本文致力于减少import语句中关于模块导入、导出和VUE组件的内容
预备-依赖下载
npm install -D unplugin-vue-components unplugin-auto-import
1.模块自动导入
1.1 在vite.config.js中引入AutoImport方法
import AutoImport from "unplugin-auto-import/vite";
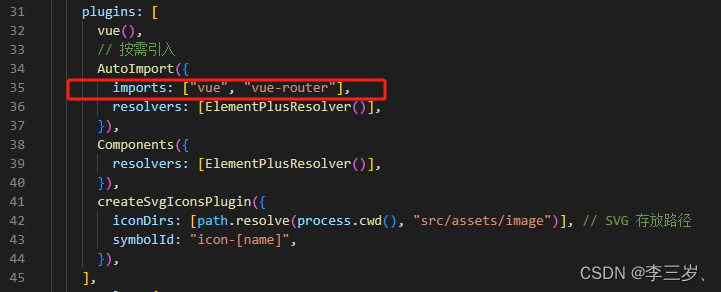
1.2 plugins中引入

目前的配置只引入了vue和vue-router模块,那么我们可以直接在页面中使用ref,rective,toRef,onMounted,useRoute等方法。若使用vuex或pinia也可以增加。
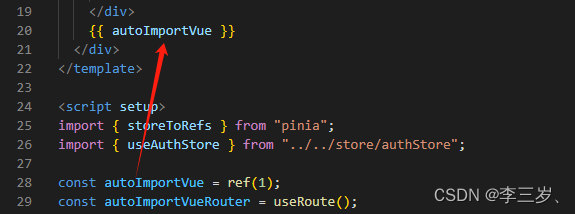
1.3 页面使用


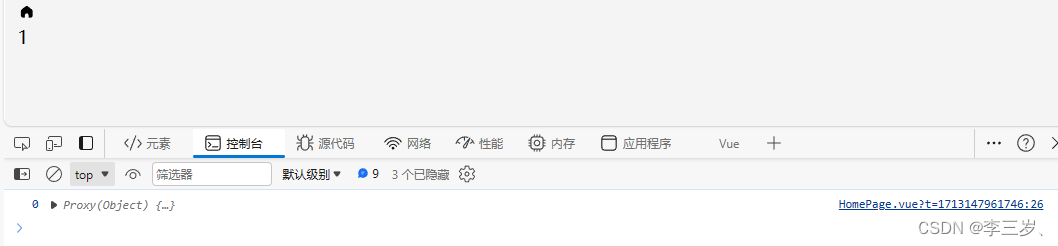
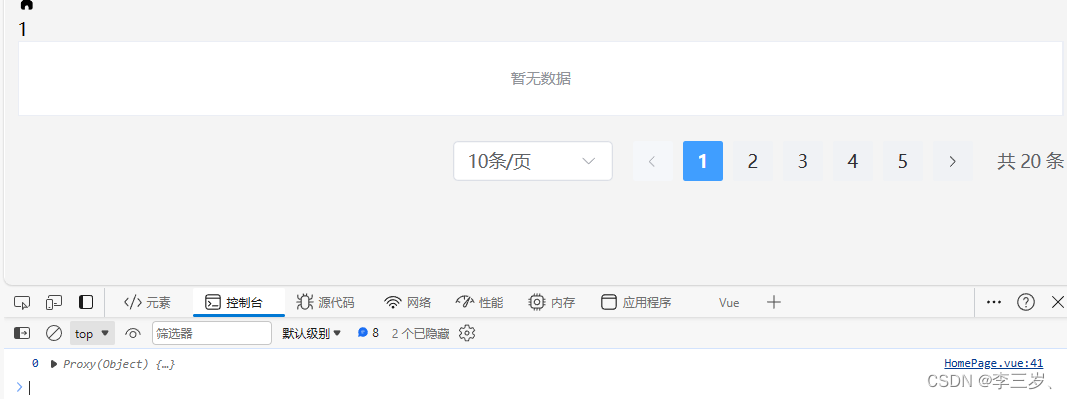
正常使用,正常展示,无报错,ok
2.VUE组件自动导入
github地址:https://github.com/unplugin/unplugin-vue-components#installation
本文为简单使用说明
2.1 在vite.config.js中引入Components方法
import Components from "unplugin-vue-components/vite";
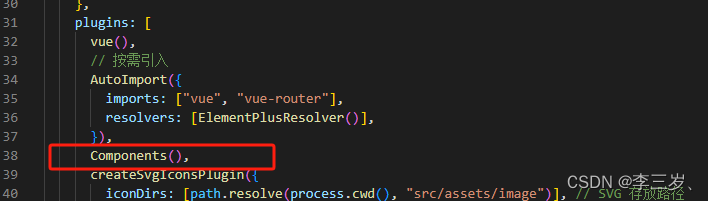
2.2 plugins中引入

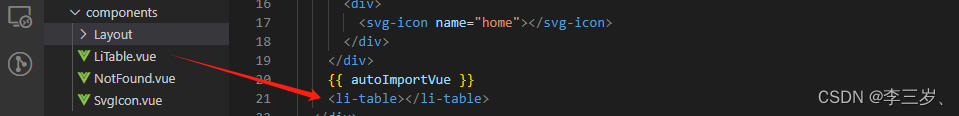
默认自动导入src/components
2.3 不使用ts的项目


2.4 使用ts的项目
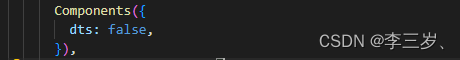
当新增vue文件时,components.d.ts会自动生成相应的声明,引用组件时根据components.d.ts文件里的命名。若不想生成components.d.ts文件,在vite.config.ts中声明

3.模块重导出
问题场景:vue项目中,我把校验工具函数文件命名为util.js,时间处理工具函数命名为dateUtil.js,把权限处理函数命名为auth.js。若一个vue页面需要同时引用这三个文件的不同函数,需要import三次。
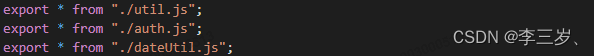
解决方式:建立重导出文件index.js

此时若再使用这几个文件中工具函数,直接import {auth,date} from "@/utils/util"即可
也可以在index.js文件中进行重命名或者重新导入导出的操作。
三连鼓励作者!!!
问题打在评论区






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








