下面给大家展示一下商品详情页面,主要还是布局的展示,勿喷!
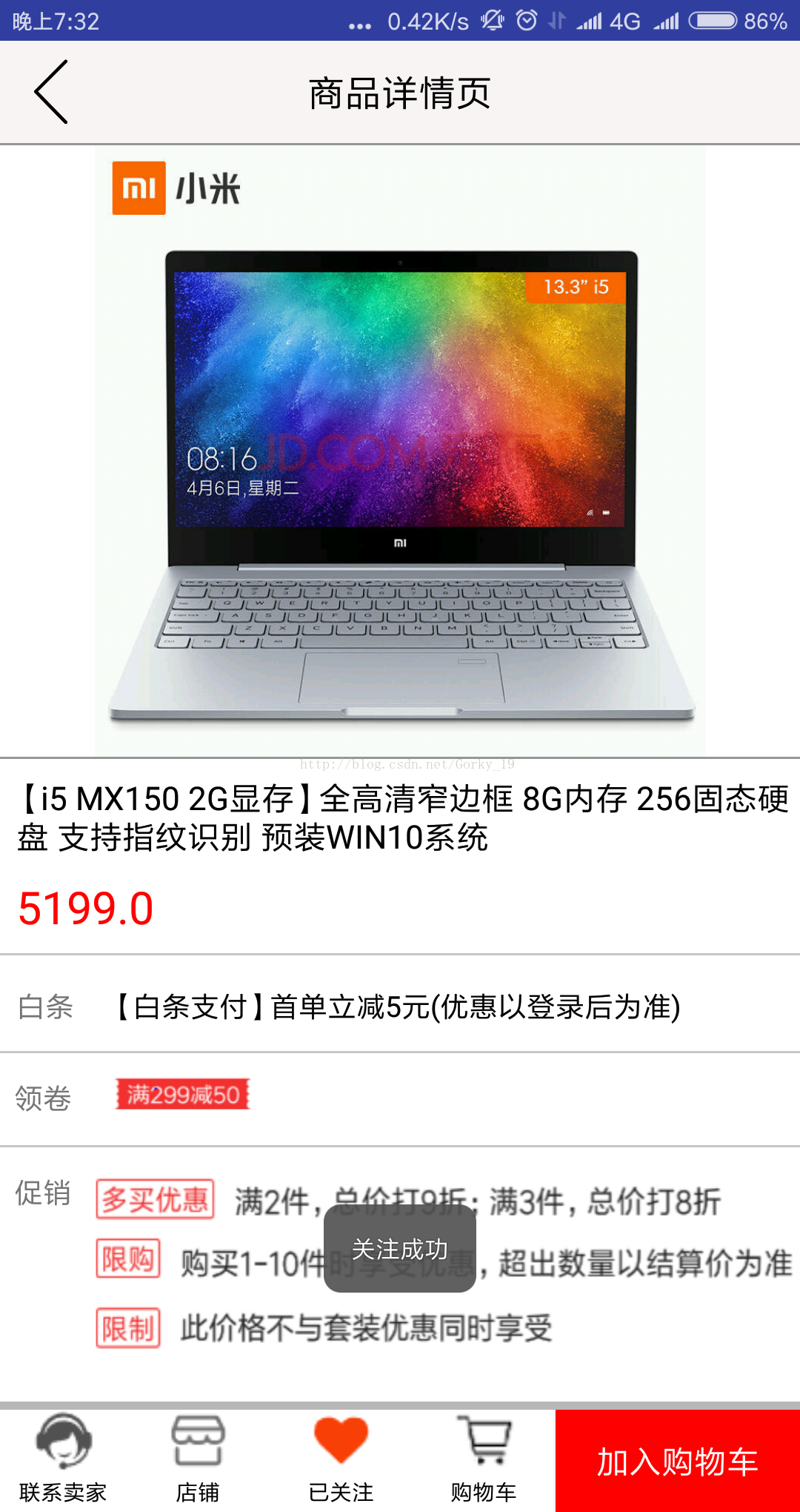
先来看看效果图,是不是大家想要的效果:
先来看看效果图,是不是大家想要的效果:
接下来先发一下详情页的布局:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/header_xiangqing"
android:background="#f9f4f4"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/xiangqingye"
android:layout_centerInParent="true"
android:text="商品详情页"
android:textColor="#000"
android:textSize="18sp"
/>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:id="@+id/back_icons"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:background="@drawable/left"
/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/zt"
android:background="#979696"
android:layout_below="@id/header_xiangqing"
/>
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:id="@+id/shop_icons_xiangqing"
android:layout_below="@+id/zt"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/zt2"
android:layout_below="@id/shop_icons_xiangqing"
android:background="#979696"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tit_desc_xiangqing"
android:layout_below="@id/zt2"
android:text="商品详细介绍"
android:textColor="#000"
android:textSize="16sp"
android:layout_marginTop="8dp"
android:layout_marginLeft="8dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price_xiangqing"
android:text="¥119.00"
android:textColor="#f00"
android:textSize="22sp"
android:layout_marginTop="9dp"
android:layout_marginLeft="8dp"
android:layout_below="@+id/tit_desc_xiangqing"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/xian1"
android:layout_below="@id/price_xiangqing"
android:background="#c7c5c5"
android:layout_marginTop="8dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/xian2"
android:layout_below="@id/xian1"
android:background="#c7c5c5"
android:layout_marginTop="47dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bai"
android:text="白条"
android:layout_below="@+id/xian1"
android:layout_alignStart="@+id/price_xiangqing"
android:layout_marginTop="15dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/bai_text"
android:textColor="#000"
android:text="【白条支付】首单立减5元(优惠以登录后为准)"
android:layout_marginStart="18dp"
android:layout_alignBaseline="@+id/bai"
android:layout_alignBottom="@+id/bai"
android:layout_toEndOf="@+id/bai" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ling"
android:text="领卷"
android:layout_below="@id/xian2"
android:layout_marginTop="12dp"
android:layout_marginLeft="7dp"
/>
<ImageView
android:layout_width="100dp"
android:layout_height="40dp"
android:background="@drawable/ling"
android:id="@+id/ling_icons"
android:layout_toRightOf="@id/ling"
android:layout_marginLeft="15dp"
android:layout_below="@id/xian2"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="1dp"
