以下内容来自公众号逆锋起笔,关注每日干货及时送达
版权申明:内容来源网络,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
粉丝一直说要推荐一个微信小程序的项目,找到下面这个希望大家白嫖快乐。本项目可用于二次开发接私活,前段时间有粉丝给我反馈他用这个项目改造3天挣了10多万。
项目介绍
youlai-mall 是基于Spring Boot 2.4、Spring Cloud 2020 & Alibaba、Vue、element-ui、uni-app快速构建的一套全栈开源商城平台,包括微服务应用、管理平台、微信小程序及APP应用
项目特色
项目使用都是最新主流的开源框架,无过度自定义封装的逻辑,易理解上手和方便扩展
基于Spring Boot 2.4、Spring Cloud 2020 & Alibaba 一站式微服务解决方案快速开发分布式服务
实现Spring Cloud OAuth2、Spring Cloud Gateway、JWT分布式统一认证鉴权和
RBAC权限系统设计使用vue-element-admin的后台前端解决方案,基于Vue和element-ui快速搭建前后端分离的商城管理平台
通过
uni-app使用Vue开发实现跨所有前端的应用,包含微信小程序、APP应用使用Docker快速构建项目环境和一键打包部署微服务项目
项目地址
1. 体验
商城管理平台访问地址: http://www.youlai.store
2. 源码
项目名称
Github
码云
微服务后台 | youlai-mall | youlai-mall |
管理前端 | youlai-mall-admin | youlai-mall-admin |
微信小程序 | youlai-mall-weapp | youlai-mall-weapp |
APP应用 | youlai-mall-app | youlai-mall-app |
项目预览
