原始网址:http://www.w3schools.com/css/css_border.asp
翻译:
CSS Borders
CSS Border 属性
CSS border 属性允许我们指定元素边框的样式、宽以及颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border: 1px solid black;
padding: 20px;
}
</style>
</head>
<body>
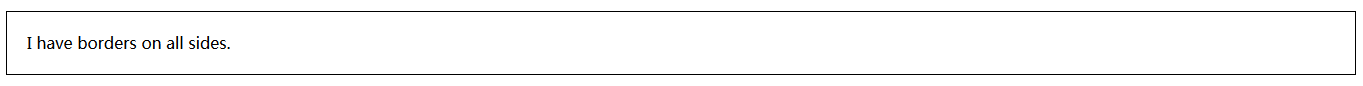
<p>I have borders on all sides.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border-bottom: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
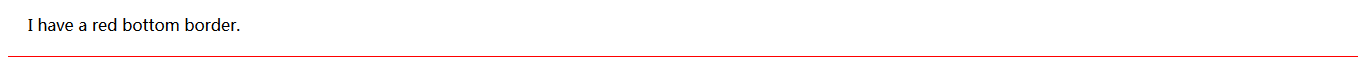
<p>I have a red bottom border.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border: 1px solid grey;
border-radius: 25px;
padding: 20px;
}
</style>
</head>
<body>
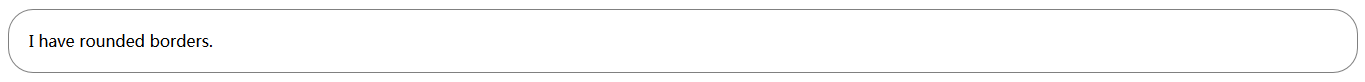
<p>I have rounded borders.</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border-left: 5px solid blue;
padding: 20px;
background: LightCyan;
}
</style>
</head>
<body>
<p>I have a blue left border.</p>
</body>
</html>边框样式(Border Style)
border-style 属性指定边框的呈现形式。
border-style 属性的取值有以下几种:
dotted- 定义点边框。dashed- 定义虚线边框。solid- 定义实线边框。double- 定义双边框。groove- 定义 3D 凹槽边框,效果取决于border-color的值。ridge- 定义 3D 垄状边框,效果取决于border-color的值。inset- 定义 3D inset 边框,效果取决于border-color的值。outset- 定义 3D outset 边框,效果取决于border-color的值。none- 定义无边框。hidden- 定义隐藏边框。(与none相同。不过应用于table时除外,对于table,hidden用于解决边框冲突。)
border-style 属性可以有 1~4 个值(上边框、右边框、下边框、左边框)。
示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
padding: 10px;
border: 1px;
}
p.dotted {
border-style: dotted;
}
p.dashed {
border-style: dashed;
}
p.solid {
border-style: solid;
}
p.double {
border: 3px;
border-style: double;
}
p.groove {
border: 30px;
border-style: groove;
border-color: green;
}
p.ridge {
border: 30px;
border-style: ridge;
border-color: green;
}
p.inset {
border: 30px;