android:id="@+id/xian3"
android:layout_below="@id/ling_icons"
android:background="#c7c5c5"
android:layout_marginTop="5dp"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/cuxiao"
android:layout_below="@id/xian3"
android:layout_above="@+id/kong_xiangqing">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="促销"
android:id="@+id/cuxiao_text"
android:layout_marginLeft="7dp"
android:layout_marginTop="12dp"
/>
<ImageView
android:layout_width="350dp"
android:layout_height="100dp"
android:id="@+id/cuxiao_icon"
android:background="@drawable/sucai"
android:layout_toRightOf="@id/cuxiao_text"
android:layout_marginLeft="7dp"
android:layout_marginTop="10dp"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:id="@+id/button_btn_xiangqing"
android:background="#fff"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true">
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="购物车"
android:button="@null"
android:id="@+id/img4"
android:drawableTop="@drawable/add_cars_icons"
android:layout_alignParentTop="true"
android:gravity="center"
android:textSize="11sp"
android:layout_toStartOf="@+id/add_cars" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="关注"
android:id="@+id/img3"
android:button="@null"
android:textSize="11sp"
android:drawableTop="@drawable/guans"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/img4" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="店铺"
android:id="@+id/img2"
android:textSize="11sp"
android:button="@null"
android:drawableTop="@drawable/shop"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/img3" />
<RadioButton
android:layout_width="70dp"
android:layout_height="match_parent"
android:text="联系卖家"
android:id="@+id/img1"
android:textSize="11sp"
android:button="@null"
android:drawableTop="@drawable/kefus"
android:layout_alignParentTop="true"
android:gravity="center"
android:layout_toStartOf="@+id/img2" />
<Button
android:layout_width="120dp"
android:layout_height="match_parent"
android:id="@+id/add_cars"
android:layout_alignParentRight="true"
android:background="#f00"
android:text="加入购物车"
android:textColor="#fff"
android:gravity="center"
android:textSize="16sp"
/>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="4dp"
android:id="@+id/kong_xiangqing"
android:layout_above="@id/button_btn_xiangqing"
android:background="#b9b8b8"
/>
</RelativeLayout>package com.example.zhangtao.jing_east;
import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import Bean.AddBean;
import Bean.XiangBean;
import NewPresenter.Add_Presenter;
import NewPresenter.Xiang_Presenter;
import http.callback.Add_IView;
import http.callback.Xiang_IView;
/**
* Created by ZhangTAO on 2017/12/5.
