最近因为涉及多个项目的开发,因为node 版本不一致,来回安装卸载觉得麻烦,就找了找对应的工具,并将自己的安装过程以及踩到的坑记录了下来,仅供参考,也方便以后自己使用。
It`s showtime:
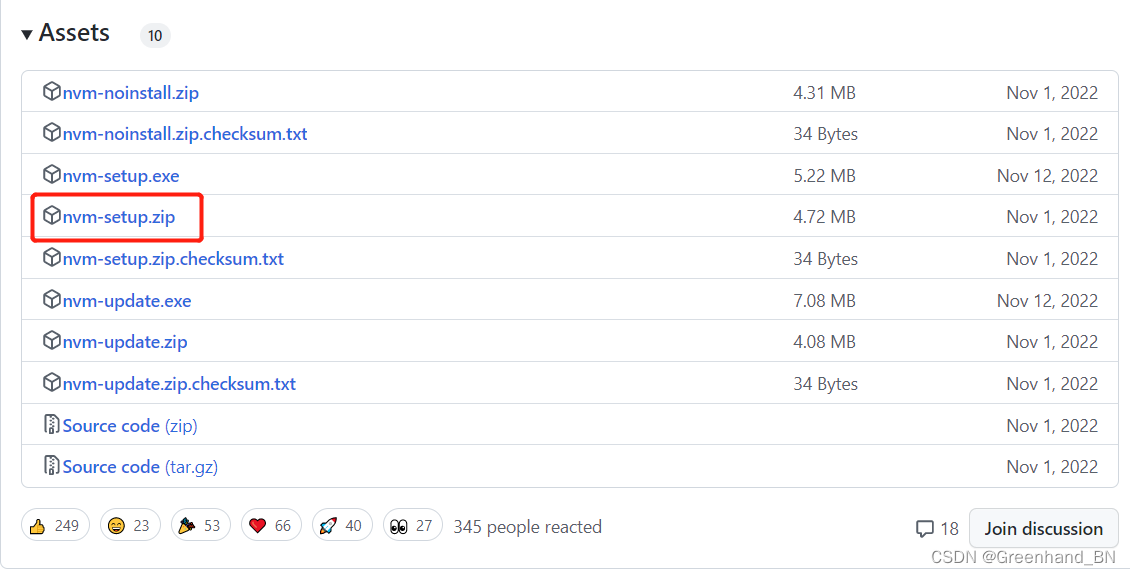
1、下载NVM,跳转下载链接后,如下图,下载红框后解压文件

2、安装
注意:双击安装之后,会有两个地址选择,
1、地址中不能存在空格
2、不要放在C盘中,后面需要改个设置文件,安装到C盘的话,无法编辑这个文件(踩过的坑)
3、第一个是nvm 安装地址,
4、第二个为node 使用的快捷方式,并非node安装地址,快捷方式指向当前使用的node 版本(个人理解)
