述的这些编辑器仅仅只是我接触使用过的几款,当然市面上还有很多实用的开发工具,也
许会有你更钟意的选择,慢慢去发现吧。
二、使用编辑器编写HTML文档
2.1使用Windows基带的Notepad编写HTML文件
详细操作步骤:
- 在Windows系统的桌面或者自定义的文件夹中(个人建议单独创建一个文件夹,将编写的HTML文件单独存放,便于管理)单击
鼠标右键,选择新建,选择文本文档。 - 接下来编辑该文本文档,输入代码,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
<h1>学习HTML的第一个标题</h1>
<p>学习HTML的第一个段落</p>
</body>
</html>
- 编辑完成后一定要保存,然后关闭这个文件。
- 将文本文档重新命名,修改文档后缀为“.html”,例如:“index.html”
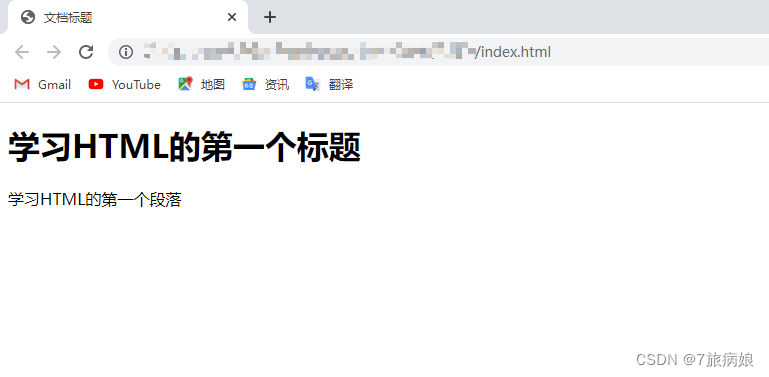
- 鼠标双击打开,就可以在浏览器内看到完成的效果了。
运行效果:

希望有所帮助!
关注我,持续更新。























 3701
3701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