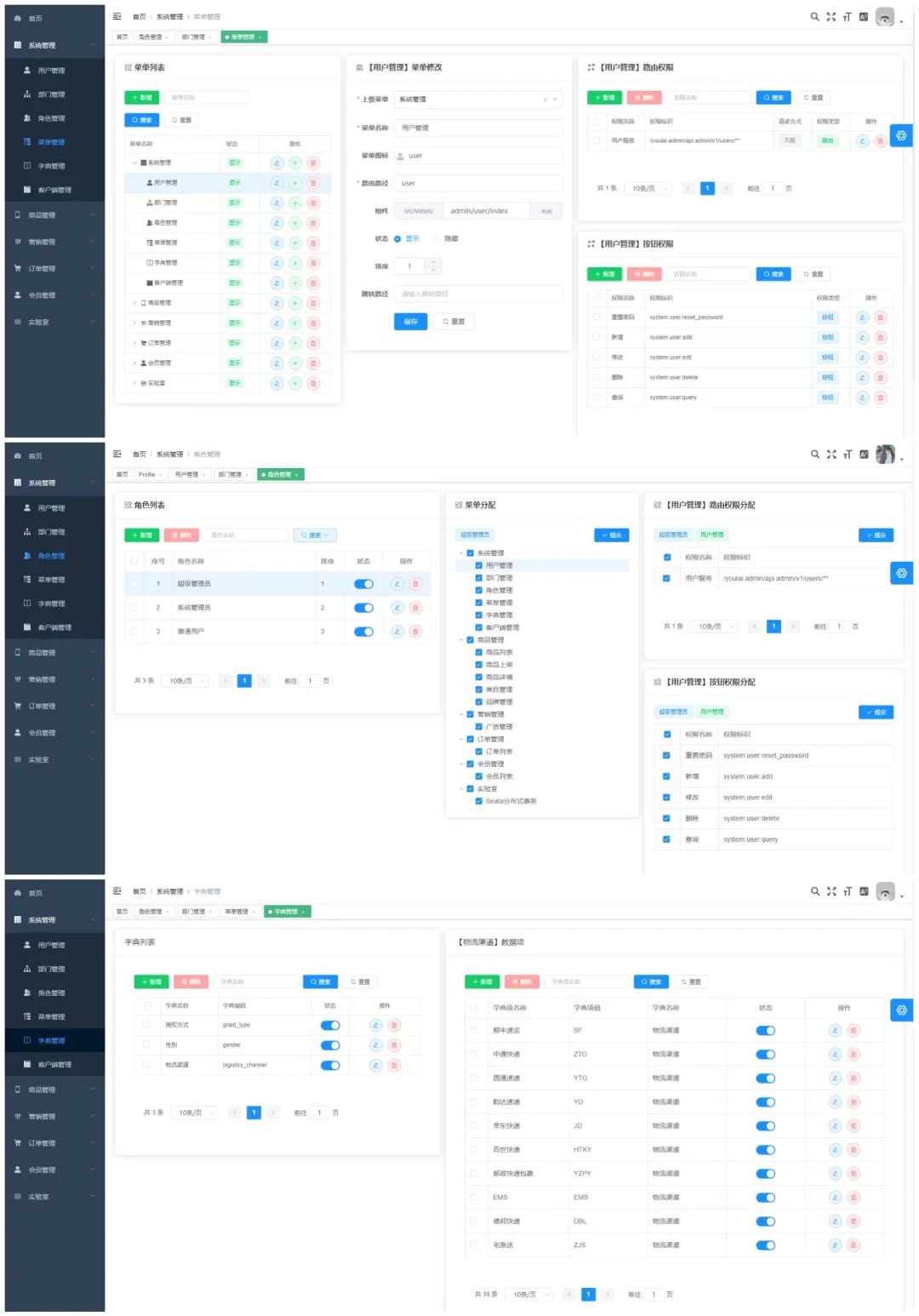
1. 商城管理平台
1.1 系统管理

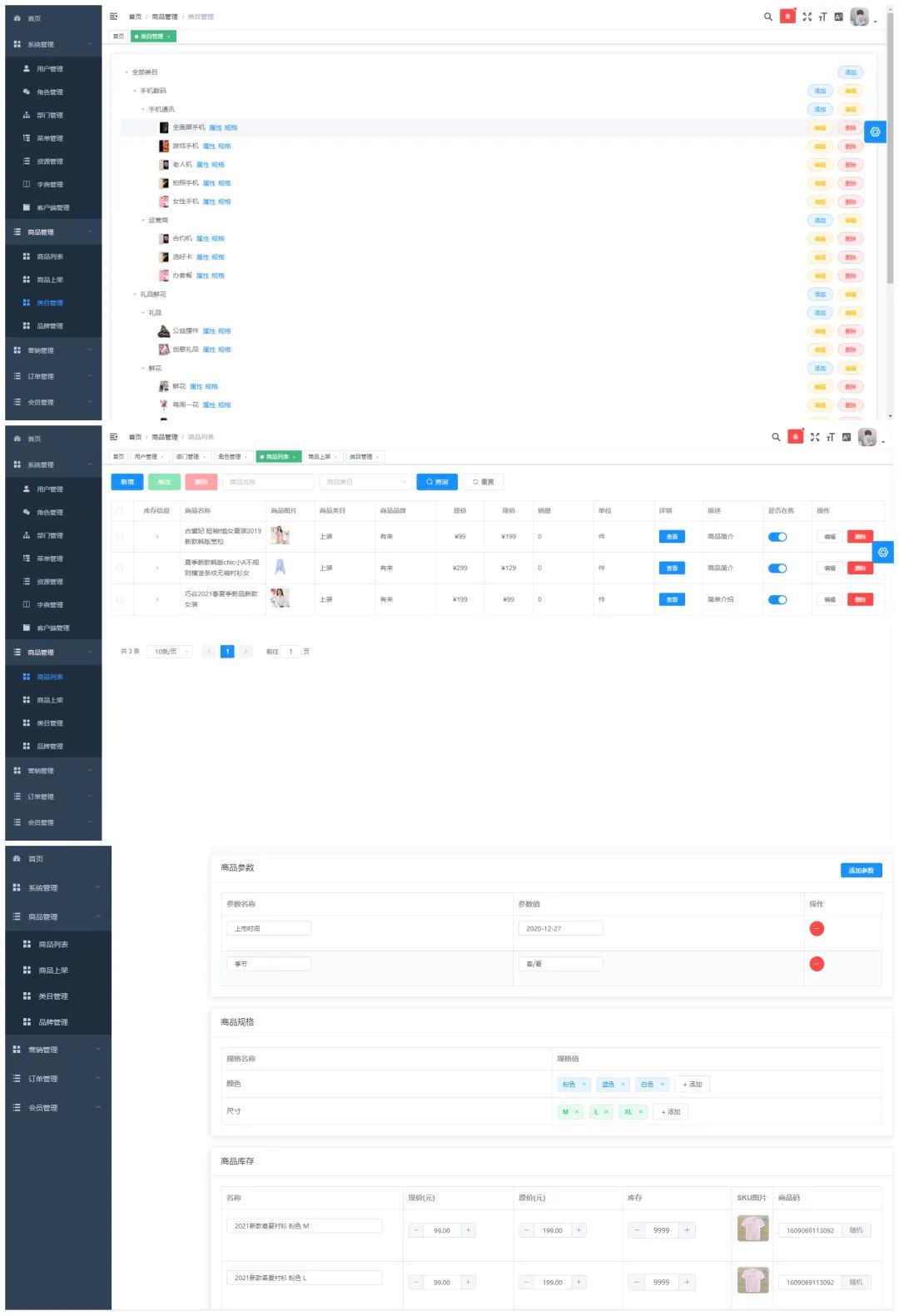
1.2 商品管理

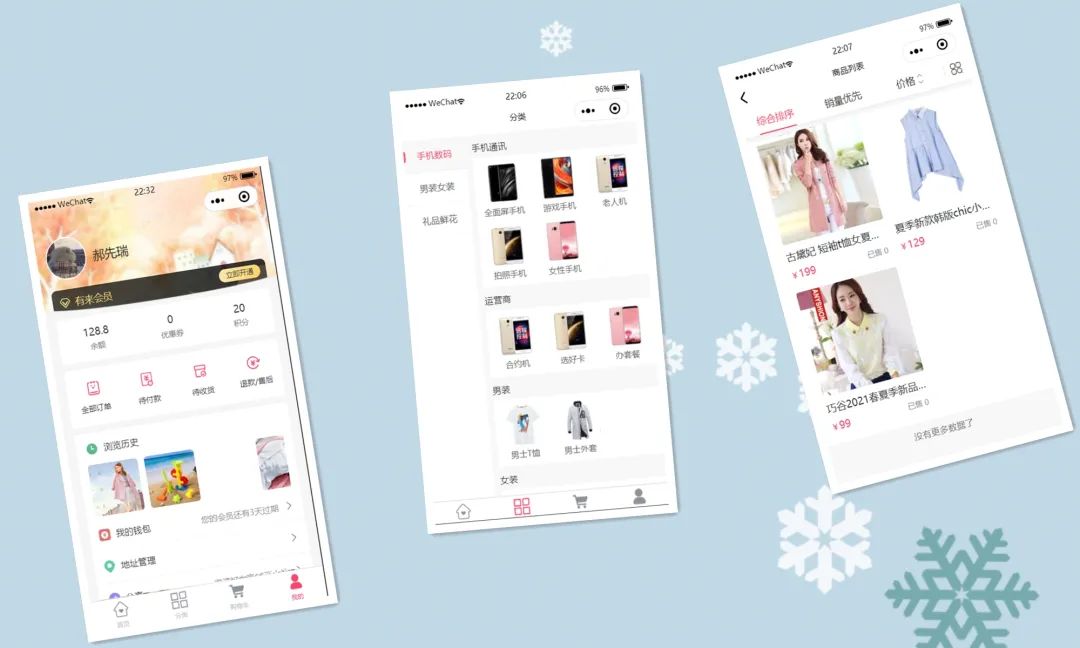
2. 微信小程序

项目结构
youlai-mall
├── document
├── nacos -- Nacos配置文件
├── sql -- mysql数据库脚本
├── mall-oms
├── oms-api -- 订单微服务的远程调用客户端
├── oms-biz -- 订单微服务
├── mall-pms
├── pms-api -- 商品微服务的远程调用客户端
├── pms-biz -- 商品微服务
├── pms-search -- 商品搜索微服务
├── mall-sms
├── sms-api -- 营销微服务的远程调用客户端
├── sms-biz -- 营销微服务
├── mall-ums
├── ums-api -- 会员微服务的远程调用客户端
├── ums-biz -- 会员微服务
├── youlai-admin
├── admin-api -- 系统管理微服务的远程调用客户端
├── admin-biz -- 系统管理微服务
├── youlai-auth -- 认证中心【Oauth2认证服务器】
├── youlai-common -- 公共模块
└── youlai-gateway -- Gateway网关【Oauth2资源服务器】
└── youlai-registry -- Nacos应用核心技术栈
后端技术
版本号
SpringBoot | 2.4.2 |
Spring Cloud | 2020.0.1 |
Spring Cloud Alibaba | 2.2.5.RELEASE |
MyBatis-Plus | 3.4.0 |
