Uni-app基础
一、Uni-app是什么?
uni-app是一个使用Vue.js开发跨平台应用的前端框架;开发者编写一套代码,uni-app将其编译到iOS、Android、微信小程序等多个平台,保证其正确运行并达到优秀体验。
官网地址:uni-app官网 (dcloud.io)![]() https://zh.uniapp.dcloud.io/
https://zh.uniapp.dcloud.io/
二、开发环境
1、开发使用软件Hbuilder X
2、开发使用的视图工具
微信开发者工具:
下载 / 稳定版更新日志 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html
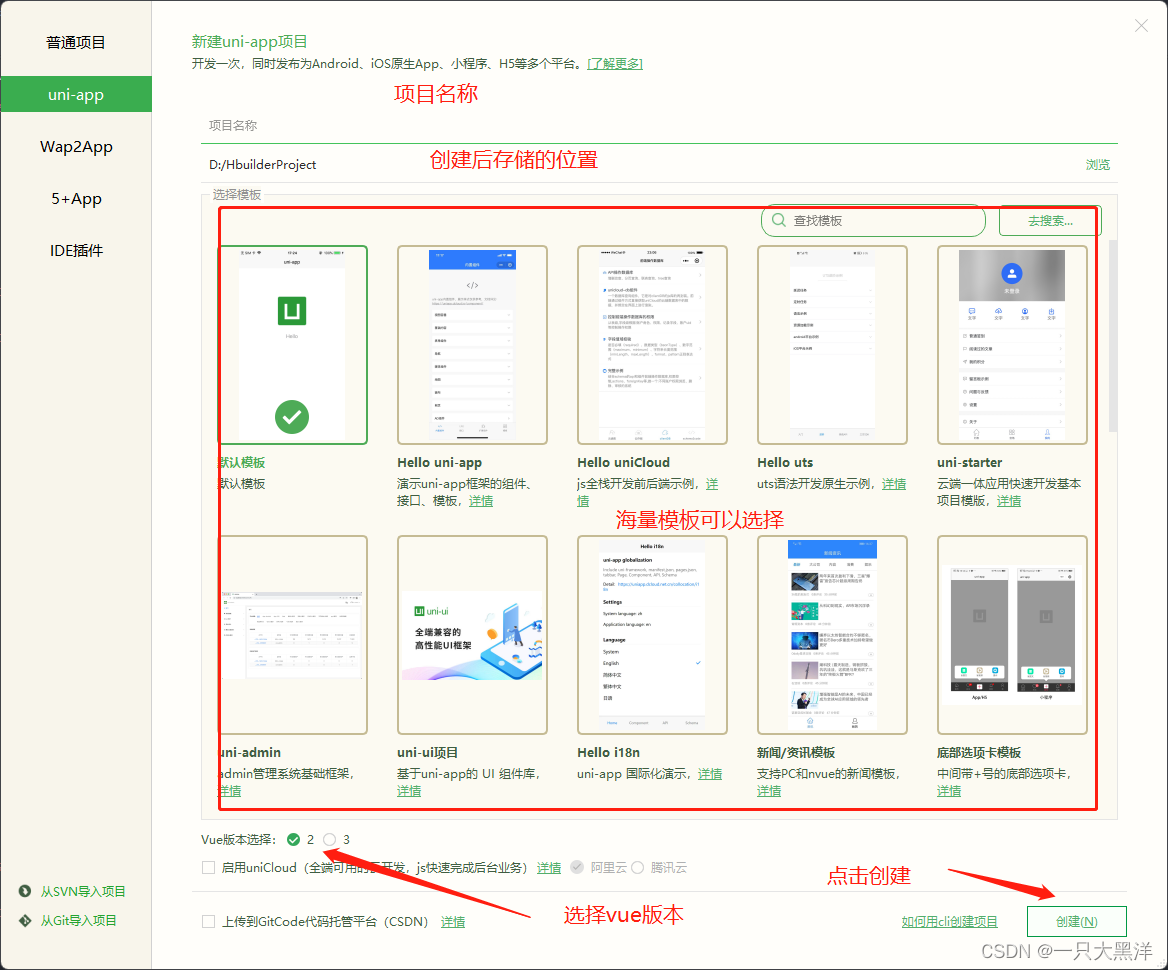
三、创建项目
首先:打开下载好的Hbuildex 。


四、 启动小程序
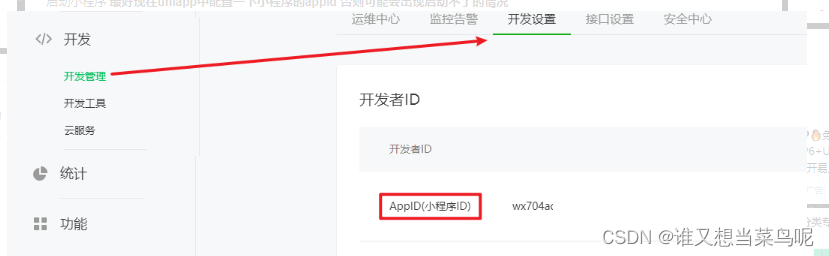
1、微信公众平台查看自己的小程序id 开发 → 开发管理 → 开发设置 → 找到appid微信公众平台 (qq.com)![]() https://mp.weixin.qq.com/如图示例:
https://mp.weixin.qq.com/如图示例:

