下载地址:PullRefreshLibrary
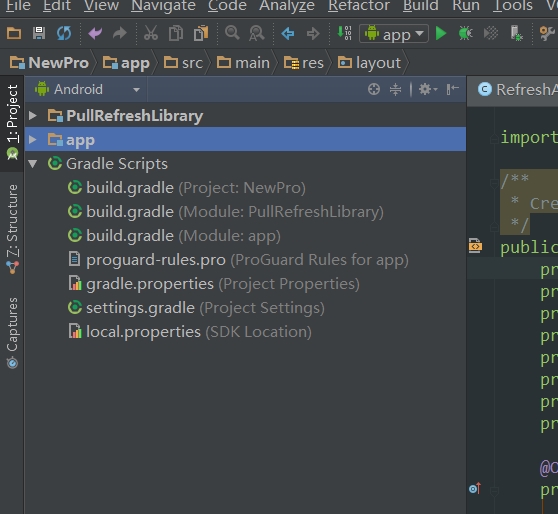
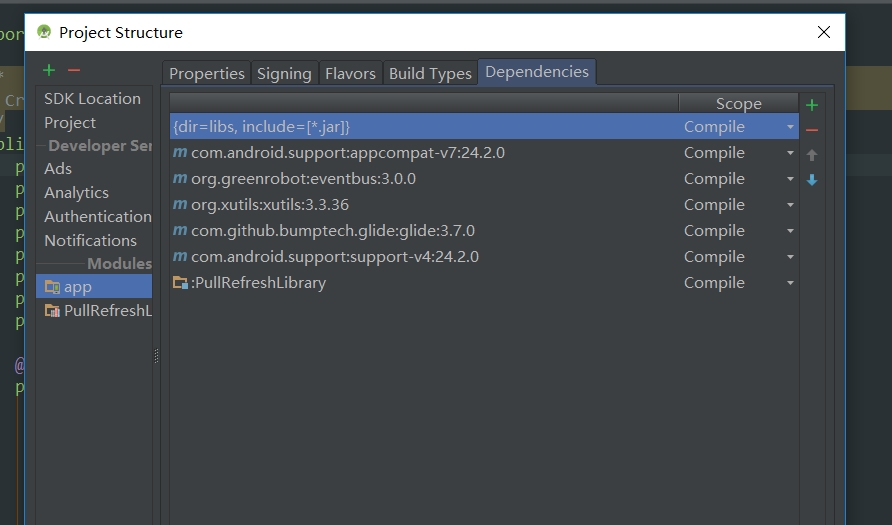
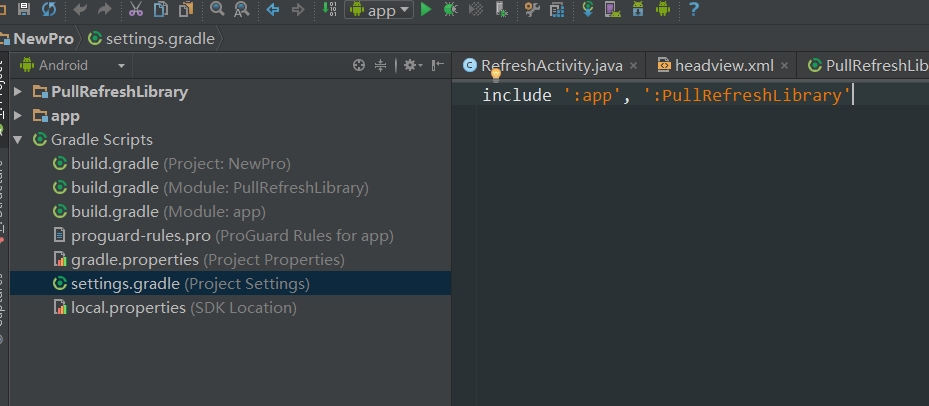
如果你的库导入成功,可以看到下列情况,就可以开始使用PullToRefreshListView了。
首先看布局代码(activity_refresh.xml):
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<Button
android:id="@+id/goTop"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="到顶部"
android:textSize="20sp"
android:padding="@dimen/x5"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_margin="@dimen/x10"/>
</RelativeLayout>java文件(RefreshActivity.java):
package com.laundrylang.newpro.activity;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AbsListView;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.handmark.pulltorefresh.library.ILoadingLayout;
import com.handmark.pulltorefresh.library.PullToRefreshBase;
import com.handmark.pulltorefresh.library.PullToRefreshListView;
import com.laundrylang.newpro.R;
import java.util.ArrayList;
/**
* Created by Sinaan on 2016/10/9.
