原始网址:http://www.w3schools.com/css/css3_border_images.asp
翻译:
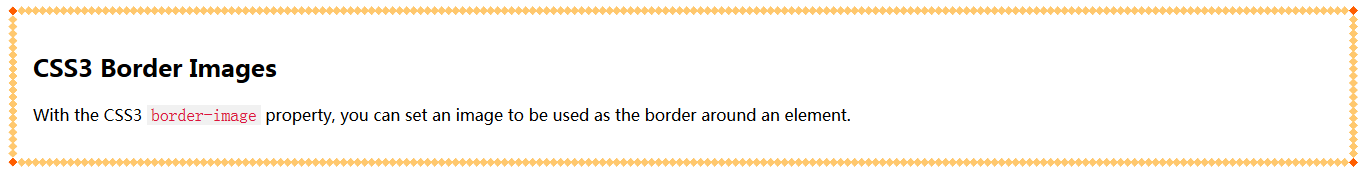
CSS3 边框图(CSS3 Border Images)
<!DOCTYPE html>
<html>
<head>
<style>
#border_image_top {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 30 30 30
round round;
border-style: solid;
border-width: 10px;
padding: 15px;
}
.w3-codespan {
background-color: #f1f1f1;
color: crimson;
font-size: 110%;
padding-left: 4px;
padding-right: 4px;
}
</style>
</head>
<body>
<div id="border_image_top">
<h2>CSS3 Border Images</h2>
<p>
With the CSS3
<code class="w3-codespan">border-image</code>
property, you can set an image to be used as the border around an element.
</p>
</div>
</body>
</html>Browser Support
表格里的数字代表对 CSS3 属性全面支持的各浏览器的第一个版本号。
数字之后跟从 -webkit-、-moz- 或 -o- 指定带前缀工作的第一个版本号。
| 属性(Property) |  |  |  |  |  |
|---|---|---|---|---|---|
| border-image | 16.0 4.0 -webkit- | 11.0 | 15.0 3.5 -moz- | 6.0 3.1 -webkit- | 15.0 11.0 -o- |
CSS3 border-image 属性
CSS3 border-image 属性允许你指定图片环绕元素以取代常规边框。
该属性由 3 部分组成:
- 作为边框使用的图片
- 在何处划分图片
- 定义中截面是重复还是拉伸(define whether the middle sections should be repeated or stretched)
我们将使用下列图片(名称为 "border.png"):

border-image 属性接管图片并将它划分为 9 块儿,如同一个 tic-tac-toe 板。然后,再用它进行角置换,中截面(middle sections)将按照你指定的方式进行重复或拉伸(repeated or stretched)。
注意:为了使 border-image 起作用,我们还需要对元素设置 border 属性!
在此,图片的中截面将重复(repeated)以创建边框:
<!DOCTYPE html>
<html>
<head>
<style>
#border_image {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 30 30 30
round round;
border-style: solid;
border-width: 10px;
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
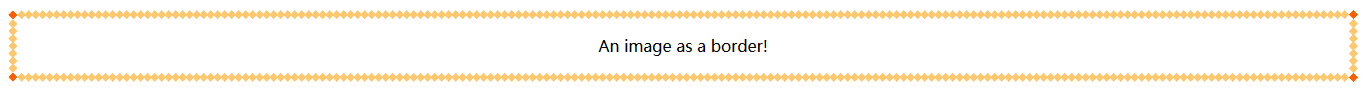
<p id="border_image">An image as a border!</p>
</body>
</html>以下为示例代码:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 round; /* Safari 3.1-5 */
-o-border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 round; /* Opera 11-12.1 */
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 round;
}
</style>
</head>
<body>
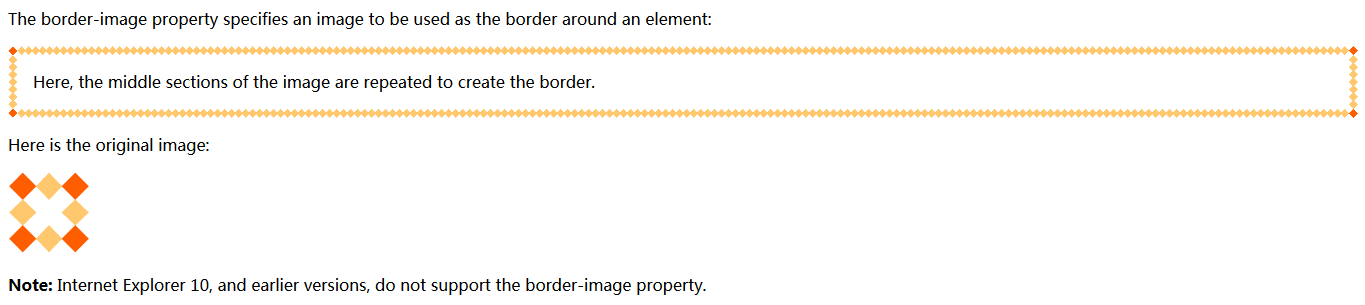
<p>The border-image property specifies an image to be used as the border around an element:</p>
<p id="borderimg">Here, the middle sections of the image are repeated to create the border.</p>
<p>Here is the original image:</p>
<img src="https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png">
<p>
<strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.
