首先一个网站包含前端和后端。前端主要是做页面上有哪些东西,如何展示,如何排列,交互的;后端主要是做数据的提供。数据的保存和一些逻辑的处理。前端中的html表示这个页面有什么内容,不表示逻辑;css表示这个内容的样式是什么样的;js主要是交互,这个交互包含和用户的交互,还有和服务器的交互。
一、HTML标签
学习HTML其实就是在学习HTML标签。
<html>
<head>
<title>第一个标签</title>
</head>
<body>
hello word
</body>
</html>html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题
小技巧:!+tab 或者 !+enter ,会自动生成html的框架代码;格式化代码:shift + alt + F
1、标题标签:
<body>
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
</body>有六个, 从 h1 - h6. 数字越大, 则字体越小.
2、段落标签:
<p>这是一个段落</p>3、换行标签:
br 是 break 的缩写. 表示换行.
br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/> 是规范写法. 不建议写成<br>
<p>
在css中我们一般使用px作为单位,<br/>
在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素
</p>4、格式化标签:
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>![]()
5、图片标签:
<body>
<img src="../pic/cat.jpg" alt=“这是一只猫” width="500px" title="这是一个图片">
</body>src里面放图片的路径(..表示上级目录);
alt:当图片不能显示的时候(路径错误)会显示alt属性的内容;
title:当鼠标放上去的时候,出现的提示内容。
6、超链接标签:
<a href="http://www.baidu.com">百度</a>href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
内部链接: 网站内部页面之间的链接. 写相对路径即可.在一个目录中, 先创建一个 1.html, 再创建一个 2.htm
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="test.zip">下载文件</a>网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>7、表格标签:
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>10</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
</table>合并单元格
跨行合并: rowspan="n" ;跨列合并: colspan="n"
步骤 1. 先确定跨行还是跨列 2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格) 3. 删除的多余的单元格
<table align="center" border="10" cellpadding="20" cellspacing="0" width="500" height="500">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td colspan="2">男</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
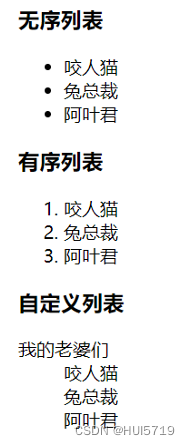
</table>8、列表标签:
无序列表: ul li, .
有序列表: ol li
自定义列表:dl (总标签) dt (小标题) .
<h3>无序列表</h3>
<ul>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>咬人猫</li>
<li>兔总裁</li>
<li>阿叶君</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>我的老婆们</dt>
<dd>咬人猫</dd>
<dd>兔总裁</dd>
<dd>阿叶君</dd>
</dl>9、表单标签:
form表单标签:
描述了要把数据按照什么方式, 提交到哪个页面中
<form action="test.html">
... [form 的内容]
</form>input标签:
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值. 比特就业课
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度.
10、无语义标签:
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子
二、Emmet快捷键
快速输入标签
input[tab]快速输入多个标签
div*3[tab]标签带id
div#sex[tab]标签带类名
div.sex[tab]标签带子元素
ul>li*3[tab]标签带兄弟元素
span+span标签带内容
div{hello}标签带内容(带编号)
div{$.hello}三、HTML特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格: &nbsq;
小于号: <
大于号: >
按位与: &






















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








