首先,选择自己想要的图标,添加至自己的项目,具体教程就不出了,相信能搜这个解决方案的人都会,iconfont官网戳这里
请一定要仔细看备注内容~~
远程ttf文件方式
复制如下地址,补上前面补上https: 完整的地址为:https://at.alicdn.com/t/font_1911079_a4go6gdw4y6.ttf

nvue页面代码,看备注哦~
<template>
<view class="main-wrapper">
<!-- 你可以直接写编码,直接写编码格式如下,直接赋值iconfont官网的UniCode -->
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<!-- 也可以从data中取 -->
<view class="ly-row">
<text class="ly-icon">{{icons.check}}</text>
</view>
<view class="ly-row">
<text class="ly-icon">{{icons.radio}}</text>
</view>
</view>
</template>
<script>
// 如果需要做多端编译,建议总是加上条件编译
// #ifdef APP-NVUE
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
fontFamily: 'lyicon',
src: "url('https://at.alicdn.com/t/font_1911079_a4go6gdw4y6.ttf')"
});
// #endif
export default {
data() {
return {
icons: {
// 'check': '', // 这种方式图标会显示不出来,需要转换成以下格式 &#x 换成 \u ,末尾的分号去掉
'check': '\ue855',
'radio': '\ue86b'
}
}
}
}
</script>
<style>
/* 非nvue端 后边加上 format('truetype') */
/* #ifndef APP-NVUE */
@font-face {
font-family: "lyicon";
src: url('https://at.alicdn.com/t/font_1911079_a4go6gdw4y6.ttf') format('truetype');
}
/* #endif */
.ly-icon {
font-family: lyicon;
font-size: 36rpx;
color: #007AFF;
}
.main-wrapper {
margin-top: 30rpx;
}
.ly-row {
margin-top: 30rpx;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
justify-content: center;
}
.ly-text {
font-size: 30rpx;
}
</style>
本地ttf文件方式
还是刚才那一个路径,复制后前面拼接上https: ,粘贴到浏览器地址栏按回车,ttf文件就会下载下来
![]()
下载下来后,复制到项目static文件夹下,因为是静态文件,请一定放到static文件夹下,然后可以重新命名

nvue页面代码,看备注哦~
<template>
<view class="main-wrapper">
<!-- 你可以直接写编码,直接写编码格式如下,直接赋值iconfont官网的UniCode -->
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<!-- 也可以从data中取 -->
<view class="ly-row">
<text class="ly-icon">{{icons.check}}</text>
</view>
<view class="ly-row">
<text class="ly-icon">{{icons.radio}}</text>
</view>
</view>
</template>
<script>
// 如果需要做多端编译,建议总是加上条件编译
// #ifdef APP-NVUE
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
fontFamily: 'lyicon',
src: "url('/static/lyicon.ttf')"
});
// #endif