</p>
</body>
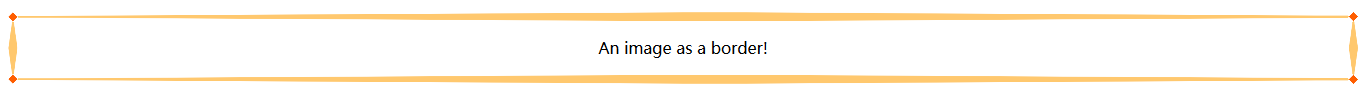
</html>在此,图片的中截面将拉伸(stretched)以创建边框:
<!DOCTYPE html>
<html>
<head>
<style>
#border_image {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 30 30 30;
border-style: solid;
border-width: 10px;
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<p id="border_image">An image as a border!</p>
</body>
</html>以下为示例代码:
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}<!DOCTYPE html>
<html>
<head>
<style>
#borderimg {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 stretch; /* Safari 3.1-5 */
-o-border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 stretch; /* Opera 11-12.1 */
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30 stretch;
}
</style>
</head>
<body>
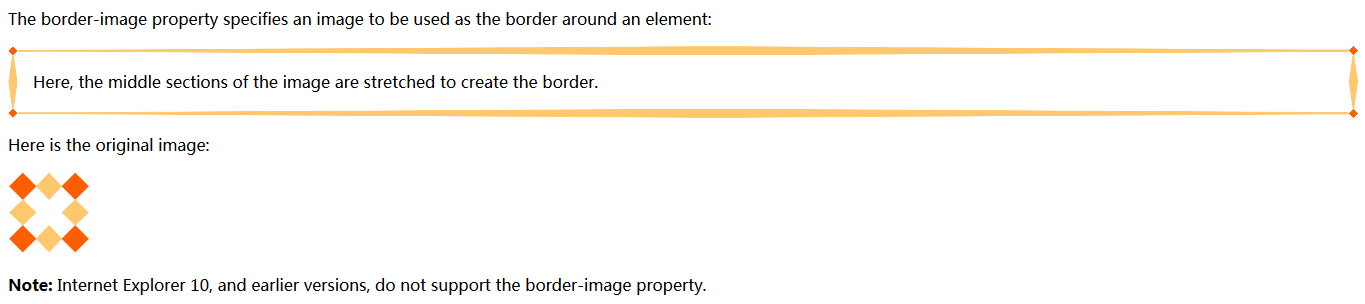
<p>The border-image property specifies an image to be used as the border around an element:</p>
<p id="borderimg">Here, the middle sections of the image are stretched to create the border.</p>
<p>Here is the original image:</p>
<img src="https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png">
<p>
<strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.
