- viewpager+fragment速写:
布局就一个满屏幕的viewpager
public class OverturnActivity extends BaseActivity {
private ViewPager vp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_overturn);
vp = (ViewPager) findViewById(R.id.vp);
PagerAdapter pagerAdapter =new MyAdapter(getSupportFragmentManager());
vp.setPageTransformer(true,new WelcomePageTransformer());//核心代码
vp.setAdapter(pagerAdapter);
}
private int[] layouts ={
R.layout.welcome1,
R.layout.welcome2,
R.layout.welcome3
};
class MyAdapter extends FragmentPagerAdapter{
public MyAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
Fragment fm =new TransformFragment();
Bundle bundle =new Bundle();
bundle.putInt("layoutId",layouts[position]);
fm.setArguments(bundle);//通过bundle传值,将布局id传到fragment中
return fm;
}
@Override
public int getCount() {
return 3;//这里只用了3个页面,就写死了
}
}
}fragment的代码:
拿到资源ID加载不同布局
public class TransformFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Bundle bundle = getArguments();
int layouId = bundle.getInt("layoutId");
View view = inflater.inflate(layouId, null);
return view;
}
}2.添加切换的转换接口
在上面代码中设置了:
vp.setPageTransformer(true,new WelcomePageTransformer());避免代码混在一起,重写一个类实现ViewPager.PageTransformer接口
viewpager会自动包裹一层fraemlayout的布局,所有要通过查找id来找到viewgroup
public class WelcomePageTransformer implements ViewPager.PageTransformer {
private float factor;
/**
*
* @param view 当前的页面
* @param position 坐标位置
* viewpager会自动嵌套一层fraemlaout
* 视差效果:
*/
@Override
public void transformPage(View view, float position) {
//添加的三个页面 对应的坐标为-1 ,0 ,1
if(position<1&&position>-1){
//拿到里面所有的childview
ViewGroup rl = (ViewGroup) view.findViewById(R.id.rl);
for (int i = 0; i < rl.getChildCount(); i++) {
View childCount = rl.getChildAt(i);
if(childCount.getTag()==null){