由于上面4个原因,我的操作是:
1、D盘创建NVM文件夹
2、nvm 安装地址选择这个给NVM文件夹
3、第二个地址,也是选择NVM文件夹,但是在后面加了个node(加其他的也行,看个人),完整为:D:\NVM\node,如果没加后面的\node,nvm会无法使用(nvm use 会指令无效)
4、然后无脑下一步
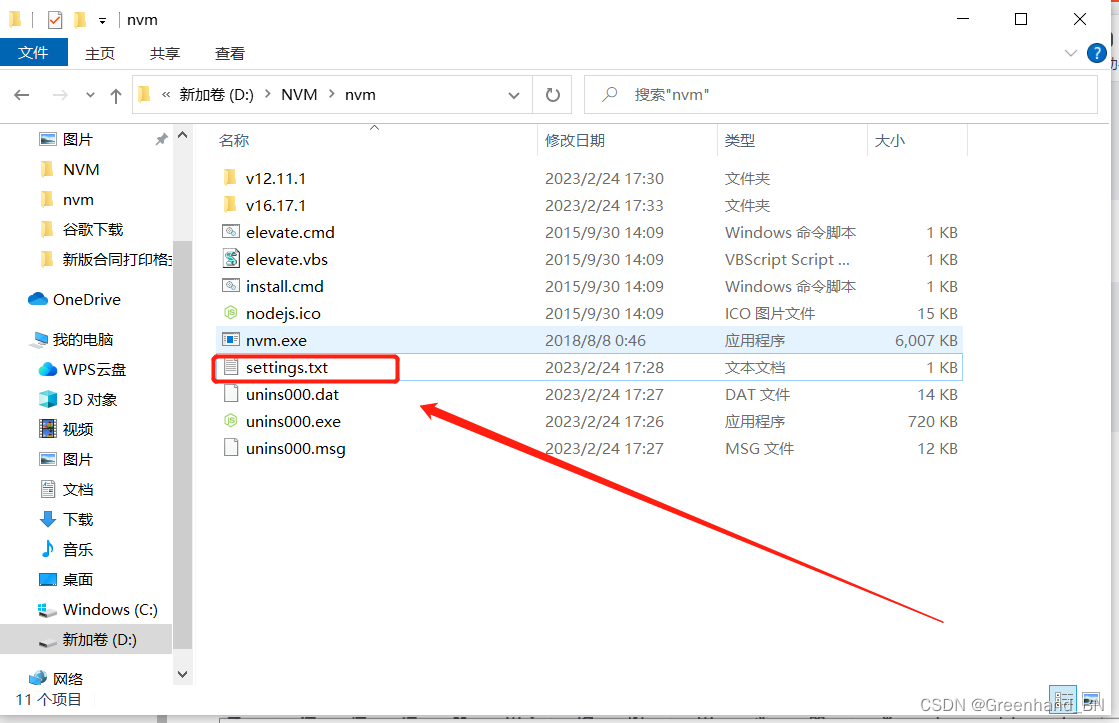
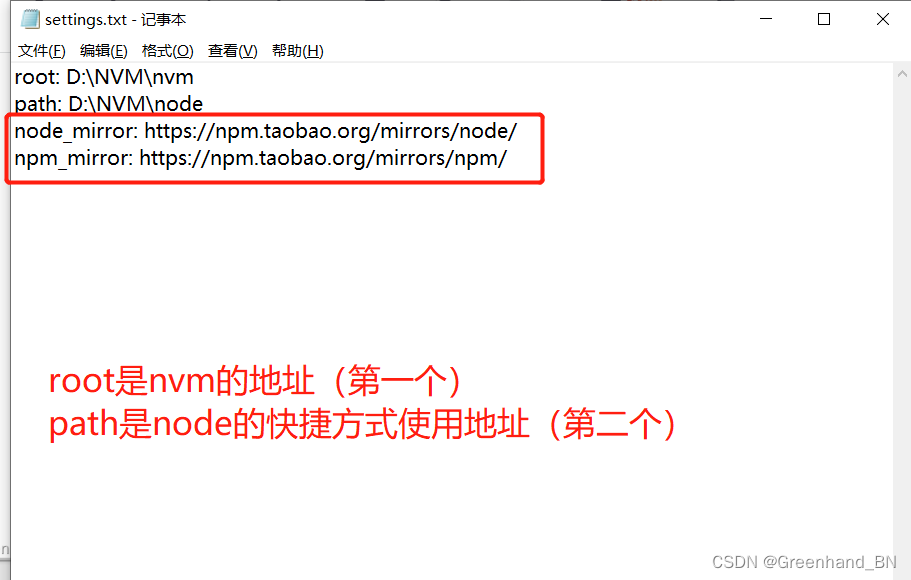
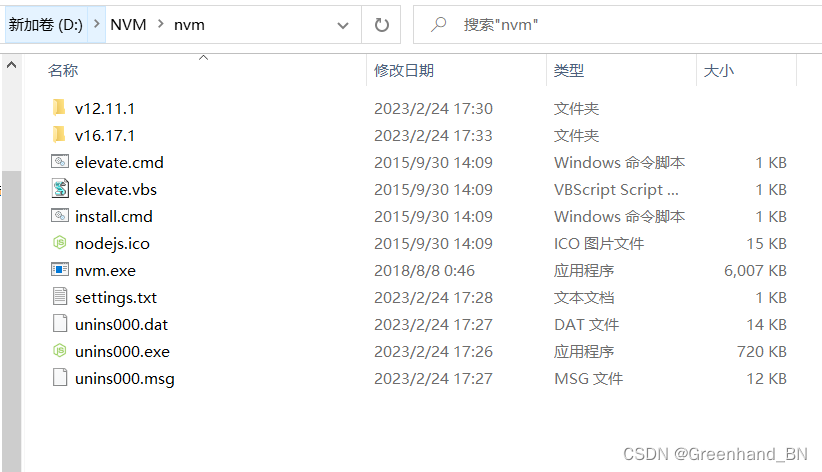
安装完之后,打开 D:\NVM\nvm 中的 settings.txt,将下面的内容复制进去,这俩应该是node 、npm 的淘宝镜像下载地址