Lombok | 1.18.18 |
Hutool | 5.5.8 |
Knife4j | 2.0.5 |
MinIO | 7.1.0 |
后台前端
版本号
微信小程序
版本号
APP
版本号
element-ui | 2.13.2 | uni-app | 2.8.11 | vant | 2.5.4 |
项目启动
1. 后台微服务启动
云环境项目启动
微信搜索公众号:Java项目精选,回复:java 领取资料 。
项目依赖环境(MySQL8、Redis、MinIO、Nacos)默认均使用有来技术云环境,项目启动极其方便,步骤如下:
启动
Nacos服务IDEA下方工具栏点击Terminal终端命令行,执行
cd youlai-registry/nacos/bin命令切换到Nacos的启动脚本文件夹下,然后执行startup -m standalone命令启动Nacos服务;启动平台基础服务
分别启动
youlai-gateway、youlai-auth、youlai-admin模块, 启动类分别对应的是GatewayApplication、AuthApplication以及youlai-admin的子模块admin-biz的AdminApplication类,至此完成整个项目的启动;至此后台服务启动完毕,如需商城服务,启动对应模块的子模块biz的启动类即可。
注:云环境是无条件的提供给大家,但千万不要改动云环境的数据和配置,因为改动会导致整个项目无法运行,考虑下开发人员和其他小伙伴,手下留情。
本地环境项目启动
云环境不能改动数据和配置,如需修改,建议本地环境搭建启动,步骤如下:
安装环境
安装
MySQL8、Redis、MinIO,其中MinIO按需安装创建数据库
新建平台数据库,执行项目
document/sql下的SQL脚本完成数据库创建,基础sql脚本为youlai.sql,商城脚本为mall-*,商城数据库按需创建创建