factor = (float) (Math.random()*3);
childCount.setTag(factor);
}else{
factor= (float) childCount.getTag();
}
//效果1:设置视觉视差
//不断修改TranslationX的值(默认为0)
//position ---0到1
//TranslationX = position*factor
childCount.setTranslationX(position*childCount.getWidth()* factor);
}
//效2:设置缩放效果 (可以调整缩放比例)
/* view.setScaleY(Math.max(0.9f, 1-Math.abs(position)));//最大缩小为0.9f
view.setScaleX(Math.max(0.9f, 1-Math.abs(position)));*/
//效果3:3D翻转90度 向外面翻转
// view.setPivotX(position<0?view.getWidth():0f);
// view.setRotationY(position*90f);
//效果4:3D翻转90度,向内翻转(效果不好)
//设置旋转位置X坐标,当position<0的时候,是左边的布局要以最右边去旋转
当position>=0时是当前要显示的界面,所有要以最左边旋转
// view.setPivotX(position<0f?view.getWidth():0f);
// view.setPivotY(view.getHeight()*0.5f);
// view.setRotationY(-position*60f);
//效果5 卡通門效果
// view.setPivotX(view.getWidth()*0.5f);
// view.setPivotY(view.getWidth()*0.5f);
// view.setRotationY(-position*90f);
