JavaScript入门例子示例
<script type="text/javascript">
document.write("www.dreamdu.com");
document.write("<br />");
document.write("Hello World!");
</script>
document.write("www.dreamdu.com");
document.write("<br />");
document.write("Hello World!");
</script>
<script type="text/javascript">
alert("你好,古德默零!");
alert("Hello, www.dreamdu.com");
</script>

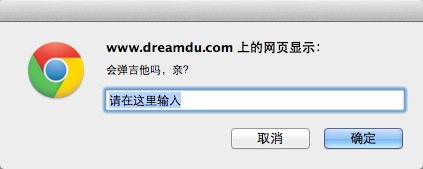
var sStr = prompt("会弹吉他吗,亲?","请在这里输入");
if(sStr!=null&&sStr!="")
{
alert("你输入的是:"+sStr);
}
else
{
alert("你什么也没有输入");
}

使用JavaScript的数学计算,看看你退休时每月工资是多少?
<script type="text/javascript">
//iPay -- 初始工资
//iInCompany -- 进入公司年龄
//iOutCompany -- 退休年龄
//iUpPercent -- 涨工资的比例
//iSumPay -- 总工资
var iPay = 2000;
var iInCompany = 20;
var iOutCompany = 60;
var iCount = iOutCompany-iInCompany;
var iUpPercent = 0.2;
var iSumPay = 0;
var j=0;
document.write("你"+iInCompany+"岁参加工作,第一个月工资是"+iPay+",每年你的工资涨"+iUpPercent*100+"%!<br />");
iSumPay+=(iPay*12);
while(iCount>0)
{
j++;
document.write("第"+j+"年每月你赚:" + Math.round(iPay) + "人民币<br />");
if(iCount==1)
{
break;
}
iPay*=(1+iUpPercent);
iSumPay+=(iPay*12);
iCount--;
}
document.write("看好了!你快退休时每月赚多少钱:" + Math.round(iPay) + "人民币,你在这个神奇的公司总共赚了:"+ Math.round(iSumPay) +"人民币");
</script>
//iPay -- 初始工资
//iInCompany -- 进入公司年龄
//iOutCompany -- 退休年龄
//iUpPercent -- 涨工资的比例
//iSumPay -- 总工资
var iPay = 2000;
var iInCompany = 20;
var iOutCompany = 60;
var iCount = iOutCompany-iInCompany;
var iUpPercent = 0.2;
var iSumPay = 0;
var j=0;
document.write("你"+iInCompany+"岁参加工作,第一个月工资是"+iPay+",每年你的工资涨"+iUpPercent*100+"%!<br />");
iSumPay+=(iPay*12);
while(iCount>0)
{
j++;
document.write("第"+j+"年每月你赚:" + Math.round(iPay) + "人民币<br />");
if(iCount==1)
{
break;
}
iPay*=(1+iUpPercent);
iSumPay+=(iPay*12);
iCount--;
}
document.write("看好了!你快退休时每月赚多少钱:" + Math.round(iPay) + "人民币,你在这个神奇的公司总共赚了:"+ Math.round(iSumPay) +"人民币");
</script>
<script type="text/javascript">
function CheckForm(objForm)
{
var rNums=/[0-9]{1}/;
if (!rNums.test(objForm.num.value))
{
window.alert('请输入一个数字!');
objForm.num.focus();
return false;
}
if (objForm.siteurl.value !='www.dreamdu.com')
{
window.alert('请输入梦之都的网址!');
objForm.siteurl.focus();
return false;
}
return true;
}
</Script>
</head>
<body>
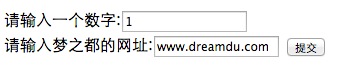
<form name="form1" method="post" action="/dreamdu.php">
请输入一个数字:<input name="num" type="text" value="" /><br />
请输入梦之都的网址:<input name="siteurl" type="text" value="" />
<input type="submit" name="submit" onClick="javaScript:return CheckForm(form1)" />
</form>
</body>
function CheckForm(objForm)
{
var rNums=/[0-9]{1}/;
if (!rNums.test(objForm.num.value))
{
window.alert('请输入一个数字!');
objForm.num.focus();
return false;
}
if (objForm.siteurl.value !='www.dreamdu.com')
{
window.alert('请输入梦之都的网址!');
objForm.siteurl.focus();
return false;
}
return true;
}
</Script>
</head>
<body>
<form name="form1" method="post" action="/dreamdu.php">
请输入一个数字:<input name="num" type="text" value="" /><br />
请输入梦之都的网址:<input name="siteurl" type="text" value="" />
<input type="submit" name="submit" onClick="javaScript:return CheckForm(form1)" />
</form>
</body>























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








