实际上前端的发展与进步也离不开浏览器的支持,而对于开发人员来讲,浏览器最好的支持,就是对于debug的良好支持,甚至在某些后续接手的项目中,前端的debug甚至可以解决好多问题……不说了,都是泪啊!还是说下firefox下的firebug吧。虽然ff内置一个调试的功能,但是,感觉不完善,对于开发人员来讲,根本不够用,于是ff下还是推荐firebug,老牌的前端debug工具,好用!而IE、Chrome都有很不错的工具支持,基本够用,但是用惯了ff的我,还是坚挺在firebug下。
1、使用“debugger”关键字快速断点调试
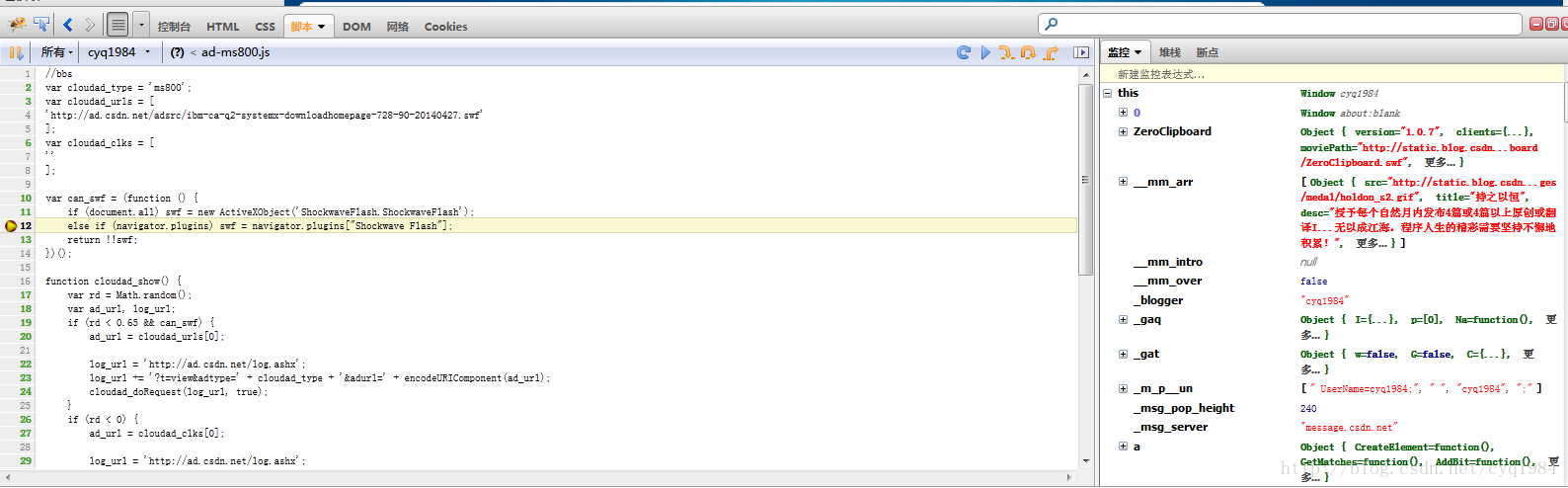
正常如果我们想debugger下js代码,先进入“脚本”面板,然后找到要调试的js文件,最后在你需要调试的行,打上断点,最后刷新页面,如下图:
有没有更快速的断点方式呢?那就是使用“debugger”关键字快速断点调试,接着往下看。
在你要调试的代码行前面,加一行”debugger;”,
然后刷新下页面。断到点了!是不是很方便,你无须再切换到脚本,再花心思找对应的调试脚本,这里我们只需要加个debugger;即可,放心,脚本不会报错,当然你正式发布脚本的时候,务必把debugger;关键字去掉哦。
2、快速定位指定行的代码
比如我要快速定位到第122行的代码,你可以如下操作。
在搜索框上输入“#122”,就可以找到指定行的代码了!在我所使用的firebug1.12.8中,右上角的搜索栏有灰色的文字描述说明哦。
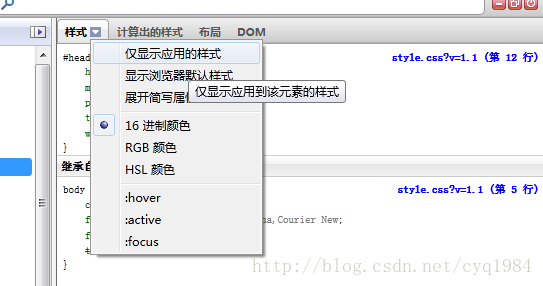
3、只显示起作用的css属性
这功能说实话,怎么说呢,有时候看起来不那么痛苦吧!
要不然右侧一堆删除号,感觉有点乱。
当勾选第一项“仅显示应用的样式”时,只显示起作用的样式,未起作用的样式会被忽略掉,不再显示的(对于debug这个选项各有利弊,看个人情况)。
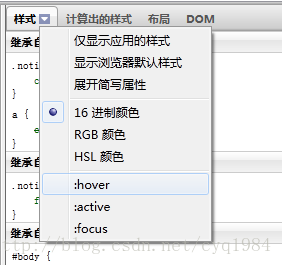
4、如何查看hover的css属性
加了hover属性的容器,鼠标滑过,在HTML面板右侧会出现hover属性,但你移开就没有了,如果你希望在面板中保留hover属性,看下图:
选中“:hover”即可。
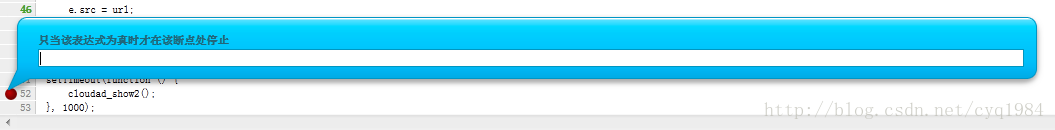
5、循环体内的特例调试
调试循环体,有个很杯具的地方,在循环内部打个断点,循环20次,会触发20次断点……这很愁人,影响调试效率,其实我们只需要调试循环第2次的情况。
右击断点处,会出现一个蓝色的弹出层,让你输入监控表达式,这时候输入i == 2,再按“F8”,你就会发现直接跳到第二次循环了。
6、向控制台输出日记消息
在你的代码上输出个“36ria.com”,如下:
1. console.log('36ria.com');
2. console.error('36ria.com');
使用console.log的效率,个人觉得还是比原始的alert()来的高的,关键是console.log()不会中断程序执行。
7、利用命名行工具,快速定位对象
个人感觉这是最有用的功能之一。好多时候,通过这东西,立马就能看到想看的内容。
直接在命令行输入某个变量的变量名,可以在控制台看到其中详细的信息。


























 1465
1465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