//效果6 盖上去的效果
/*if(position<0){
view.setTranslationX(0f);
}else{
view.setTranslationX(-view.getWidth()*position);
}*/
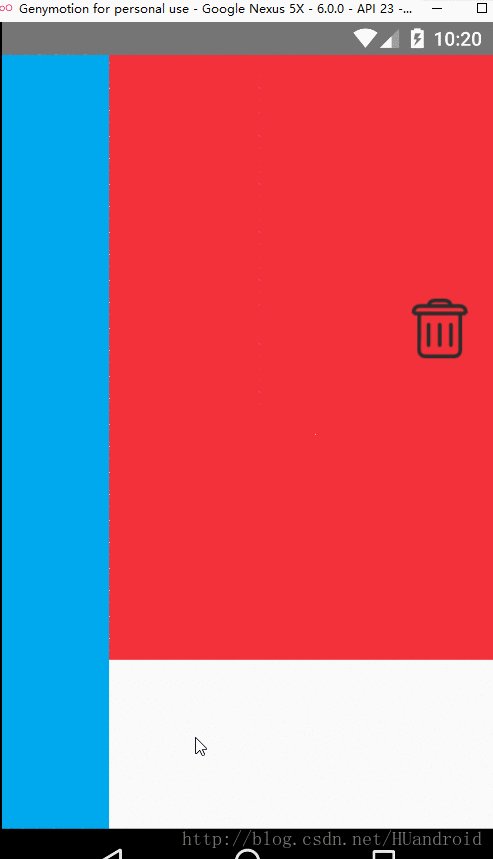
//效果7 从上网下的效果
if(position<0){
view.setTranslationY(0f);
}else{
view.setTranslationY(-view.getHeight()*position);
}
}
}
}
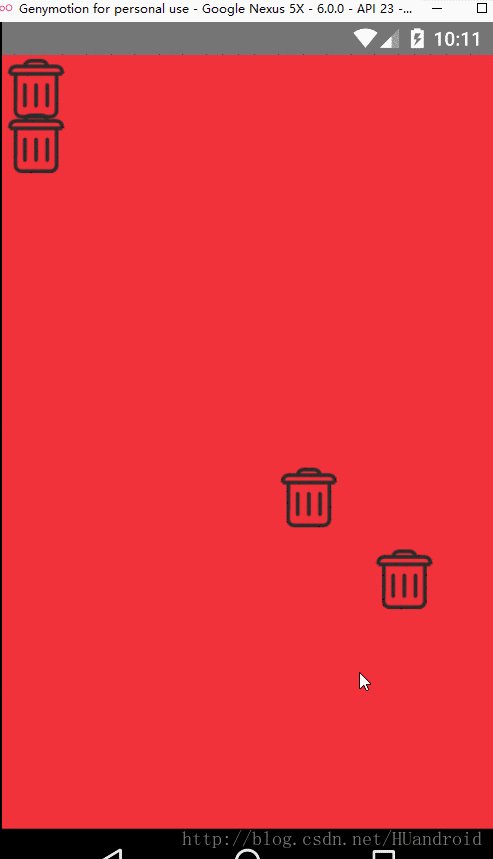
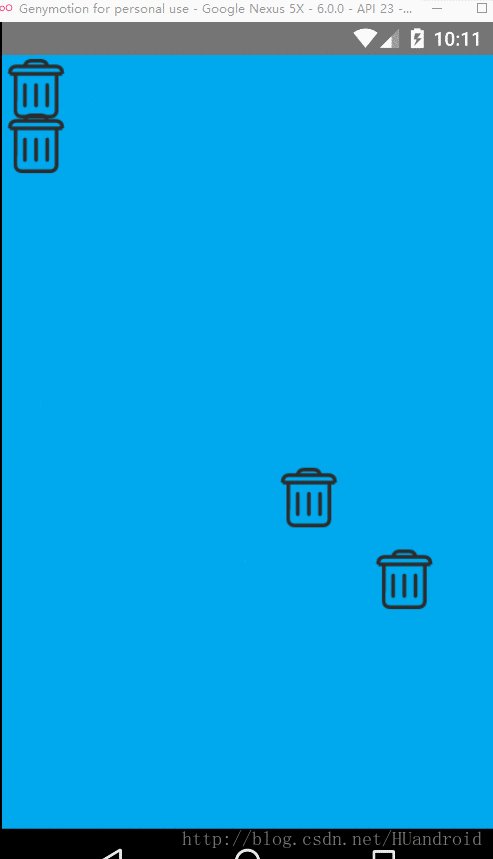
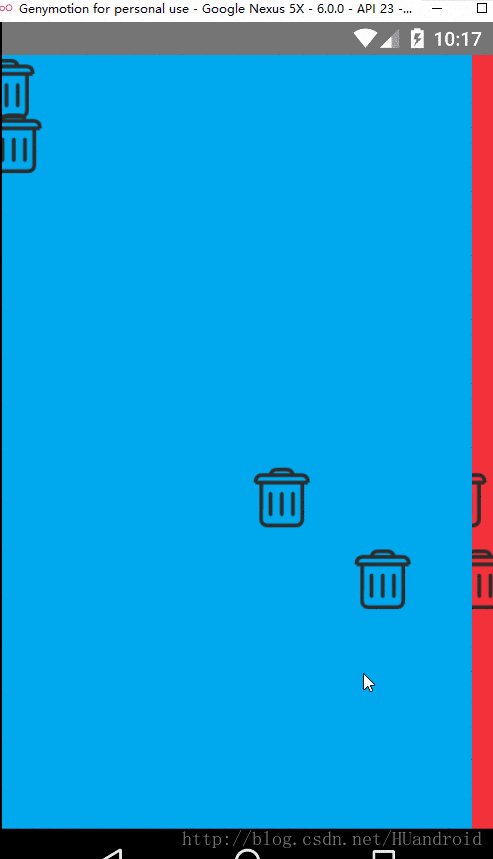
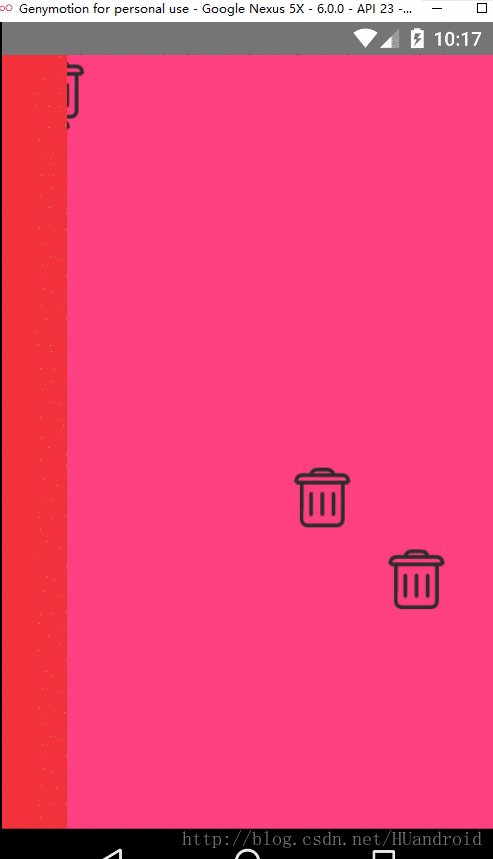
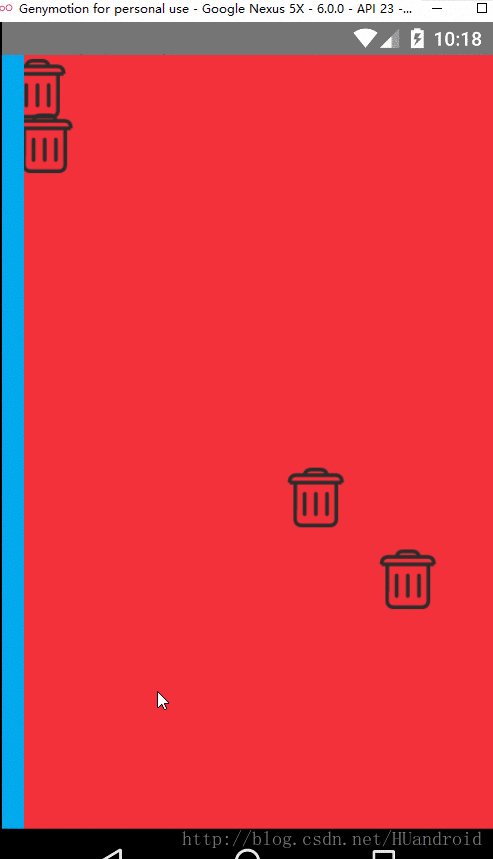
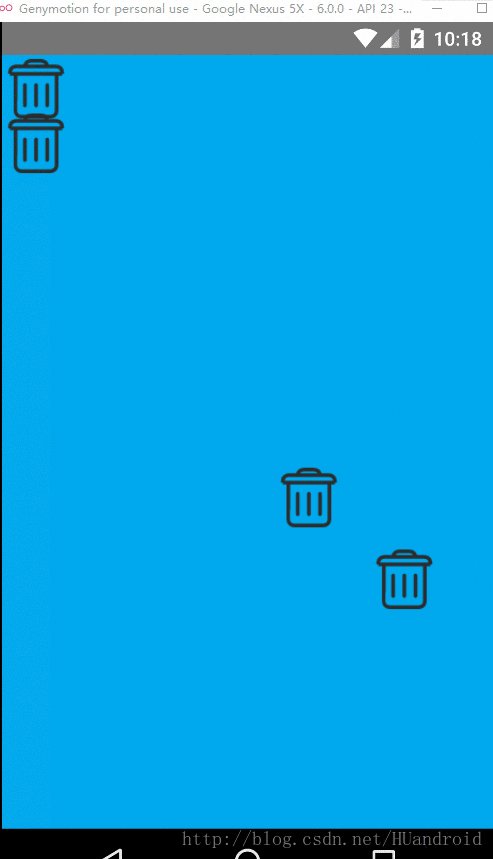
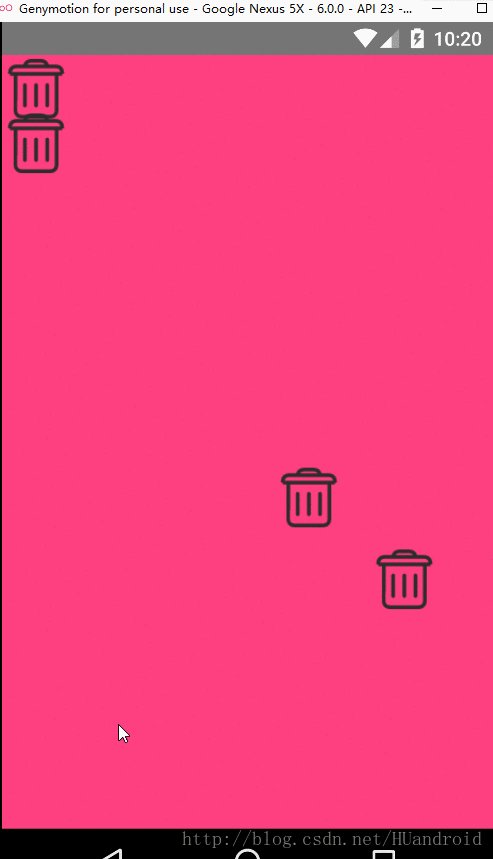
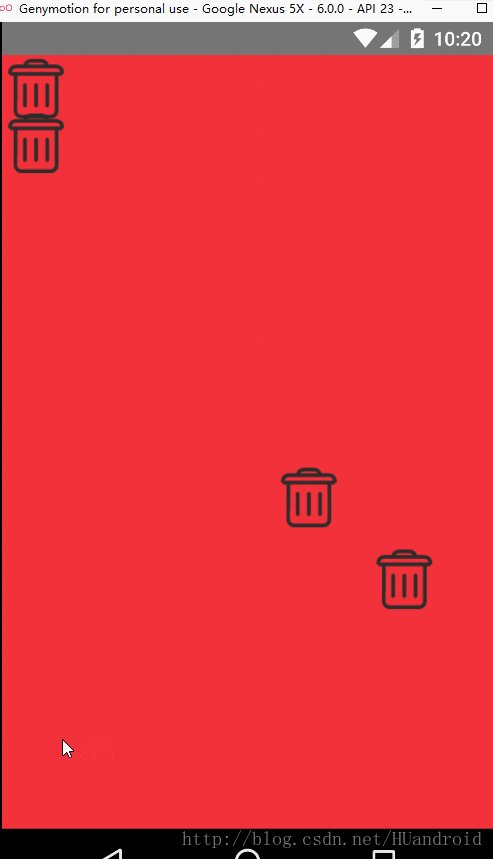
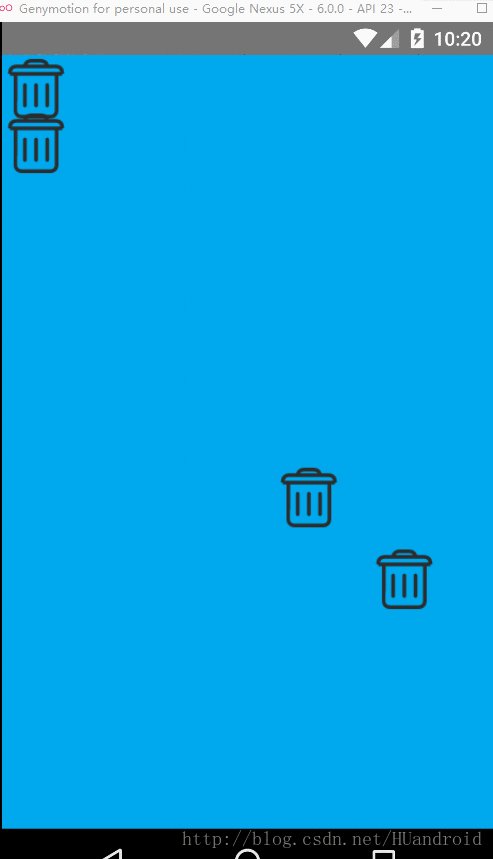
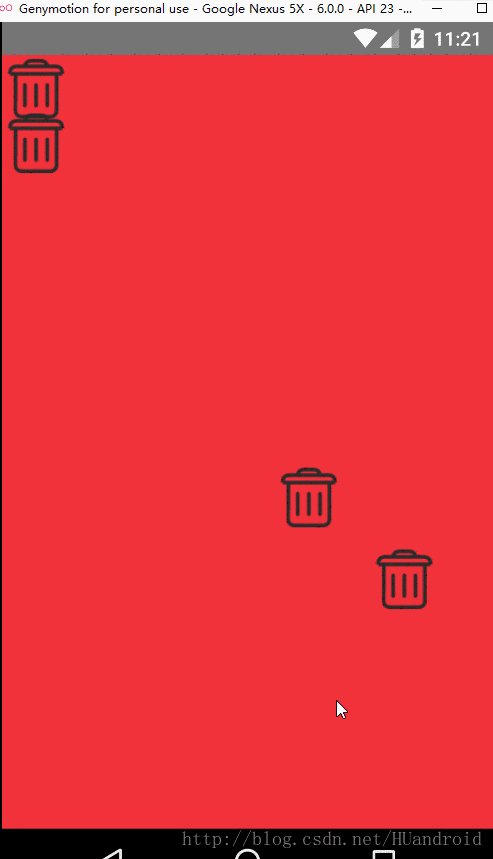
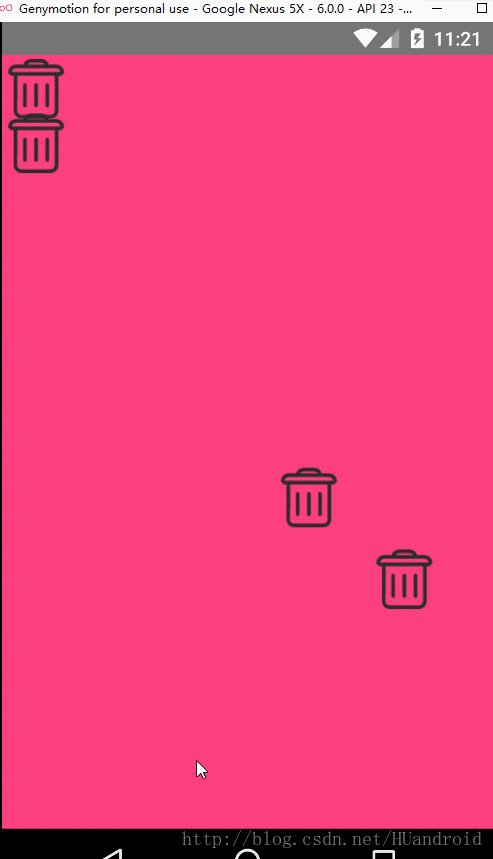
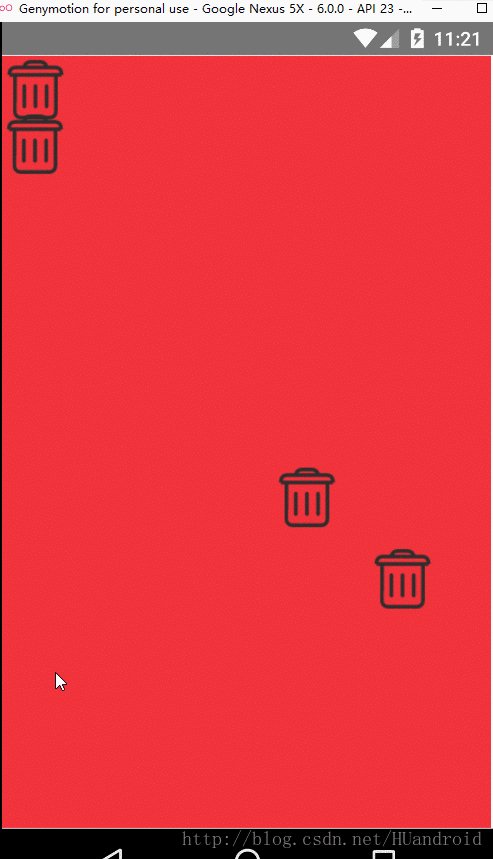
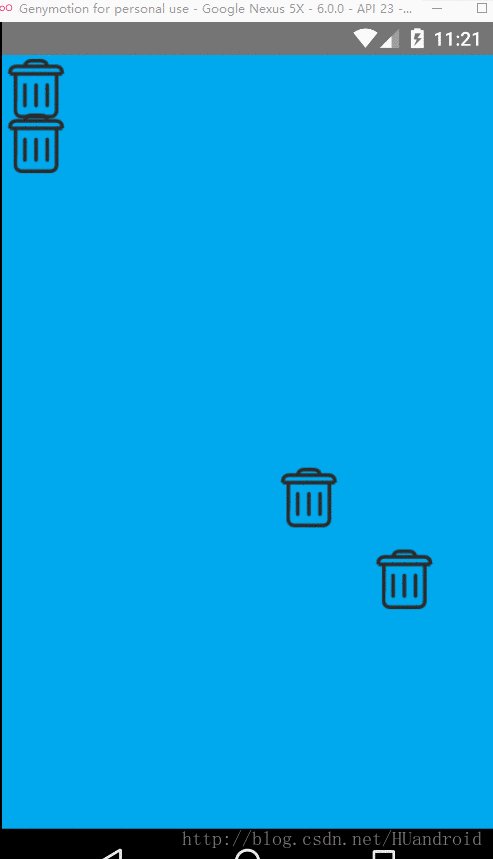
效果1:内部子控件的速度跟viewpager的切换速度不一样,有视差效果
