mpvue搭建+全局管理main.js+路由+引入less文件
1. 搭建
[去官网康康](http://mpvue.com/mpvue/quickstart.html)
2. 全局管理main.js+路由
如果遇到这个报错:Cannot read property ‘loaded‘ of null,就用下面的命令注册依赖
npm install mpvue-entry@next -D
npm install mpvue-router-patch -S
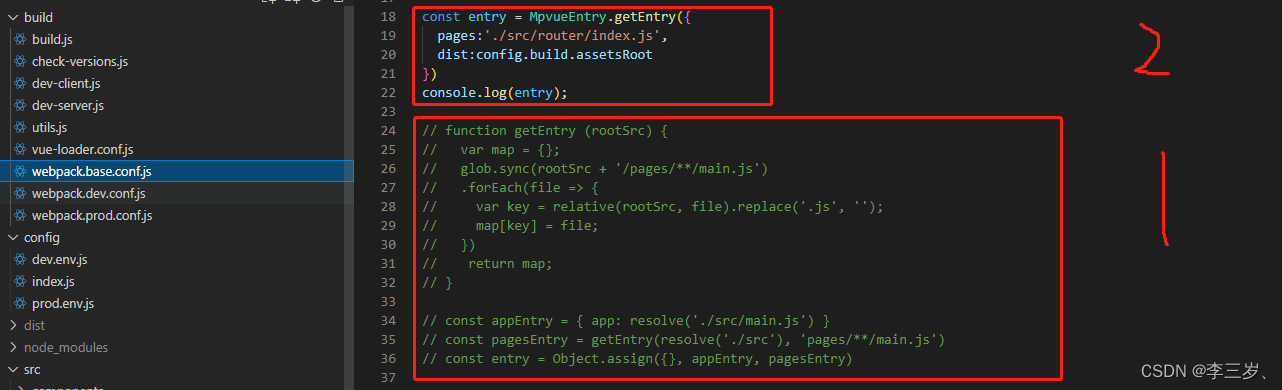
引入成功后,在webpack.base.conf.js做如下操作:

注释掉原本的引入方法,使用mpvue-entry的方法引入。第19行代码是你的路由存放的路径。
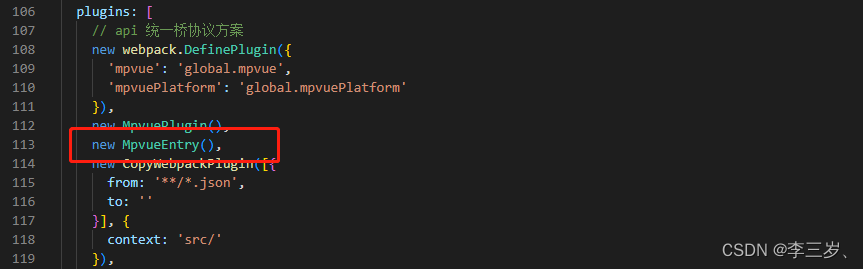
plugins节点下新增:

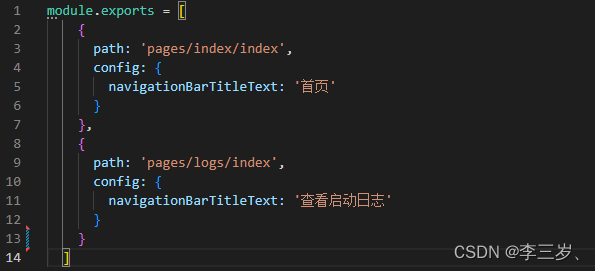
路由的文件如下:

最后把各个菜单的main.js删掉,app.json中的路径改成index就可以了。
跳转路由:
import MpvueRouterPatch from 'mpvue-router-patch'
Vue.use(MpvueRouterPatch)
使用this.$router.push(“/pages/index/index”)
路由传参只能用query,因为小程序不支持params.
3.引入less

一般因为node等原因,要引入低版本的less
使用命令
npm install less-loader@5.0.0 --save
npm install less@3.0.0 --save
我这样就可以了,看网上有下一步操作
在webpack.base.conf.js 的 rules 节点下新增:
{
test: /\.less$/,
loader: "style-loader!css-loader!less-loader"
}
还遇到一个沙雕问题是,这么引入也报错,是因为没有设置vscode识别的文件格式

哎,踩坑不易,一键三连?
本文章禁止转载,请勿就转载之事联系作者。





















 2996
2996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








