原始网址:http://www.w3schools.com/css/css_margin.asp
翻译:
CSS Margins
<!DOCTYPE html>
<html>
<head>
<style>
div.line {
border-style: solid none;
border-width: 1px;
margin: 50px;
padding: 0px;
}
div.element {
border: 1px solid LimeGreen;
margin: 50px;
}
</style>
</head>
<body>
<div class='line'>
<div class='element'>This element has a margin of 50px.</div>
</div>
</body>
</html>CSS Margins
CSS margin 属性用以对元素周围区域生成空间。
margin 属性是在边框(border)之外设置空白区域的大小。
使用 CSS,我们可完全控制外边距(margins)。在 CSS 中,存在对元素的每个方位(上、右、下、左)的外边距(margin)进行设置的相关属性。
Margin - Individual Sides
在 CSS 中,对元素的每个方位的外边距(margin)进行指定的相关属性如下所示:
margin-topmargin-rightmargin-bottommargin-left所有的
margin属性的赋值方式有以下几种:- auto - 由浏览器计算
margin的大小。 - length - 使用
px、pt、cm等指定margin的大小。 - % - 指定
margin为容器元素的宽度的百分比。 - inherit - 指定当前元素的
margin应该继承自父级元素的margin。
提示:负值是允许的。
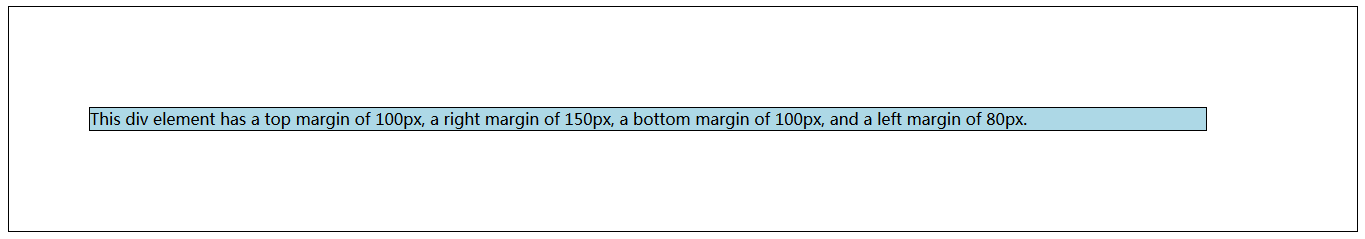
下面的示例是对 <p> 元素的 4 个方位的 margin 进行不同的设置:
<!DOCTYPE html>
<html>
<head>
<style>
div.line {
border-style: solid;
border-width: 1px;
}
div.element {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class='line'>
<div class='element'>This div element has a top margin of 100px, a right margin of 150px, a bottom margin of 100px, and a left margin of 80px.</div>
</div>
</body>
</html>Margin - Shorthand Property
为了简化代码,我们可以在 margin 属性内指定所有的单边属性值(margin-top、margin-right、margin-bottom、margin-left)。
margin 属性是下列单边属性的简化版:
margin-topmargin-rightmargin-bottommargin-left
The auto Value
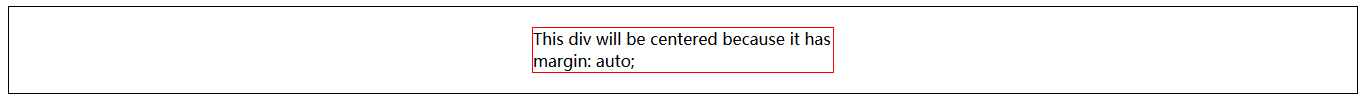
我们可以将 margin 属性设置为 auto 以使当前元素在其容器内水平居中。
元素将会占用指定的宽度,剩余的空间(宽度)将被均分给左 margin 和右 margin :
示例:
<!DOCTYPE html>
<html>
<head>
<style>
div.line {
border-style: solid;
border-width: 1px;
padding: 20px;
}
div.element {
width:300px;
margin: auto;
border: 1px solid red;
}
</style>
</head>
<body>
<div class='line'>
<div class='element'>This div will be centered because it has margin: auto;</div>
</div>
</body>
</html>The inherit Value
下面的示例是让当前元素的左外边距( margin-left)继承自父级元素的左外边距:
<!DOCTYPE html>
<html>
<head>
<style>
div.container {
border: 1px solid red;
margin-left: 100px;
}
p.one {
margin-left: inherit;
}
</style>
</head>
<body>
<div class="container">
<p class="one">This is a paragraph with an inherited left margin (from the div element).</p>
</div>
</body>
</html>Margin Collapse(外边距塌陷)
元素的上、下外边距有时候(当两个元素的外边距垂直相遇时)会塌陷(合并)为其中较大者的外边距。
这种情况不会出现在水平外边距上(左、右外边距),只会发生在垂直外边距上(上、下外边距)。
请看以下示例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
padding: 20px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>
<iframe src="iframe_a.html" width="49.5%"></iframe>
<iframe src="iframe_b.html" width="49.5%"></iframe>
</div>
</body>
</html><!-- iframe_a.html -->
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
</body>
</html><!-- iframe_b.html -->
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
}
h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body>
<h1>Heading 1</h1>
<hr>
<h2>Heading 2</h2>
</body>
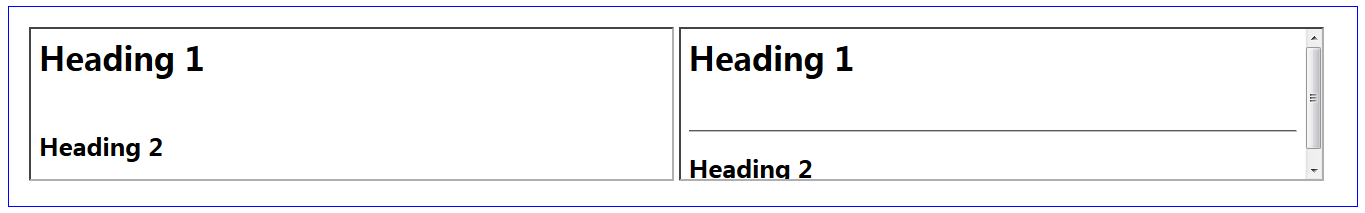
</html>在以上示例中,iframe_a.html 页面里的 <h1> 元素的下外边距(margin-bottom)为 50px,<h2> 元素的上外边距(margin-top)设置为 20px 。
根据常理判断,<h1> 和 <h2> 之间的垂直外边距的总大小应该是 70px(50px + 20px)。 但是,由于外边距塌陷,<h1> 和 <h2> 之间的垂直外边距的实际总大小是 50px 。
最后,关于外边距塌陷(Margin Collapse)更为详细的描述请参阅:http://www.w3school.com.cn/css/css_margin_collapsing.asp



























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