效果2:设置缩放效果 (透明效果可以自己加)
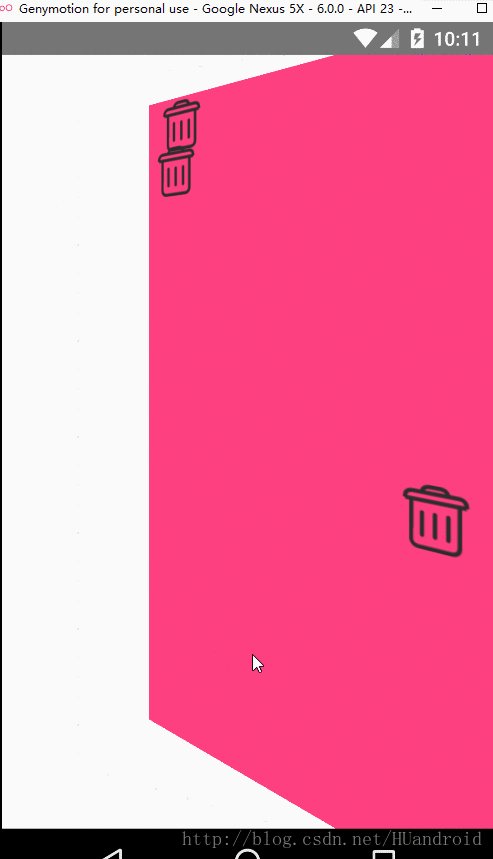
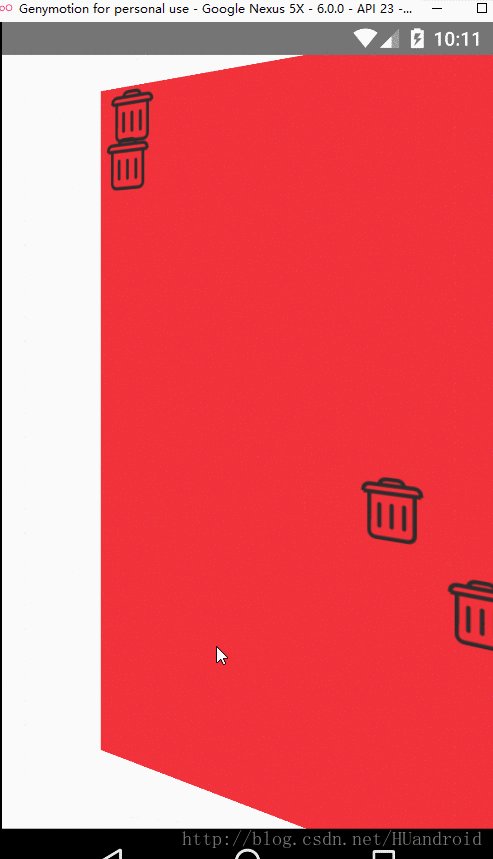
效果3,效果4:3D翻转效果
效果5,卡通效果
效果6,覆盖效果
效果7,从上往下的效果
追加对多个页面的处理(上面为3个页面的)
效果8,缩放加隐藏
final float MIN_SCALE = 0.75f;//最小的缩放参数
int pageWidth = view.getWidth();
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 0) { // [-1,0]
// Use the default slide transition when moving to the left page
view.setAlpha(1);
view.setTranslationX(0);
view.setScaleX(1);
view.setScaleY(1);
} else if (position <= 1) { // (0,1]
// Fade the page out.
view.setAlpha(1 - position);
// Counteract the default slide transition
view.setTranslationX(pageWidth * -position);
// Scale the page down (between MIN_SCALE and 1)
float scaleFactor = MIN_SCALE
+ (1 - MIN_SCALE) * (1 - Math.abs(position));
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}效果9 缩放加放大:
final float MIN_SCALE = 0.85f;