export default {
data() {
return {
icons: {
// 'check': '', // 这种方式图标会显示不出来,需要转换成以下格式 &#x 换成 \u ,末尾的分号去掉
'check': '\ue855',
'radio': '\ue86b'
}
}
}
}
</script>
<style>
/* 非nvue端 后边加上 format('truetype') */
/* #ifndef APP-NVUE */
@font-face {
font-family: "lyicon";
src: url('/static/lyicon.ttf') format('truetype');
}
/* #endif */
.ly-icon {
font-family: lyicon;
font-size: 36rpx;
color: #007AFF;
}
.main-wrapper {
margin-top: 30rpx;
}
.ly-row {
margin-top: 30rpx;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
justify-content: center;
}
.ly-text {
font-size: 30rpx;
}
</style>
本地base64方式
同上,将ttf文件下载到本地,然后转换为base64编码,转换网站戳这里

"url('data:font/truetype;charset=utf-8;base64,转码后的内容替换到这里来')"
nvue页面代码,看备注哦~
<template>
<view class="main-wrapper">
<!-- 你可以直接写编码,直接写编码格式如下,直接赋值iconfont官网的UniCode -->
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<view class="ly-row">
<text class="ly-icon"></text>
</view>
<!-- 也可以从data中取 -->
<view class="ly-row">
<text class="ly-icon">{{icons.check}}</text>
</view>
<view class="ly-row">
<text class="ly-icon">{{icons.radio}}</text>
</view>
</view>
</template>
<script>
// 转码网站 https://www.motobit.com/util/base64-decoder-encoder.asp
// "url('data:font/truetype;charset=utf-8;base64,转码后的内容替换到这里来')"
// 如果需要做多端编译,建议总是加上条件编译
// #ifdef APP-NVUE
const dom = weex.requireModule('dom');
dom.addRule('fontFace', {
'fontFamily': "lyicon",
'src': "url('data:font/truetype;charset=utf-8;base64,AAEAAAALAIAAAwAwR1NVQrD+s+0AAAE4AAAAQk9TLzI+yEpdAAABfAAAAFZjbWFwunNykQAAAfQAAAHUZ2x5ZpwlO8YAAAPcAAACMGhlYWQZdAU7AAAA4AAAADZoaGVhB94DiQAAALwAAAAkaG10eCAAAAAAAAHUAAAAIGxvY2ECYAGyAAADyAAAABJtYXhwARUAMAAAARgAAAAgbmFtZTZdF9IAAAYMAAACYXBvc3TCwzRFAAAIcAAAAM8AAQAAA4D/gABcBAAAAAAABAAAAQAAAAAAAAAAAAAAAAAAAAgAAQAAAAEAAFW2F31fDzz1AAsEAAAAAADbKmCfAAAAANsqYJ8AAP/VBAADKwAAAAgAAgAAAAAAAAABAAAACAAkAAMAAAAAAAIAAAAKAAoAAAD/AAAAAAAAAAEAAAAKAB4ALAABREZMVAAIAAQAAAAAAAAAAQAAAAFsaWdhAAgAAAABAAAAAQAEAAQAAAABAAgAAQAGAAAAAQAAAAAAAQQAAZAABQAIAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA6FLoawOA/4AAXAOAAIAAAAABAAAAAAAABAAAAAQAAAAEAAAABAAAAAQAAAAEAAAABAAAAAQAAAAAAAAFAAAAAwAAACwAAAAEAAABcAABAAAAAABqAAMAAQAAACwAAwAKAAABcAAEAD4AAAAIAAgAAgAA6FboWuhr//8AAOhS6Froa///AAAAAAAAAAEACAAQABAAAAABAAIAAwAEAAUABgAHAAABBgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMAAAAAABkAAAAAAAAAAcAAOhSAADoUgAAAAEAAOhTAADoUwAAAAIAAOhUAADoVAAAAAMAAOhVAADoVQAAAAQAAOhWAADoVgAAAAUAAOhaAADoWgAAAAYAAOhrAADoawAAAAcAAAAAACQAQgBwAJgAtADYARgAAAACAAAAAAOAAwAADwATAAATITIWFREUBiMhIiY1ETQ2FxEhEasCqhIZGRL9VhIZGTwCVgMAGRL9VhIZGRICqhIZVf2qAlYAAAACAAD/1QOrAysAAAANAAABIR4CMj4BNy4BJw4BAgD+VQFxyeDJcQEF8bW18QGAdMN0dMN0tfEFBfEAAAACAAD/1QOrAysACwAXAAAFLgEnPgE3HgEXDgEnPgE3LgEnDgEHHgECALXxBQXxtbXxBQXxtZHBAwPBkZHBAwPBKwXxtbXxBQXxtbXxUQPBkZHBAwPBkZHBAAAAAAIAAAAAA4ADAAAPABUAABMhMhYVERQGIyEiJjURNDYJAScHJwerAqoSGRkS/VYSGRkBPAEuPPJ4PQMAGRL9VhIZGRICqhIZ/dUBLjzxeT0AAQAAAAADgAMAAA8AABMhMhYVERQGIyEiJjURNDarAqoSGRkS/VYSGRkDABkS/VYSGRkSAqoSGQACAAAAAAOAAwAADwATAAATITIWFREUBiMhIiY1ETQ2ExUhNasCqhIZGRL9VhIZGZIBqgMAGRL9VhIZGRICqhIZ/qtWVgAAAAADAAD/1QOrAysACwAXACMAAAUuASc+ATceARcOASc+ATcuAScOAQceATcuASc+ATceARcOAQIAtfEFBfG1tfEFBfG1kcEDA8GRkcEDA8GRW3gCAnhbW3gCAngrBfG1tfEFBfG1tfFRA8GRkcEDA8GRkcF9AnhbW3gCAnhbW3gAAAAAEgDeAAEAAAAAAAAAFQAAAAEAAAAAAAEABwAVAAEAAAAAAAIABwAcAAEAAAAAAAMABwAjAAEAAAAAAAQABwAqAAEAAAAAAAUACwAxAAEAAAAAAAYABwA8AAEAAAAAAAoAKwBDAAEAAAAAAAsAEwBuAAMAAQQJAAAAKgCBAAMAAQQJAAEADgCrAAMAAQQJAAIADgC5AAMAAQQJAAMADgDHAAMAAQQJAAQADgDVAAMAAQQJAAUAFgDjAAMAAQQJAAYADgD5AAMAAQQJAAoAVgEHAAMAAQQJAAsAJgFdCkNyZWF0ZWQgYnkgaWNvbmZvbnQKbHktaWNvblJlZ3VsYXJseS1pY29ubHktaWNvblZlcnNpb24gMS4wbHktaWNvbkdlbmVyYXRlZCBieSBzdmcydHRmIGZyb20gRm9udGVsbG8gcHJvamVjdC5odHRwOi8vZm9udGVsbG8uY29tAAoAQwByAGUAYQB0AGUAZAAgAGIAeQAgAGkAYwBvAG4AZgBvAG4AdAAKAGwAeQAtAGkAYwBvAG4AUgBlAGcAdQBsAGEAcgBsAHkALQBpAGMAbwBuAGwAeQAtAGkAYwBvAG4AVgBlAHIAcwBpAG8AbgAgADEALgAwAGwAeQAtAGkAYwBvAG4ARwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABzAHYAZwAyAHQAdABmACAAZgByAG8AbQAgAEYAbwBuAHQAZQBsAGwAbwAgAHAAcgBvAGoAZQBjAHQALgBoAHQAdABwADoALwAvAGYAbwBuAHQAZQBsAGwAbwAuAGMAbwBtAAAAAAIAAAAAAAAACgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAECAQMBBAEFAQYBBwEIAQkAE2NoZWNrYm94LWJsYW5rLWxpbmUaY2hlY2tib3gtYmxhbmstY2lyY2xlLWZpbGwaY2hlY2tib3gtYmxhbmstY2lyY2xlLWxpbmUNY2hlY2tib3gtZmlsbBNjaGVja2JveC1ibGFuay1maWxsG2NoZWNrYm94LWluZGV0ZXJtaW5hdGUtZmlsbBFyYWRpby1idXR0b24tbGluZQAAAA==')"
});
// #endif
export default {
data() {
return {
icons: {
// 'check': '', // 这种方式图标会显示不出来,需要转换成以下格式 &#x 换成 \u ,末尾的分号去掉
'check': '\ue855',
'radio': '\ue86b'
}
}
}
}
</script>
<style>
/* 非nvue端,后边加上 format('truetype') */
/* #ifndef APP-NVUE */
@font-face {
font-family: "lyicon";
src: url('data:font/truetype;charset=utf-8;base64,AAEAAAALAIAAAwAwR1NVQrD+s+0AAAE4AAAAQk9TLzI+yEpdAAABfAAAAFZjbWFwunNykQAAAfQAAAHUZ2x5ZpwlO8YAAAPcAAACMGhlYWQZdAU7AAAA4AAAADZoaGVhB94DiQAAALwAAAAkaG10eCAAAAAAAAHUAAAAIGxvY2ECYAGyAAADyAAAABJtYXhwARUAMAAAARgAAAAgbmFtZTZdF9IAAAYMAAACYXBvc3TCwzRFAAAIcAAAAM8AAQAAA4D/gABcBAAAAAAABAAAAQAAAAAAAAAAAAAAAAAAAAgAAQAAAAEAAFW2F31fDzz1AAsEAAAAAADbKmCfAAAAANsqYJ8AAP/VBAADKwAAAAgAAgAAAAAAAAABAAAACAAkAAMAAAAAAAIAAAAKAAoAAAD/AAAAAAAAAAEAAAAKAB4ALAABREZMVAAIAAQAAAAAAAAAAQAAAAFsaWdhAAgAAAABAAAAAQAEAAQAAAABAAgAAQAGAAAAAQAAAAAAAQQAAZAABQAIAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA6FLoawOA/4AAXAOAAIAAAAABAAAAAAAABAAAAAQAAAAEAAAABAAAAAQAAAAEAAAABAAAAAQAAAAAAAAFAAAAAwAAACwAAAAEAAABcAABAAAAAABqAAMAAQAAACwAAwAKAAABcAAEAD4AAAAIAAgAAgAA6FboWuhr//8AAOhS6Froa///AAAAAAAAAAEACAAQABAAAAABAAIAAwAEAAUABgAHAAABBgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMAAAAAABkAAAAAAAAAAcAAOhSAADoUgAAAAEAAOhTAADoUwAAAAIAAOhUAADoVAAAAAMAAOhVAADoVQAAAAQAAOhWAADoVgAAAAUAAOhaAADoWgAAAAYAAOhrAADoawAAAAcAAAAAACQAQgBwAJgAtADYARgAAAACAAAAAAOAAwAADwATAAATITIWFREUBiMhIiY1ETQ2FxEhEasCqhIZGRL9VhIZGTwCVgMAGRL9VhIZGRICqhIZVf2qAlYAAAACAAD/1QOrAysAAAANAAABIR4CMj4BNy4BJw4BAgD+VQFxyeDJcQEF8bW18QGAdMN0dMN0tfEFBfEAAAACAAD/1QOrAysACwAXAAAFLgEnPgE3HgEXDgEnPgE3LgEnDgEHHgECALXxBQXxtbXxBQXxtZHBAwPBkZHBAwPBKwXxtbXxBQXxtbXxUQPBkZHBAwPBkZHBAAAAAAIAAAAAA4ADAAAPABUAABMhMhYVERQGIyEiJjURNDYJAScHJwerAqoSGRkS/VYSGRkBPAEuPPJ4PQMAGRL9VhIZGRICqhIZ/dUBLjzxeT0AAQAAAAADgAMAAA8AABMhMhYVERQGIyEiJjURNDarAqoSGRkS/VYSGRkDABkS/VYSGRkSAqoSGQACAAAAAAOAAwAADwATAAATITIWFREUBiMhIiY1ETQ2ExUhNasCqhIZGRL9VhIZGZIBqgMAGRL9VhIZGRICqhIZ/qtWVgAAAAADAAD/1QOrAysACwAXACMAAAUuASc+ATceARcOASc+ATcuAScOAQceATcuASc+ATceARcOAQIAtfEFBfG1tfEFBfG1kcEDA8GRkcEDA8GRW3gCAnhbW3gCAngrBfG1tfEFBfG1tfFRA8GRkcEDA8GRkcF9AnhbW3gCAnhbW3gAAAAAEgDeAAEAAAAAAAAAFQAAAAEAAAAAAAEABwAVAAEAAAAAAAIABwAcAAEAAAAAAAMABwAjAAEAAAAAAAQABwAqAAEAAAAAAAUACwAxAAEAAAAAAAYABwA8AAEAAAAAAAoAKwBDAAEAAAAAAAsAEwBuAAMAAQQJAAAAKgCBAAMAAQQJAAEADgCrAAMAAQQJAAIADgC5AAMAAQQJAAMADgDHAAMAAQQJAAQADgDVAAMAAQQJAAUAFgDjAAMAAQQJAAYADgD5AAMAAQQJAAoAVgEHAAMAAQQJAAsAJgFdCkNyZWF0ZWQgYnkgaWNvbmZvbnQKbHktaWNvblJlZ3VsYXJseS1pY29ubHktaWNvblZlcnNpb24gMS4wbHktaWNvbkdlbmVyYXRlZCBieSBzdmcydHRmIGZyb20gRm9udGVsbG8gcHJvamVjdC5odHRwOi8vZm9udGVsbG8uY29tAAoAQwByAGUAYQB0AGUAZAAgAGIAeQAgAGkAYwBvAG4AZgBvAG4AdAAKAGwAeQAtAGkAYwBvAG4AUgBlAGcAdQBsAGEAcgBsAHkALQBpAGMAbwBuAGwAeQAtAGkAYwBvAG4AVgBlAHIAcwBpAG8AbgAgADEALgAwAGwAeQAtAGkAYwBvAG4ARwBlAG4AZQByAGEAdABlAGQAIABiAHkAIABzAHYAZwAyAHQAdABmACAAZgByAG8AbQAgAEYAbwBuAHQAZQBsAGwAbwAgAHAAcgBvAGoAZQBjAHQALgBoAHQAdABwADoALwAvAGYAbwBuAHQAZQBsAGwAbwAuAGMAbwBtAAAAAAIAAAAAAAAACgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAECAQMBBAEFAQYBBwEIAQkAE2NoZWNrYm94LWJsYW5rLWxpbmUaY2hlY2tib3gtYmxhbmstY2lyY2xlLWZpbGwaY2hlY2tib3gtYmxhbmstY2lyY2xlLWxpbmUNY2hlY2tib3gtZmlsbBNjaGVja2JveC1ibGFuay1maWxsG2NoZWNrYm94LWluZGV0ZXJtaW5hdGUtZmlsbBFyYWRpby1idXR0b24tbGluZQAAAA==') format('truetype');
}
/* #endif */
.ly-icon {
font-family: lyicon;
font-size: 36rpx;
color: #007AFF;
}
.main-wrapper {
margin-top: 30rpx;
}
.ly-row {
margin-top: 30rpx;
/* #ifndef APP-NVUE */
display: flex;
/* #endif */
flex-direction: row;
justify-content: center;
}
.ly-text {
font-size: 30rpx;
}
</style>
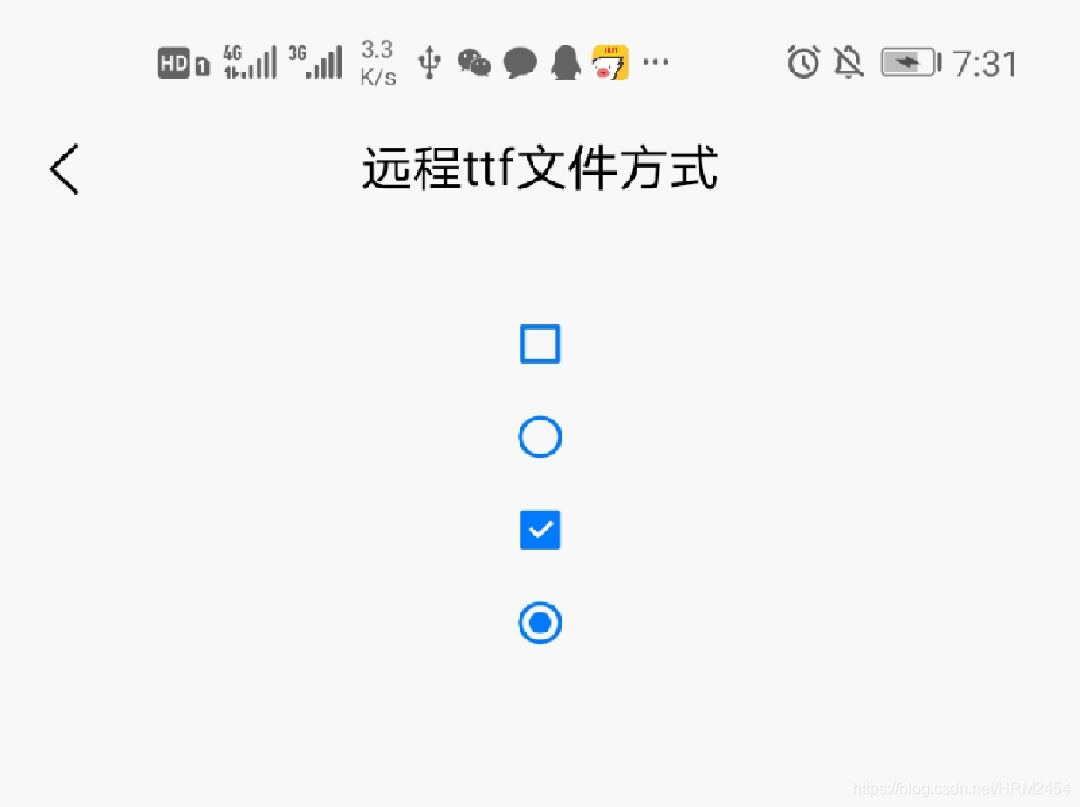
最终的效果























 1014
1014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