*/
public class XiangQing_activity extends AppCompatActivity implements Xiang_IView,Add_IView,View.OnClickListener{
private ImageView back_icons;
private TextView titles_xiang;
private TextView price_xiang;
private Button btn_add_car;
private Xiang_Presenter xiang_presenter;
private XiangBean.DataBean data;
private ImageView shop_icons;
private Add_Presenter add_presenter;
private String one;
private RadioButton cars_img;
private RadioButton img1;
private RadioButton img2;
private RadioButton img3;
private boolean zt_flag = true;
private SharedPreferences xiang_share;
private int uid;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_more);
initView();
xiang_share = getSharedPreferences("data", Context.MODE_PRIVATE);
uid = xiang_share.getInt("uid",0);
one = getIntent().getStringExtra("one");
setPresenter("http://120.27.23.105/product/getProductDetail", one);
back_icons.setOnClickListener(this);
btn_add_car.setOnClickListener(this);
cars_img.setOnClickListener(this);
img1.setOnClickListener(this);
img2.setOnClickListener(this);
img3.setOnClickListener(this);
}
private void initView() {
back_icons = (ImageView) findViewById(R.id.back_icons);
shop_icons = (ImageView) findViewById(R.id.shop_icons_xiangqing);
titles_xiang = (TextView) findViewById(R.id.tit_desc_xiangqing);
price_xiang = (TextView) findViewById(R.id.price_xiangqing);
btn_add_car = (Button) findViewById(R.id.add_cars);
cars_img = (RadioButton) findViewById(R.id.img4);
img1 = (RadioButton) findViewById(R.id.img1);
img2 = (RadioButton) findViewById(R.id.img2);
img3 = (RadioButton) findViewById(R.id.img3);
}
private void setPresenter2(String url,String pid,int uid) {
add_presenter = new Add_Presenter();
add_presenter.attach(this);
add_presenter.Add_getData(url,pid,uid);
}
private void setPresenter(String url,String pid) {
xiang_presenter = new Xiang_Presenter();
xiang_presenter.Xiang_acttach(this);
xiang_presenter.Xiang_getData(url,pid);
}
@Override
public void xiang_success(String tag, XiangBean bean) {
if(bean != null) {
data = bean.getData();
Log.d("zzz","详情页赋值"+data.toString());
String images = data.getImages();
if(images.contains("|")) {
String[] split = images.split("[|]");
Glide.with(this).load(split[0]).placeholder(R.mipmap.ic_launcher).into(shop_icons);
}else {
Glide.with(this).load(images).placeholder(R.mipmap.ic_launcher).into(shop_icons);
}
titles_xiang.setText(data.getSubhead());
price_xiang.setText(data.getPrice());
}
}
@Override
public void xiang_failed(String tag, Exception e) {
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.back_icons:
finish();
break;
case R.id.add_cars:
if(xiang_share.getInt("flage",0) == 1) {
setPresenter2("http://120.27.23.105/product/addCart",one, uid);
}else if(xiang_share.getInt("flage",0) == 0) {
Intent intent1 = new Intent(this, Login_Activity.class);
startActivity(intent1);
overridePendingTransition(R.anim.showrighttoleft,R.anim.hiderighttoleft);
}
break;
case R.id.img4:
Intent intent = new Intent(XiangQing_activity.this,Main_activity.class);
Intent zt = intent.putExtra("zt", 0);
startActivity(intent);
break;
case R.id.img1:
Toast.makeText(XiangQing_activity.this,"卖家下线了",Toast.LENGTH_SHORT).show();
break;
case R.id.img2:
Toast.makeText(XiangQing_activity.this,"店铺关门了",Toast.LENGTH_SHORT).show();
break;
case R.id.img3:
if(zt_flag) {
img3.setCompoundDrawablesWithIntrinsicBounds(null,getResources().getDrawable(R.drawable.guans2),null,null);
Toast.makeText(XiangQing_activity.this,"关注成功",Toast.LENGTH_SHORT).show();
img3.setText("已关注");
zt_flag=false;
}else {
img3.setCompoundDrawablesWithIntrinsicBounds(null,getResources().getDrawable(R.drawable.guans),null,null);
Toast.makeText(XiangQing_activity.this,"关注取消",Toast.LENGTH_SHORT).show();
img3.setText("关注");
zt_flag =true;
}
break;
}
}
@Override
public void Add_onsuccess(String tag, AddBean bean) {
if(bean.getCode().equals("0")) {
Toast.makeText(XiangQing_activity.this,bean.getMsg()+"",Toast.LENGTH_SHORT).show();
}else if(bean.getCode().equals("1")){
Toast.makeText(XiangQing_activity.this,bean.getMsg()+"",Toast.LENGTH_SHORT).show();
}
}
@Override
public void Add_onfailed(String tag, Exception e) {
}
@Override
protected void onDestroy() {
super.onDestroy();
if(add_presenter != null) {
add_presenter.datach();
}
if(xiang_presenter != null) {
xiang_presenter.detach();
}
}
}
希望可以帮到大家!






















 6197
6197

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








