第三方模块gulp
Gulp使用的方法:
1.使用npm install gulp下载gulp库文件
2.在项目根目录下建立gulpfile.js文件(名字必须是gulpfile.js)
3.重构项目的文件夹结构 src目录放置源代码文件 dist目录放置构建后文件
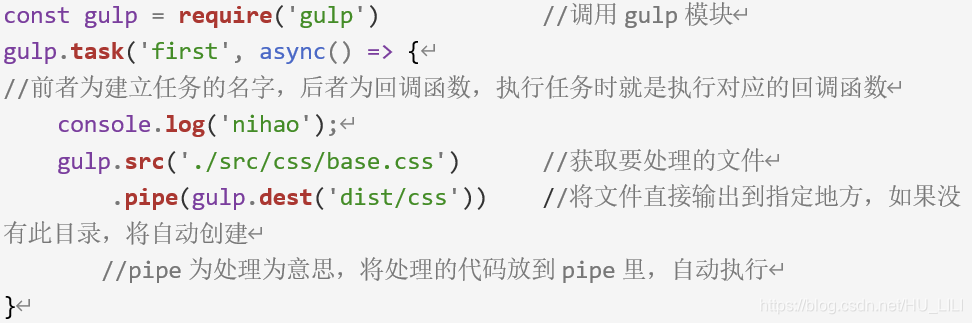
4.在gulpfile.js文件中编写任务.
5.在命令行工具中执行gulp任务
Gulp中提供的方法:
gulp.src():获取任务要处理的文件
gulp.dest():输出文件
gulp.task():建立gulp任务
gulp.watch():监控文件的变化

Gulp中插件使用案例:
下载插件
html文件压缩插件:

公共代码抽取插件:

导入模块

使用方法

抽取公共代码的方法

- 先在任务中调用gulp-file-include方法。
- 将公共的代码引入到所需要的页面,使用@@include(‘公共代码的路径’)。
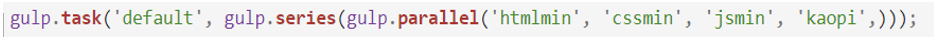
依次执行所有任务

当在命令行工具中输入gulp default时,就会自动执行后面所有任务,如果只输入gulp那么会自动找default的任务来执行,所以两者等价。
注意:gulp4.x版本与gulp3.x版本方法不同。
关于css的一些插件,如less文件转css文件(插件:gulp-less),css代码压缩(插件:gulp-csso),js文件压缩(插件gulp-uglify), js语法转化(插件gulp-babel)调用方法与公共代码抽取插件调用方法相同,具体可以查看npm手册。




















 202
202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