*/
public class RefreshActivity extends Activity{
private PullToRefreshListView listview;
private ArrayList<String> mList;
private ArrayList<String> list;
private MyAdapter adapter;
private int page = 1;
private Button goTop;
private ProgressDialog dialog;
private View headView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_refresh);
this.goTop = (Button) findViewById(R.id.goTop);
this.listview = (PullToRefreshListView) findViewById(R.id.listview);
dialog = new ProgressDialog(this);
dialog.show();
dialog.setMessage("正在加载中...");
initListView();
mList = new ArrayList<>();
list = new ArrayList<>();
adapter = new MyAdapter(this, mList);
listview.setAdapter(adapter);
listview.setMode(PullToRefreshBase.Mode.BOTH);
listview.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> refreshView) {
page = 1;
dialog.show();
initData();
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> refreshView) {
page++;
initData();
}
});
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(RefreshActivity.this, "您当前点击了第" + position + "条", Toast.LENGTH_SHORT).show();
}
});
listview.setOnScrollListener(new AbsListView.OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
int tempPos = listview.getRefreshableView().getFirstVisiblePosition();
if (tempPos > 0) {
goTop.setVisibility(View.VISIBLE);
} else {
goTop.setVisibility(View.GONE);
}
}
});
goTop.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
listview.getRefreshableView().smoothScrollToPosition(0);//移动到首部
}
});
initData();
}
/**
* 初始化列表控件上下拉的状态
*/
private void initListView() {
// TODO Auto-generated method stub
ILoadingLayout startLabels = listview.getLoadingLayoutProxy(true, false);
startLabels.setPullLabel("下拉刷新...");// 刚下拉时,显示的提示
startLabels.setRefreshingLabel("正在载入...");// 刷新时
startLabels.setReleaseLabel("放开刷新...");// 下来达到一定距离时,显示的提示
ILoadingLayout endLabels = listview.getLoadingLayoutProxy(false, true);
endLabels.setPullLabel("上拉刷新...");// 刚下拉时,显示的提示
endLabels.setRefreshingLabel("正在载入...");// 刷新时
endLabels.setReleaseLabel("放开刷新...");// 下来达到一定距离时,显示的提示
headView = LayoutInflater.from(this).inflate(R.layout.headview, null);
listview.getRefreshableView().addHeaderView(headView);//为ListView添加头布局
}
private void initData(){
//模拟从服务端返回的数据集合
list.clear();
for (int i = 10*(page-1); i < 10*page; i++) {
list.add("第"+i+"条");
}
if (mList != null) {
if (!listview.isFooterShown()) {
mList.clear();
mList.addAll(list);
adapter.notifyDataSetChanged();
listview.postDelayed(new Runnable() {
@Override
public void run() {
listview.onRefreshComplete();
}
},1000);
dialog.dismiss();
} else {
adapter.addLast(list);
adapter.notifyDataSetChanged();
listview.postDelayed(new Runnable() {
@Override
public void run() {
listview.onRefreshComplete();
}
}, 1000);
}
dialog.dismiss();
}
}
class MyAdapter extends BaseAdapter{
private Context context;
private ArrayList<String> list;
public MyAdapter(Context context, ArrayList<String> list) {
this.context = context;
this.list = list;
}
public void addLast(ArrayList<String> list) {
this.list.addAll(list);
}
@Override
public int getCount() {
if(list==null){
return 0;
}
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView = new TextView(context);
textView.setText(list.get(position));
return textView;
}
}
}
有几个值得注意的地方:
1.
PullToRefreshListView 实现下拉或者上拉加载时候,可能在上拉完成时候,调用onRefreshComplete方法去停止刷新操作,但是,可能无效,测试产生原因,刷新获取数据时候,时间太短,就会出现该问题,我们可以 延迟 1秒左右,在调用onRefreshComplete 方法,可以解决该问题
listview.postDelayed(new Runnable() {
@Override
public void run() {
listview.onRefreshComplete();
}
},1000);
记得是在 setadpter后面执行,不然 无效
2.
listview.isFooterShown()的意思是是否显示尾部的加载ILoadingLayout,如果是true,说明是上拉加载操作,需要往容器里塞数据,否则就是下拉刷新,重新获取第一页数据。
isFooterShown()和isHeaderShown()是对应的,有的需要自己往库里边添加,找到这个抽象类PullToRefreshAdapterViewBase,直接添加下面这两个方法:
public boolean isHeaderShown() {
return getHeaderLayout().isShown();
}
public boolean isFooterShown() {
return getFooterLayout().isShown();
} 3.
PullToRefreshListView数据是从第1条算起的,头布局也算是一条,所以当我们点击第0个条目的话position是1,如果有头布局的话,我们点击第0个条目position是2,此时头布局的position是1,所以在使用的时候注意数组越界的error。
最后希望大家使用愉快!!

























 514
514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








