使用ToolBar
使用的文件:
1、MainActivity.java
2、activity_main.xml
3、style.xml
4、menu_main.xml
1、基本设置
style中配置,设置为:Theme.AppCompat.Light.NoActionBar 这个主题。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>activity_main.xml中添加
<android.support.v7.widget.Toolbar
android:id="@+id/activity_main_toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="?attr/colorPrimaryDark"
android:minHeight="?attr/actionBarSize"/>menu_main.xml中设置(即当点击menu按钮时会跳出两个选项item)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_item1"
android:title="item1"
android:orderInCategory="2"
android:icon="@mipmap/ic_launcher"
app:showAsAction="never"/>
<item android:id="@+id/action_item2"
android:title="item2"
android:orderInCategory="3"
android:icon="@mipmap/ic_launcher"
app:showAsAction="never"/>
</menu>MainActivity中设置
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
toolbar.setTitle("标题");
// 注意setTitle需要在setSupportActionBar之前,否则setTitle没效果
setSupportActionBar(toolbar);
}
这时,左边NvagitionIcon和右边的MenuIcon都没有出来,所以还要在Java中配置。
设置左边
//设置是否有NvagitionIcon(返回图标)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);设置右边
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}总的:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
toolbar.setTitle("标题");
setSupportActionBar(toolbar);
//设置是否有NvagitionIcon(返回图标)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}现在就有了左边和右边的图标了,但是它们都是黑色的图标连标题都是黑的。那是因为我们在style.xml文件中设置了
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">

可以将其改成:<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">字体就变白了,但是整个页面变黑了。

Menu的各种问题
问题一:跳出的那个选项区,覆盖了ToolBar
解决方法:
1、在style.xml文件中创建一个主题
<!-- ToolBar菜单样式.-->
<style name="popup_theme" parent="@style/ThemeOverlay.AppCompat.Light">
<!--设置背景-->
<item name="android:background">@color/colorPrimaryDark</item>
<!--设置字体颜色-->
<item name="android:textColor">@android:color/white</item>
<!--设置不覆盖锚点-->
<item name="overlapAnchor">false</item>
</style>2、在MainActivity中使用这个主题
// 使用主题修改Menu选项的问题
toolbar.setPopupTheme(R.style.popup_theme);整个的代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
toolbar.setTitle("标题");
// 使用主题修改Menu选项的问题
toolbar.setPopupTheme(R.style.popup_theme);
setSupportActionBar(toolbar);
//设置是否有NvagitionIcon(返回图标)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
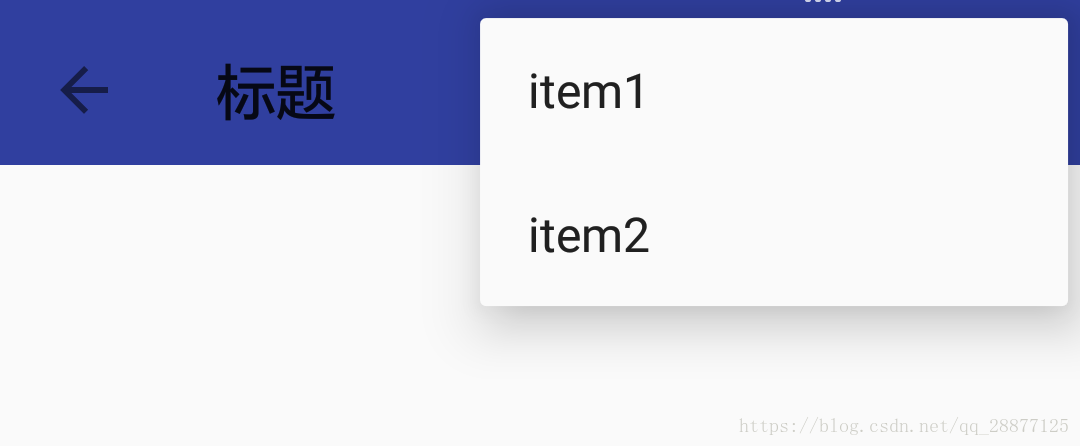
}问题解决,如下图:

问题二:Menu的选项栏里面没有图标,如上图
解决方法:
在MainActivity中加入这个重写函数,注意这段代码有红色下划线return super.onPrepareOptionsPanel(view, menu);没关系的。
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu){
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}整个的代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
toolbar.setTitle("标题");
// 使用主题修改Menu选项的问题
toolbar.setPopupTheme(R.style.popup_theme);
setSupportActionBar(toolbar);
//设置是否有NvagitionIcon(返回图标)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
// 创建 Menu图标
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
// 让Menu选项中的选项有图标
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu){
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
}问题解决如下图:
ToolBar中的各种点击监听
1、NavigationIcon的点击事件监听:
在MainActivity中添加代码:点击之后直接关闭
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});2、Menu中的监听
// Menu点击事件监听
toolbar.setOnMenuItemClickListener(onMenuItemClick);实现
private Toolbar.OnMenuItemClickListener onMenuItemClick=new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.action_item1:
msg += "Click item1";
break;
case R.id.action_item2:
msg += "Click item2";
break;
}
if (!msg.equals("")) {
Toast.makeText(getApplicationContext(), msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};当然这里你也可以重写onOptionsItemSelected方法,效果是一样的,都可以监听到menu点击事件
全部代码:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
toolbar.setTitle("标题");
// 使用主题修改Menu选项的问题
toolbar.setPopupTheme(R.style.popup_theme);
setSupportActionBar(toolbar);
//设置是否有NvagitionIcon(返回图标)
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
// 设置Navigation的点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
// Menu点击事件监听
toolbar.setOnMenuItemClickListener(onMenuItemClick);
}
// 创建Menu图标
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
// Menu选项中显示Icon
@Override
protected boolean onPrepareOptionsPanel(View view, Menu menu){
if (menu != null) {
if (menu.getClass() == MenuBuilder.class) {
try {
Method m = menu.getClass().getDeclaredMethod("setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
}
}
}
return super.onPrepareOptionsPanel(view, menu);
}
// Menu选项点击处理
private Toolbar.OnMenuItemClickListener onMenuItemClick=new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
String msg = "";
switch (item.getItemId()) {
case R.id.action_item1:
msg += "Click item1";
break;
case R.id.action_item2:
msg += "Click item2";
break;
}
if (!msg.equals("")) {
Toast.makeText(getApplicationContext(), msg, Toast.LENGTH_SHORT).show();
}
return true;
}
};
}
修改NavigationIcon 和 MenuIcon
1、创建vector资源(下载一个SVG图片使用AndroidStudio来生成XML文件),也可以直接使用.png文件
2、在Java代码中修改
Toolbar toolbar = findViewById(R.id.activity_main_toolbar);
// 修改NavigationIcon
toolbar.setNavigationIcon(getResources().getDrawable(R.drawable.ic_toolbar_left_45dp));
// 修改MenuIcon
toolbar.setOverflowIcon(getResources().getDrawable(R.drawable.ic_toolbar_menu_45dp));
setSupportActionBar(toolbar);如何在ToolBar上面显示按钮/图标
在menu_main.xml中
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_item1"
android:title="item1"
android:orderInCategory="2"
android:icon="@mipmap/ic_launcher"
app:showAsAction="always"/>
<item android:id="@+id/action_item2"
android:title="item2"
android:orderInCategory="3"
android:icon="@mipmap/ic_launcher"
app:showAsAction="never"/>
</menu>注意这一个属性:app:showAsAction=""
app:showAsAction="always" :always:总是显示在界面上
app:showAsAction="never" :never:不显示在界面上,只让出现在右边的三个点中
app:showAsAction="ifRoom" :ifRoom:如果有位置才显示,不然就出现在右边的三个点中

























 3392
3392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