</p>
</body>
</html>| 提示:border-image 属性实际上是 border-image-source、border-image-slice、border-image-width、border-image-outset 和 border-image-repeat 的简写属性。 |
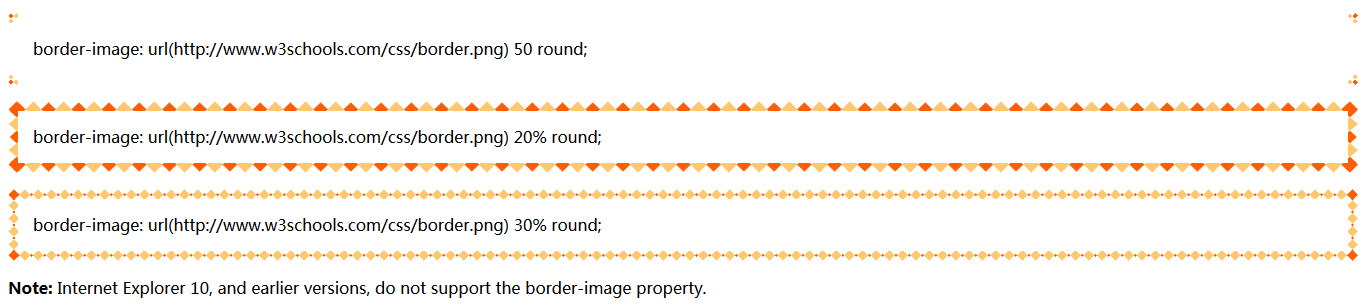
CSS3 border-image - Different Slice Values
不同的划分值(slice values)会完全改变边框的外观:
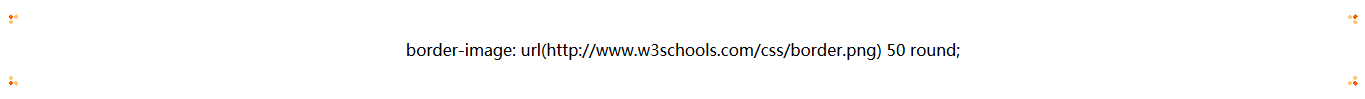
示例 1:
<!DOCTYPE html>
<html>
<head>
<style>
#border_image3 {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 50 50 50 50
round round;
border-style: solid;
border-width: 10px;
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<p id="border_image3">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 50 round;</p>
</body>
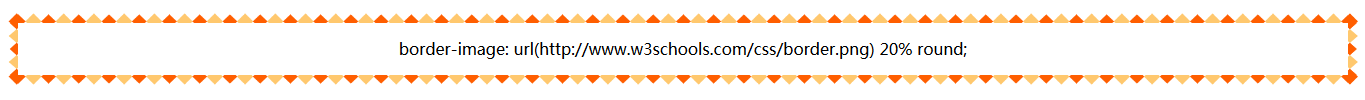
</html>示例 2:
<!DOCTYPE html>
<html>
<head>
<style>
#border_image4 {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 20% 20% 20% 20% round round;
border-style: solid;
border-width: 10px;
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<p id="border_image4">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 20% round;</p>
</body>
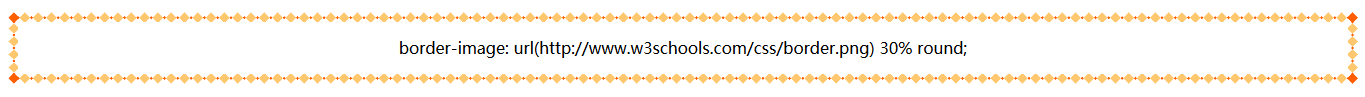
</html>示例 3:
<!DOCTYPE html>
<html>
<head>
<style>
#border_image5 {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: transparent;
border-image: url("https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png") 30% 30% 30% 30% round round;
border-style: solid;
border-width: 10px;
padding: 15px;
text-align: center;
}
</style>
</head>
<body>
<p id="border_image5">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 30% round;</p>
</body>
</html>以下为示例综合代码:
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 50 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 50 round; /* Opera 11-12.1 */
border-image: url(border.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 20% round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 20% round; /* Opera 11-12.1 */
border-image: url(border.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30% round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30% round; /* Opera 11-12.1 */
border-image: url(border.png) 30% round;
}<!DOCTYPE html>
<html>
<head>
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 50 round; /* Safari 3.1-5 */
-o-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 50 round; /* Opera 11-12.1 */
border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 50 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 20% round; /* Safari 3.1-5 */
-o-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 20% round; /* Opera 11-12.1 */
border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 20% round;
}
#borderimg3 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 30% round; /* Safari 3.1-5 */
-o-border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 30% round; /* Opera 11-12.1 */
border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 30% round;
}
</style>
</head>
<body>
<p id="borderimg1">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 50 round;</p>
<p id="borderimg2">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 20% round;</p>
<p id="borderimg3">border-image: url(https://i-blog.csdnimg.cn/blog_migrate/418431eddb9ef0980d03591b06e46ad4.png) 30% round;</p>
<p><strong>Note:</strong> Internet Explorer 10, and earlier versions, do not support the border-image property.</p>
</body>
</html>






























 9984
9984

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








