接解asp.net已很久了,一直采用一个解决方案一个项目的方式去开发,所有的数据操作全放在一个类文件里,以为这就是所谓的三层结构,后来听说真正的大型网站的三层结构,应该是三个项目,或是更多的项目组成的,找网上找到N久的关于三层结构的教程,一直没有什么好的,可以入门的,无意中在21视频教程网上看到了一篇关于三层入门解惑的文章,才得已入门,整理如下:
“三层结构”是什么?
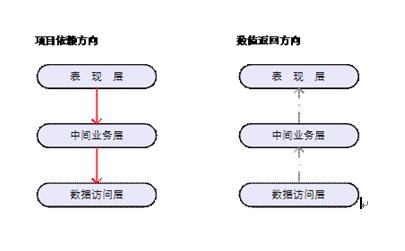
“三层结构”一词中的“三层”是指:“表现层”、“中间业务层”、“数据访问层”。其中:
n 表 现 层:位于最外层(最上层),离用户最近。用于显示数据和接收用户输入的数据,为用户提供一种交互式操作的界面。
n 中间业务层:负责处理用户输入的信息,或者是将这些信息发送给数据访问层进行保存,或者是调用数据访问层中的函数再次读出这些数据。中间业务层也可以包括一些对“商业逻辑”描述代码在里面。
n 数据访问层:仅实现对数据的保存和读取操作。数据访问,可以访问数据库系统、二进制文件、文本文档或是XML文档。
对依赖方向的研究将是本文的重点,数值返回方向基本上是没有变化的。
为什么需要 “三层结构”?——通常的设计方式
在一个大型的Web应用程序中,如果不分以层次,那么在将来的升级维护中会遇到很大的麻烦。但在这篇文章里我只想以一个简单的留言板程序为示例,说明通常设计方式的不足——
功能说明:
ListLWord.aspx(后台程序文件 ListLWord.aspx.cs)列表显示数据库中的每条留言。
PostLWord.aspx(后台程序文件 PostLWord.aspx.cs)发送留言到数据库。
更完整的示例代码,可以到CodePackage/TraceLWord1目录中找到。数据库中,仅含有一张数据表,其结构如下:
| 字段名称 | 数据类型 | 默认值 | 备注说明 |
| [LWordID] | INT | NOT NULLIDENTITY(1, 1) | 留言记录编号 |
| [TextContent] | NText | N’’ | 留言内容 |
| [PostTime] | DateTime | GetDate() | 留言发送时间,默认值为当前时间 |
ListLWord.aspx 页面文件(列表显示留言)
#001<%@ Page language="c#" Codebehind="ListLWord.aspx.cs" AutoEventWireup="false"
Inherits="TraceLWord1.ListLWord" %>
#002<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN">
#003
#004<html>
#005<head>
#006<title>ListLWord</title>
#007<metaname="GENERATOR"Content="Microsoft Visual Studio .NET 7.1">
#008<metaname="CODE_LANGUAGE"Content="C#">
#009<metaname=vs_defaultClientScriptcontent="JavaScript">
#010<metaname=vs_targetSchemacontent="http://schemas.microsoft.com/intellisense/ie5">
#011</head>
#012<bodyMS_POSITIONING="GridLayout">
#013
#014<formid="__aspNetForm"method="post"runat="server">
#015
#016<ahref="PostLWord.aspx">发送新留言</a>
#017
#018<asp:DataListID="m_lwordListCtrl"Runat="Server">
#019<ItemTemplate>
#020 <div>
#021 <%# DataBinder.Eval(Container.DataItem, "PostTime")%>
#022 <%# DataBinder.Eval(Container.DataItem, "TextContent")%>
#023 </div>
#024</ItemTemplate>
#025</asp:DataList>
#026
#027</form>
#028
#029</body>
#030</html>
以最普通的设计方式制作留言板,效率很高。
这些代码可以在Visual Studio.NET 2003开发环境的设计视图中快速建立。
ListLWord.aspx 后台程序文件 ListLWord.aspx.cs
#001using System;
#002using System.Collections;
#003using System.ComponentModel;
#004using System.Data;
#005using System.Data.OleDb; // 需要操作 Access 数据库
#006using System.Drawing;
#007using System.Web;
#008using System.Web.SessionState;
#009using System.Web.UI;
#010using System.Web.UI.WebControls;
#011using System.Web.UI.HtmlControls;
#012
#013namespace TraceLWord1
#014{
#015 ///<summary>
#016 /// ListLWord列表留言板信息
#017 ///</summary>
#018 publicclass ListLWord : System.Web.UI.Page
#019 {
#020 // 留言列表控件
#021 protected System.Web.UI.WebControls.DataList m_lwordListCtrl;
#022
#023 ///<summary>
#024 /// ListLWord.aspx页面加载函数
#025 ///</summary>
#026 privatevoid Page_Load(object sender, System.EventArgs e)
#027 {
#028 LWord_DataBind();
#029 }
#030
#031 #region Web窗体设计器生成的代码
#032 overrideprotectedvoid OnInit(EventArgs e)
#033 {
#034 InitializeComponent();
#035 base.OnInit(e);
#036 }
#037
#038 privatevoid InitializeComponent()
#039 {
#040 this.Load+=new System.EventHandler(this.Page_Load);
#041 }
#042 #endregion
#043
#044 ///<summary>
#045 ///绑定留言信息列表
#046 ///</summary>
#047 privatevoid LWord_DataBind()
#048 {
#049 string mdbConn=@"PROVIDER=Microsoft.Jet.OLEDB.4.0;
DATA Source=C:\DbFs\TraceLWordDb.mdb";
#050 string cmdText=@"SELECT * FROM [LWord] ORDER BY [LWordID] DESC";
#051
#052 OleDbConnection dbConn=newOleDbConnection(mdbConn);
