javascript prototype chain
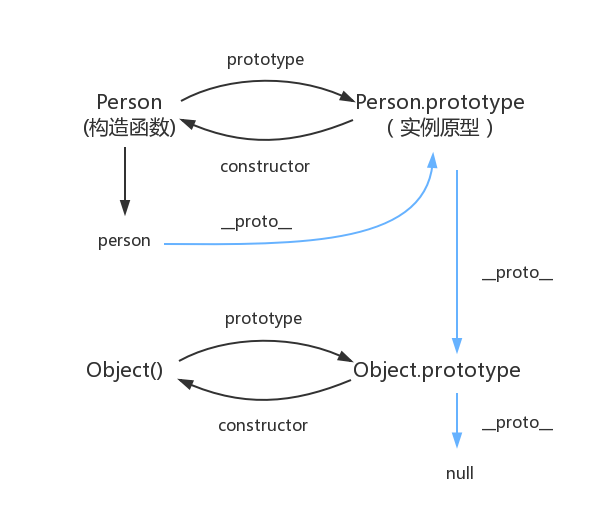
图中由相互关联的原型组成的链状结构就是原型链,也就是蓝色的这条线。

JavaScript深入之从原型到原型链 · Issue #2 · mqyqingfeng/Blog · GitHub
Javascript 博客:
GitHub - mqyqingfeng/Blog: 冴羽写博客的地方,预计写四个系列:JavaScript深入系列、JavaScript专题系列、ES6系列、React系列。
1、作用域
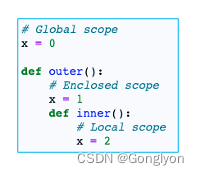
var value = 1;
function foo() {
console.log(value);
}
function bar() {
var value = 2;
foo();
}
bar();
// 结果是 ???
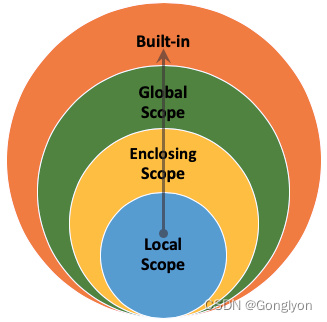
假设JavaScript采用静态作用域(static scope),让我们分析下执行过程:
执行 foo 函数,先从 foo 函数内部查找是否有局部变量 value,如果没有,就根据书写的位置,查找上面一层的代码,也就是 value 等于 1,所以结果会打印 1。
这里我的理解是没有找到函数内部变量local variable,就找全局变量global variable,但是这个bar()函数里定义的var value它不能被访问到,所以print 1
假设JavaScript采用动态作用域(dynamic scope),让我们分析下执行过程:
执行 foo 函数,依然是从 foo 函数内部查找是否有局部变量 value。如果没有,就从调用函数的作用域,也就是 bar 函数内部查找 value 变量,所以结果会打印 2。
前面我们已经说了,JavaScript采用的是静态作用域,所以这个例子的结果是 1。


这里还有一个疑点:块级作用域和函数级作用域 (var const let)
块级作用域:var缺陷以及为什么要引入let和const | 浏览器工作原理与实践
在浏览器里输入:xx后会发生什么
HTTP请求流程:为什么很多站点第二次打开速度会很快 | 浏览器工作原理与实践
其中TCP/IP过程:
TCP/IP协议工作原理和工作流程_tcp工作原理-CSDN博客
关于cookies, session and tokens





















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