Nacos数据库,执行脚本youlai-registry/nacos/conf/nacos-mysql.sql完成Nacos数据库的初始化
Nacos配置
修改
Nacos数据源,进入配置youlai-registry/nacos/conf/application.properties将数据源修改为自己的环境连接导入
Nacos配置,在启动Nacos服务进入控制台导入document/nacos/DEFAULT_GROUP.zip配置,然后分别进入各个微服务配置修改Redis、MySQL、MinIO以及微服务的注册IP
至此环境配置准备完毕,接下来按照云环境启动平台基础服务步骤启动服务即可。
2. 后台前端启动
本机安装Python和Node环境
npm install
npm run dev
访问 http://localhost:9527
3. 微信小程序启动
下载
HBuilder X和微信开发者工具微信公众平台申请小程序,获得小程序的AppID
微信开发者工具微信扫码登录,开启服务端口,点击工具栏设置->安全设置->安全->服务端口选择打开Hbuilder X替换项目AppID成自己的,点击manifest.json文件->微信小程序配置Hbuilder X工具栏点击运行->运行到小程序模拟器->微信开发者工具
项目源码,怎么领取? 源码获取
源码获取
扫码下方二维码,后台回复【10W】即可获取系统源码
欢迎有需要的同学试试,如果本文对您有帮助,也请帮忙点个 赞 + 在看 啦!❤️
往日文章:爆改小程序!微信终于 “裂开” 了
一款微信小程序商城项目(附源码)
手把手教你写一个微信小程序(附源码)今日福利
赠送如下图书籍:

赠送规则:
1、给本文点赞、在看
2、给本文留言(留言内容与本书有关)
3、中奖后我会回复你的留言,请注意公众号消息。
上次中奖者:




















 6564
6564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








