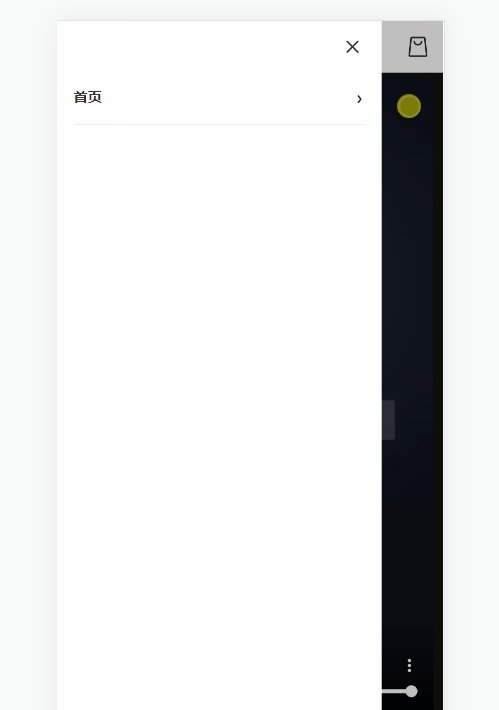
场景:h5 页面点击页面左上角按钮,左侧会有一个页面滑入当前页面;点击右上角按钮,右侧会有一个页面滑入当前页面。
实现步骤:
- 把需要添加动画的元素用
transition标签包起来 - 给这个
transition标签一个名字(比如target)
<!-- 左侧菜单页面 -->
<transition name="leftMenu">
<div class="left-content" v-show="isShowLeftMenu">
</div>
</transition>
<!-- 右侧菜单页面——商城 -->
<transition name="rightMenu">
<div class="h-wrap" v-show="isShowRightMenu">
</div>
</transition>
- 添加入场动画,
class类名是“标签名字 + enter-active”
.leftMenu-enter {
animation: leftMenu-dialog-fade-in 0.3s ease;
}
.leftMenu-leave {
animation: leftMenu-dialog-fade-out 0.1s ease forwards;
}
.leftMenu-enter-active {
animation: leftMenu-dialog-fade-in 0.3s ease;
}
.leftMenu-leave-active {
animation: leftMenu-dialog-fade-out 0.1s ease forwards;
}
.rightMenu-enter {
animation: rightMenu-dialog-fade-in 0.3s ease;
}
.rightMenu-leave {
animation: rightMenu-dialog-fade-out 0.3s ease forwards;
}
.rightMenu-enter-active {
animation: rightMenu-dialog-fade-in 0.3s ease;
}
.rightMenu-leave-active {
animation: rightMenu-dialog-fade-out 0.3s ease forwards;
}
- 定义动画效果
(@keyframes)
<style>
@keyframes leftMenu-dialog-fade-in {
0% {
transform: translate3d(-100%, 0, 0);
opacity: 1;
}
100% {
transform: translate3d(0, 0, 0);
opacity: 1;
}
}
@keyframes leftMenu-dialog-fade-out {
0% {
transform: translate3d(0, 0, 0);
opacity: 1;
}
100% {
transform: translate3d(-100%, 0, 0);
opacity: 1;
}
}
@keyframes rightMenu-dialog-fade-in {
0% {
transform: translate3d(100%, 0, 0);
opacity: 1;
}
100% {
transform: translate3d(0, 0, 0);
opacity: 1;
}
}
@keyframes rightMenu-dialog-fade-out {
0% {
transform: translate3d(0, 0, 0);
opacity: 1;
}
100% {
transform: translate3d(100%, 0, 0);
opacity: 1;
}
}
<style>
页面效果:






















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








