push方法:
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
replace方法:跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
go方法:
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
例子
1.hello.vue:用来展示的vue子控件
<template>
<div class="hello">
<h1>这个是hello页面,穿过的参数是{{$route.params.hparam1}}</h1>
<h2></h2>
</div>
</template>
<script>
export default {
name: 'hello',
data() {
return {
msg: 'this is the hello页面'
}
},
props: ['logo']
}
</script>
2.foo.vue:用来展示的vue子控件
<template>
<div class="hello">
<h1>这个是foo页面</h1>
<h1>{{$route.params.fparam2}}</h1>
<h1>{{$route.params.fparam1}}</h1>
<h2></h2>
</div>
</template>
<script>
export default {
name: 'hello',
data() {
return {
msg: '这个是foo.vue页面'
}
},
props: ['logo']
}
</script>
3.router/index.js:路由配置文件
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [{
name:"/hello:param1",
path: '/hello:hparam1',
component: require('../components/Hello.vue'),
},
{
name: '/foo',
path: '/foo/:fparam1/age:fparam2',
component: require('../components/foo.vue')
},
{
path: '*',
redirect: '/hello:hparam1'
},
]
})
export default router;
4.app.vue:主界面
/*
push方法:
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。
replace方法:
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
go方法:
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
*/
<template>
<div id="app">
<!-- <hello></hello> -->
<div class="nav">
<button @click="pushfunction">push</button>
<button @click="replacefunction">replace</button>
<button @click="gofunction">go</button>
<ul>
<li>
<router-link to="/hello123">hello页面</router-link>
</li>
<li>
<router-link to="/foo/mk/agehello">foo页面</router-link>
</li>
</ul>
</div>
<div class="main">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {},
watch: {
$route(to, from) {
console.log(to);
console.log(from);
}
},methods:{
pushfunction:function(){
console.log(this.$router);
this.$router.push("/hello1")
},
replacefunction:function(){
this.$router.replace("/hello1")
}
,
gofunction:function(){
this.$router.go(-1);
}
}
}
</script>
<style>
body {background-color: #f8f8ff;font-family: 'Avenir', Helvetica, Arial, sans-serif;color: #2c3e50;}
.nav {position: fixed;width: 108px;left: 40px;}
.nav ul {list-style: none;margin: 0;padding: 0;}
.nav ul li {width: 108px;height: 48px;line-height: 48px;border: 1px solid #dadada;text-align: center; }
.nav ul li a {display: block;position: relative;text-decoration: none;}
.nav ul li img {position: absolute; left: 0;top: 0; width: 100px;height: 30px;}
.main { height: 400px;margin-left: 180px;margin-right: 25px;}
</style>
5.main.js:主文件,配置路由位置
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
import router from './router'
Vue.use(VueRouter);
new Vue({
el: '#app',
router,
render: h => h(App)
})
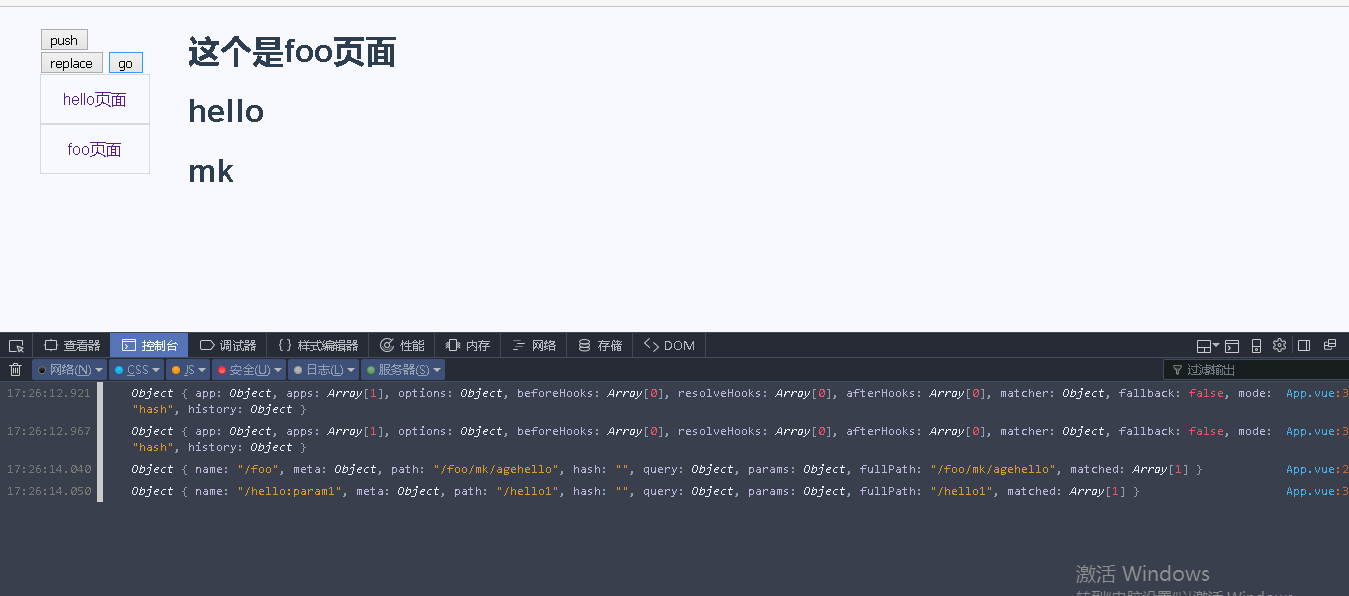
效果是这样的:























 1605
1605

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