final float MIN_ALPHA = 0.5f;
int pageWidth = view.getWidth();
int pageHeight = view.getHeight();
Log.e("TAG", view + " , " + position + "");
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
view.setAlpha(0);
} else if (position <= 1) //a页滑动至b页 ; a页从 0.0 -1 ;b页从1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1 - scaleFactor) / 2;
float horzMargin = pageWidth * (1 - scaleFactor) / 2;
if (position < 0) {
view.setTranslationX(horzMargin - vertMargin / 2);
} else {
view.setTranslationX(-horzMargin + vertMargin / 2);
}
// Scale the page down (between MIN_SCALE and 1)
view.setScaleX(scaleFactor);
view.setScaleY(scaleFactor);
// Fade the page relative to its size.
view.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE)
/ (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1,+Infinity]
// This page is way off-screen to the right.
view.setAlpha(0);
}效果10:旋转角度
static final float ROT_MAX = 20.0f;
float mRot;
final float MIN_SCALE = 0.75f;
if (position < -1) { // [-Infinity,-1)
// This page is way off-screen to the left.
ViewHelper.setRotation(view, 0);
} else if (position <= 1) // a页滑动至b页 ; a页从 0.0 ~ -1 ;b页从1 ~ 0.0
{ // [-1,1]
// Modify the default slide transition to shrink the page as well
if (position < 0) {
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
} else {
mRot = (ROT_MAX * position);
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight());
ViewHelper.setRotation(view, mRot);
}
// Scale the page down (between MIN_SCALE and 1)
// Fade the page relative to its size.
} else { // (1,+Infinity]
// This page is way off-screen to the right.
ViewHelper.setRotation(view, 0);
}效果也就这么多了,我也是学的别人的!































 1995
1995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