#053 OleDbDataAdapter dbAdp=newOleDbDataAdapter(cmdText, dbConn);
#054
#055 DataSet ds=new DataSet();
#056 dbAdp.Fill(ds, @"LWordTable");
#057
#058 m_lwordListCtrl.DataSource=ds.Tables[@"LWordTable"].DefaultView;
#059 m_lwordListCtrl.DataBind();
#060 }
#061 }
#062}
PostLWord.aspx页面文件(发送留言到数据库)
#001<%@ Page language="c#" Codebehind="PostLWord.aspx.cs" AutoEventWireup="false"
Inherits="TraceLWord1.PostLWord" %>
#002<!DOCTYPEHTML PUBLIC"-//W3C//DTD HTML 4.0 Transitional//EN">
#003
#004<html>
#005<head>
#006<title>PostLWord</title>
#007<metaname="GENERATOR"Content="Microsoft Visual Studio .NET 7.1">
#008<metaname="CODE_LANGUAGE"Content="C#">
#009<metaname=vs_defaultClientScriptcontent="JavaScript">
#010<metaname=vs_targetSchemacontent="http://schemas.microsoft.com/intellisense/ie5">
#011</head>
#012<bodyMS_POSITIONING="GridLayout">
#013
#014<formid="__aspNetForm"method="post"runat="server">
#015
#016<textareaid="m_txtContent"runat="Server"rows=8cols=48></textarea>
#017<inputtype="Button"id="m_btnPost"runat="Server"value="发送留言"/>
#018
#019</form>
#020
#021</body>
#022</html>
PostLWord.aspx后台程序文件PostLWord.aspx.cs
#001using System;
#002using System.Collections;
#003using System.ComponentModel;
#004using System.Data;
#005using System.Data.OleDb; // 需要操作 Access 数据库
#006using System.Drawing;
#007using System.Web;
#008using System.Web.SessionState;
#009using System.Web.UI;
#010using System.Web.UI.WebControls;
#011using System.Web.UI.HtmlControls;
#012
#013namespace TraceLWord1
#014{
#015 ///<summary>
#016 /// PostLWord发送留言到数据库
#017 ///</summary>
#018 publicclass PostLWord : System.Web.UI.Page
#019 {
#020 // 留言内容编辑框
#021 protected System.Web.UI.HtmlControls.HtmlTextArea m_txtContent;
#022 // 提交按钮
#023 protected System.Web.UI.HtmlControls.HtmlInputButton m_btnPost;
#024
#025 ///<summary>
#026 /// PostLWord.aspx页面加载函数
#027 ///</summary>
#028 privatevoid Page_Load(object sender, System.EventArgs e)
#029 {
#030 }
#031
#032 #region Web窗体设计器生成的代码
#033 overrideprotectedvoid OnInit(EventArgs e)
#034 {
#035 InitializeComponent();
#036 base.OnInit(e);
#037 }
#038
#039 privatevoid InitializeComponent()
#040 {
#041 this.Load+=new System.EventHandler(this.Page_Load);
#042 this.m_btnPost.ServerClick+=new EventHandler(Post_ServerClick);
#043 }
#044 #endregion
#046 ///<summary>
#047 ///发送留言信息到数据库
#048 ///</summary>
#049 privatevoid Post_ServerClick(object sender, EventArgs e)
#050 {
#051 // 获取留言内容
#052 string textContent=this.m_txtContent.Value;
#053
#054 // 留言内容不能为空
#055 if(textContent=="")
#056 thrownew Exception("留言内容为空");
#057
#058 string mdbConn=@"PROVIDER=Microsoft.Jet.OLEDB.4.0; DATA Source=C:\DbFs\TraceLWordDb.mdb";
#059 string cmdText="INSERT INTO [LWord]([TextContent]) VALUES(@TextContent)";
#060
#061 OleDbConnection dbConn=newOleDbConnection(mdbConn);
#062 OleDbCommand dbCmd=newOleDbCommand(cmdText, dbConn);
#063
#064 // 设置留言内容
#065 dbCmd.Parameters.Add(new OleDbParameter("@TextContent",
OleDbType.LongVarWChar));
#066 dbCmd.Parameters["@TextContent"].Value=textContent;
#067
#068 try
#069 {
#070 dbConn.Open();
#071 dbCmd.ExecuteNonQuery();
#072 }
#073 catch
#074 {
#075 throw;
#076 }
#077 finally
#078 {
#079 dbConn.Close();
#080 }
#081
#082 // 跳转到留言显示页面
#083 Response.Redirect("ListLWord.aspx",true);
#084 }
#085 }
#086}
仅仅通过两个页面,就完成了一个基于Access数据库的留言功能。
程序并不算复杂,非常简单清楚。但是随后你会意识到其存在着不灵活性!

























 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