border-style: inset;
border-color: green;
}
p.outset {
border: 30px;
border-style: outset;
border-color: green;
}
p.none {
border-style: none;
}
p.hidden {
border-style: hidden;
}
p.mix {
border: 3px;
border-style: dotted dashed solid double;
}
</style>
</head>
<body>
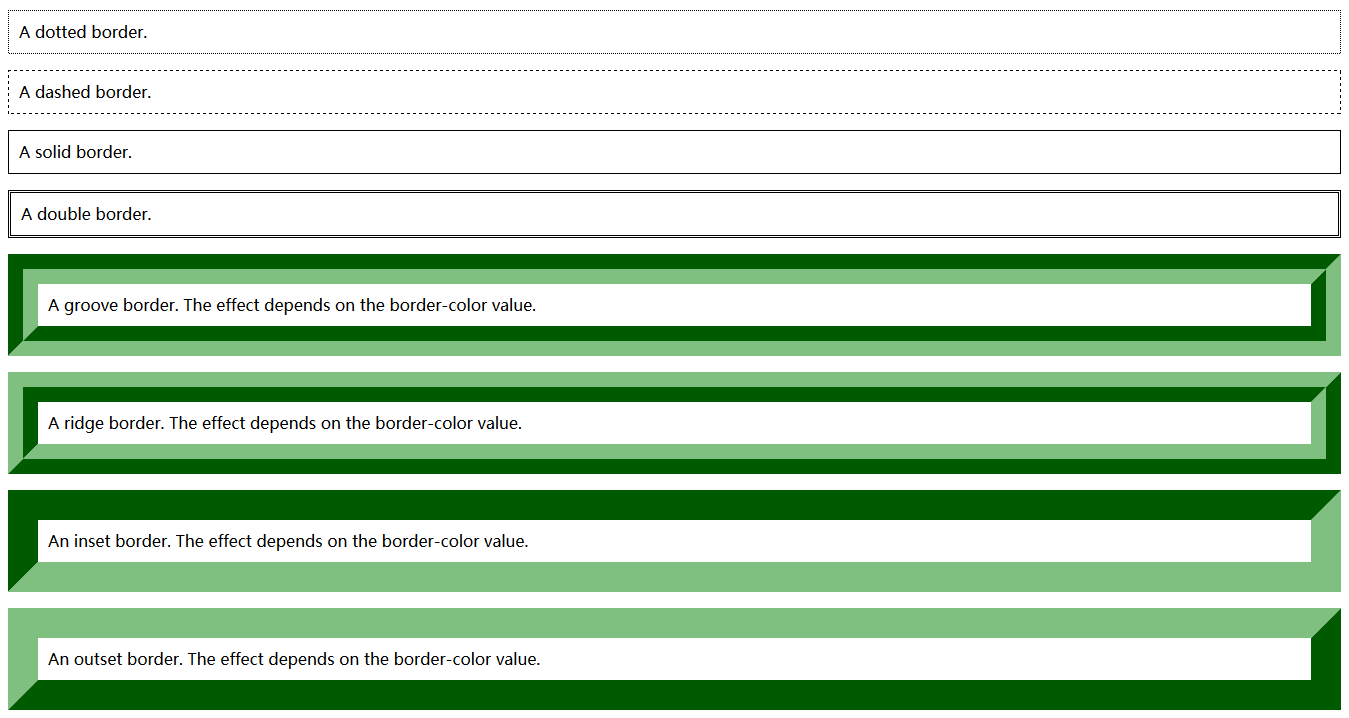
<p class="dotted">A dotted border.</p>
<p class="dashed">A dashed border.</p>
<p class="solid">A solid border.</p>
<p class="double">A double border.</p>
<p class="groove">A groove border. The effect depends on the border-color value.</p>
<p class="ridge">A ridge border. The effect depends on the border-color value.</p>
<p class="inset">An inset border. The effect depends on the border-color value.</p>
<p class="outset">An outset border. The effect depends on the border-color value.</p>
<p class="none">No border.</p>
<p class="hidden">A hidden border.</p>
<p class="mix">A mixed border.</p>
</body>
</html>| 注意:只有在设置了 border-style 属性的情况下,以下 border 属性的设置才会起作用。 |
Border Width
border-width 属性指定边框(4条边)的宽。
可以将宽设置为具体的值(px、pt、cm、em 等等)或预定义值(thin、medium、thick)。
border-width 属性有 1~4 个值(上边框、右边框、下边框、左边框)。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border-style: solid;
padding: 20px;
}
p.one {
border-width: 5px;
}
p.two {
border-width: medium;
}
p.three {
border-width: 2px 10px 4px 20px;
}
</style>
</head>
<body>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
</body>
</html>Border Color
border-color 属性指定边框(4条边)的颜色。
可通过以下几种方式设置颜色值:
- name - 指定颜色的名称,例如“red”。
- Hex - 指定 hex 值,例如“#FF0000”。
- RGB - 指定 RGB 值,例如“RGB(255,0,0)”。
- transparent
border-color 属性有 1~4 个值(上边框、右边框、下边框、左边框)。
如果 border-color 没有设置,它将继承元素的颜色。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border-style: solid;
padding: 20px;