2、在uniapp 中进行配置 目录下的manifest.json → 微信小程序配置 → 填写小程序appid

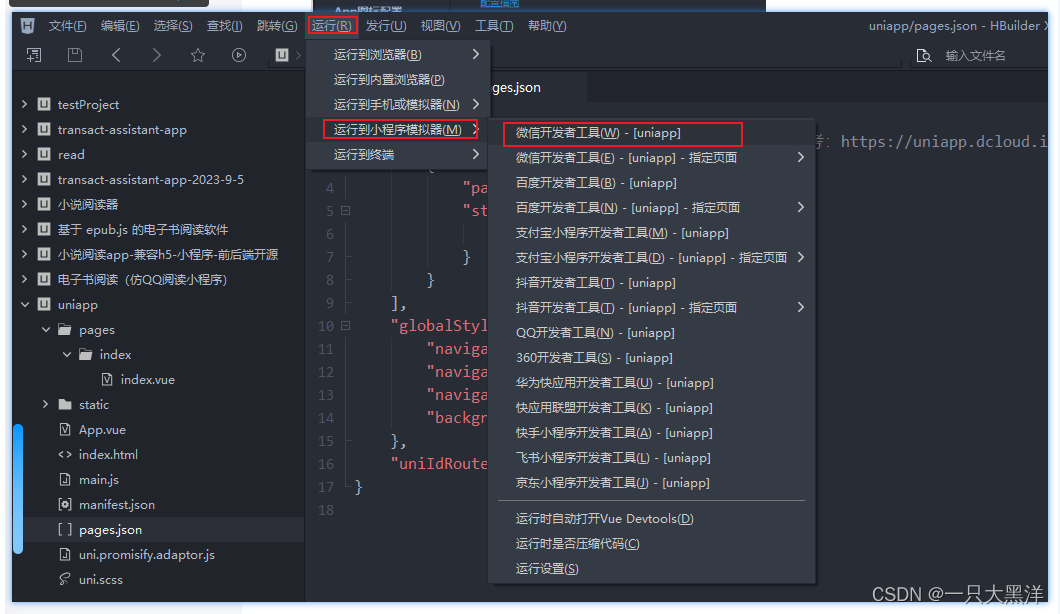
3、启动微信开发者工具
tips:其中会让登陆

五、创建的项目目录结构解析
├── pages # 页面 (每个页面可以作为一个文件)
├── static # 静态资源 (图片、音视频)
├── unpackage # 打包文件
├── App.vue # 主文件(可以定义全局方法、样式、变量)
├── main.js # 入口 (引入插件)
├── pages.json # 页面路由
├── package.json # npm相关文件
└── uni.scss # 常用于定义全局样式变量、第三方ui库的样式(插件)
2.1、page
每在page中新建一个页面都需要在pages.json里配置,可以配置每个顶部导航栏的样式,亦或是全局的顶部导航栏样式。
一个页面的基础配置如图:

一般情况下足以开发 更多请参考:uni-app官网
2.2、 app.vue
1.onLunch 只会在进入程序的时候执行一次,一般搭配搭建或等获取微信公众号的code ,想要app.vue调取methods 的方法记得用 getApp.方法名( )
2.globalData:常用于定义一些公共的变量、例如图片路径资源、手机是否是ios 或 安卓。
使用 :现在js中引入
(1) import app from '@/App.vue'
(2) platform: app.globalData.platform
(3) style 定义公共的全局样式 例如垂直水平居中、布局、公共类目样式都可以定义
六、uniapp的写法与vue2的区别
写法上与vue2基本相同,不同的是部分标签、生命周期钩子函数。
1、标签不同
uniapp中的盒子标签使用的是view
2、生命周期
| 函数名 | 说明 | 执行时机 | 使用场景 |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 | 页面初始进入 | 只在初始化时使用一次 |
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | 每次进入 | 需要每次更新数据 |
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | 页面初始进入onLoad、onShow之后 | 更多根据搭配插件使用 |
| onHide | 监听页面隐藏 | 每次离开 | 更多于 记录一些数据 |
| onUnload | 监听页面卸载 | 最后离开 | 卸载一些监听事件 |
onLoad生命周期会接受一个参数里面包含上个页面跳转传递的参数
例如A页面跳转B页面
A页面
jump(){
uni.navigateTo({
url:`/pages/index/pageB?id=${1}`
})
}B页面
onLoad(e) {
console.log('接收参数',e.id);
}七、推荐ui库
uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)





















 2229
2229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