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/


3、安装node , 使用指定node版本
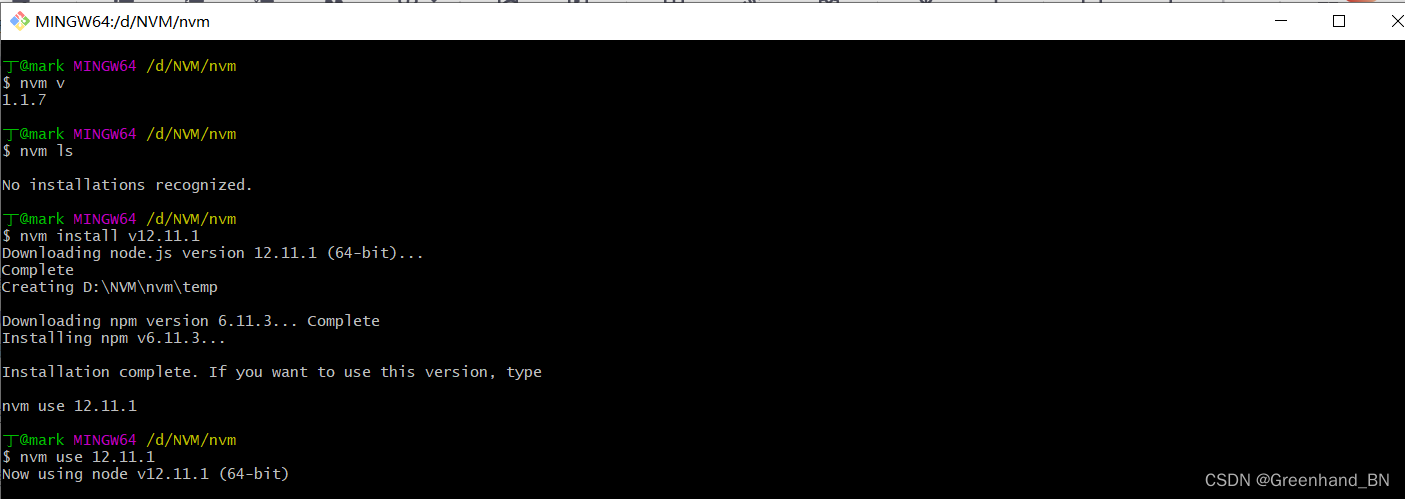
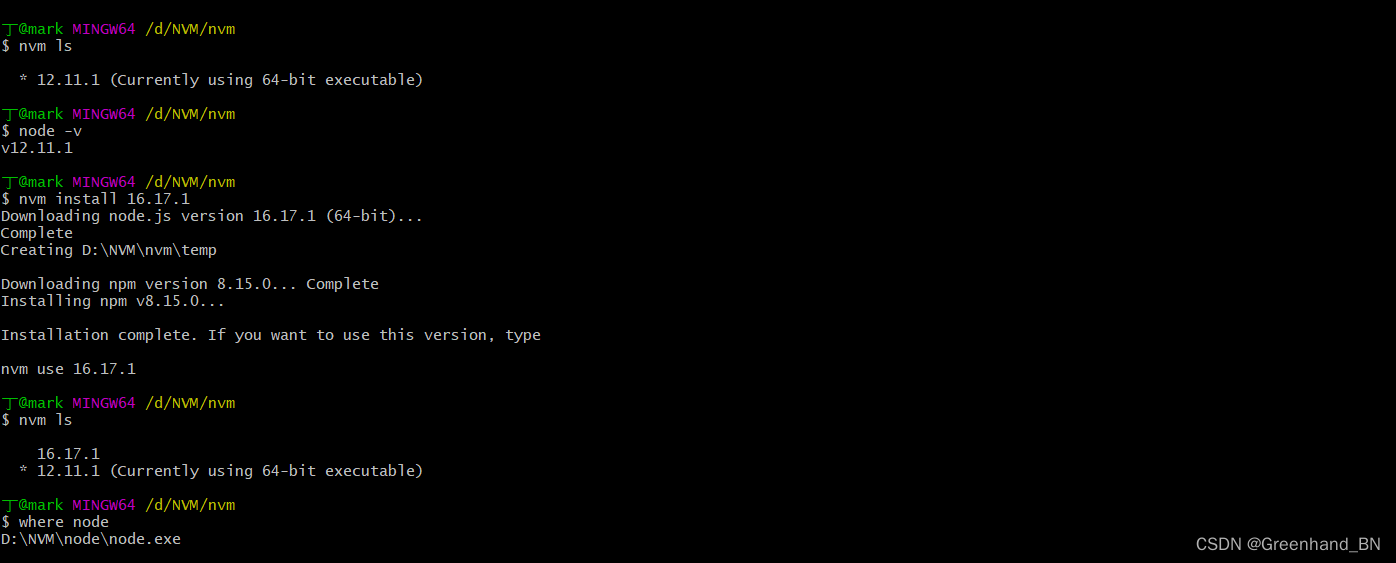
打开终端,输入 nvm v ,查询nvm版本,如下图
命令:nvm install <node版本号> ,版本号加不加v都行
出现 nvm use <node版本号> ,表示node 安装成功
接着输入 nvm use <node版本号>,表示使用的 node 版本