}
p.one {
border-color: red;
}
p.two {
border-color: green;
}
p.three {
border-color: red green blue yellow;
}
</style>
</head>
<body>
<p class="one">Some text.</p>
<p class="two">Some text.</p>
<p class="three">Some text.</p>
</body>
</html>Border - Individual Sides
从以上示例中可知,对边框的每一条边进行不同的属性设置是可能的。
在 CSS 中,存在指定边框的每一条边(上边框、右边框、下边框、左边框)的属性。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
border-style: solid;
padding: 20px;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
/*
p {
border-style: dotted solid;
}
*/
</style>
</head>
<body>
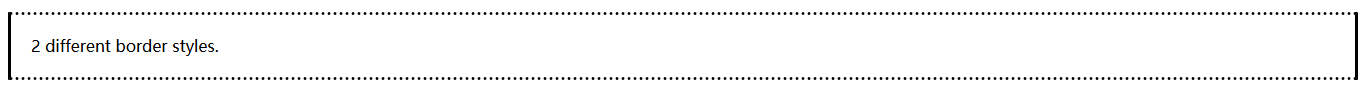
<p>2 different border styles.</p>
</body>
</html>Border - Shorthand Property
正如我们从以上示例中看到的那样,在处理边框的时候有很多可选的属性。
为了简化代码,将所有的单一属性指定在一个属性中是可行的。
border 属性是以下单一属性的简化版:
border-widthborder-style(required)border-color
示例:
p {
border: 5px solid red;
}我们也可以对边框的某一条边指定所有的单边属性。
/* Left Border */
p {
border-left: 5px solid red;
background-color: lightgrey;
}/* Bottom Border */
p {
border-bottom: 5px solid red;
background-color: lightgrey;
}Rounded Borders
border-radius 属性用以对元素的边框增加弧度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS Borders</title>
<style type="text/css">
p {
padding: 20px;
}
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 10px;
}
p.round2 {
border: 2px solid red;
border-radius: 20px;
}
p.round3 {
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
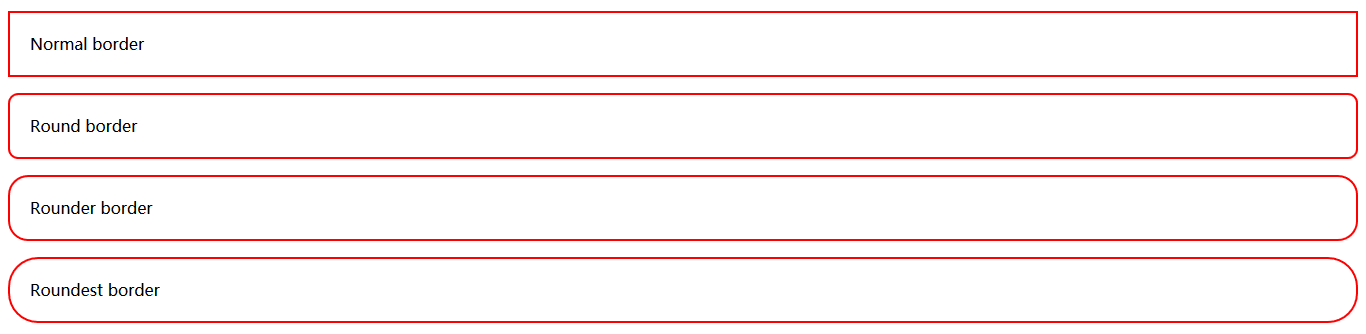
<p class="normal">Normal border</p>
<p class="round1">Round border</p>
<p class="round2">Rounder border</p>
<p class="round3">Roundest border</p>
</body>
</html>| 注意:IE8 以及更低版本的 IE 浏览器不支持 border-radius 属性。 |































 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








