记VUE3+VITE打包浏览器兼容问题
问题
VITE对浏览器版本兼容有限制。
现象
本地可以正常运行项目, 生产环境Google浏览器一片空白,开控制台输出:Uncaught Syntaxerror: Unexpected token ?
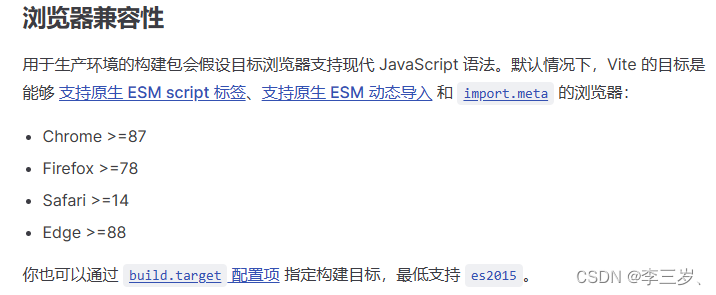
下面是vite官网的说明

解决方案
我也看了很多文章,说下载下面的依赖,再修改vite.config.js,其实都是人云亦云
npm i @vitejs/plugin-legacy -D
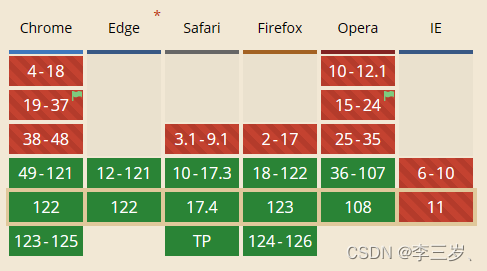
踩了很多坑之后去看官网,恍然大悟,打包的时候修改build.target为es2015就可以了。兼容大部分PC浏览器。

附
可能会遇到这个问题
Uncaught TypeError: events.flatMap is not a function
百度有很多解决方案,下载core-js依赖。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