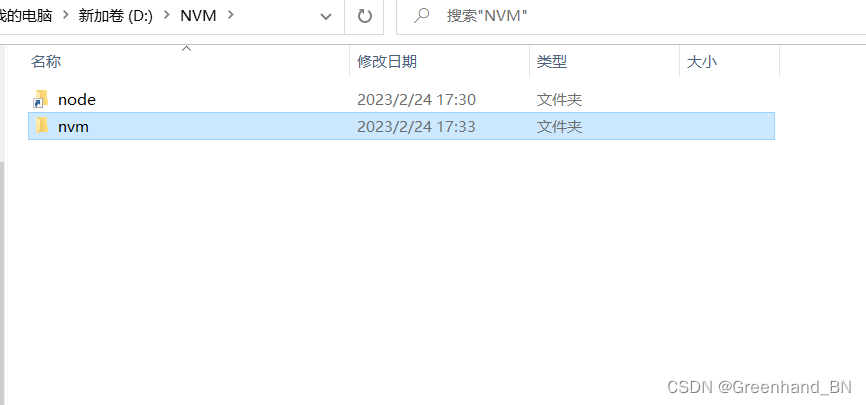
安装完NVM文件夹是下面的样子

安装的node 在nvm 文件夹中

4、nvm 常用指令
nvm -v 查看当前版本
nvm list 查看已安装node版本列表
nvm install 版本号 下载对应node版本
nvm use 版本号 切换node版本
nvm on 开启nvm
nvm off 关闭nvm
5、安装成功后的坑
坑:VS code 的终端中依旧无法使用
解决:使用管理员方式运行 VS code





















 983
983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








