本文章主要讲关于viewpager的切换效果,适用于app引导页:
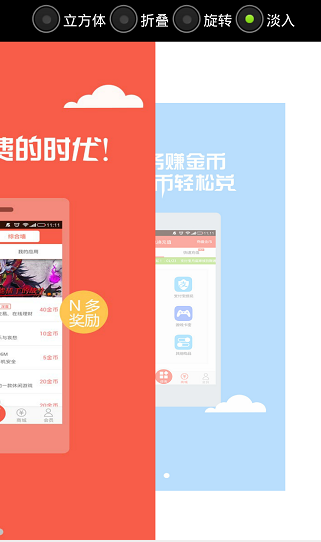
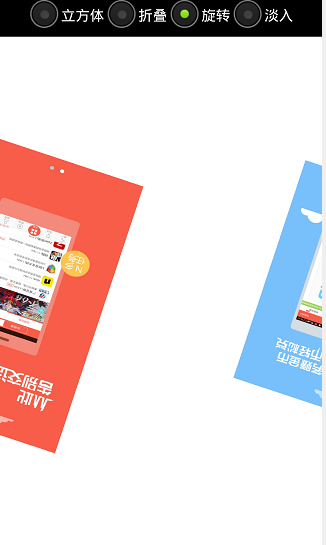
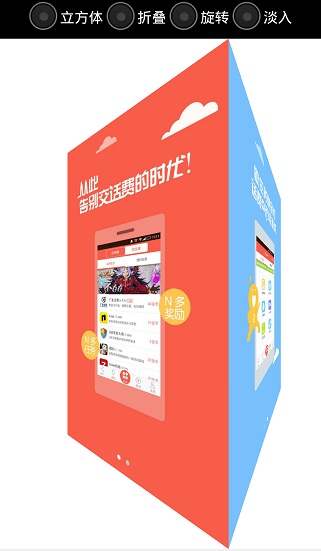
实现效果图:
以上是demo的显示效果图。
这里的效果是使用Viewpager提供的一个接口(PageTransformer)实现的,在我们的viwpager有一个对外的方法来设置切换动画(viewpager.setPageTransformer(true, new Transformer()))。
通过这个接口我们可以实现自己定义的动画。
实现步骤:
- 第一步在布局文件中引用Viewpager控件
<android.support.v4.view.ViewPager
android:id="@+id/guid_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
/>- 第二步定义自己的PageTransformer
立体效果页面切换的PageTransformer
public class CubeTransformer implements PageTransformer {
@Override
public void transformPage(View view, float position) {
Log.i("result",
"position="+position+" view.id="+view.getId());
if (position <= 0) {
//从右向左滑动为当前View
//设置旋转中心点;
ViewHelper.
setPivotX(view, view.getMeasuredWidth());
ViewHelper.
setPivotY(view, view.getMeasuredHeight() * 0.5f);
//只在Y轴做旋转操作
ViewHelper.setRotationY(view,
90f * position);
} else if (position <=1) {
//从左向右滑动为当前View
ViewHelper.setPivotX(view, 0);
ViewHelper.setPivotY(view, view.getMeasuredHeight() * 0.5f);
ViewHelper.setRotationY(view, 90f * position);
}
}
}
这里的CubeTransformer实现PageTransformer的接口,然后在transformPage方法中操作,方法有两个参数,一个是VIEW(页面的视图),第二个是position(这个是位置,当<0的时候向左滑动,>0时向右滑动)。
这里还有一个类ViewHelper:该类是一个第三方的动画支持库,因为在3.0以下的系统无法使用view的setRotationY等一些方法,所以使用这个动画库来完成。页面淡入淡出的效果
private static float MIN_SCALE = 0.5f;
@Override
public void transformPage(View view, float position) {
int pageWidth = view.getWidth();
//当视图往左
if (position < -1) {
ViewHelper.setAlpha(view, 0);
ViewHelper.setTranslationX(view, 0);
} else if (position <= 0) {
//使用默认的幻灯片切换时,移动到左边
ViewHelper.setAlpha(view, 1);
ViewHelper.setTranslationX(view, 0);
ViewHelper.setScaleX(view, 1);
ViewHelper.setScaleY(view, 1);
} else if (position <= 1) {
//滑出的页面
ViewHelper.setAlpha(view, 1-position);
//抵消默认的幻灯片过渡
ViewHelper.setTranslationX(view, pageWidth * -position);
float scaleFactor = MIN_SCALE + (1 - MIN_SCALE)
* (1 - Math.abs(position));
ViewHelper.setScaleX(view, scaleFactor);
ViewHelper.setScaleY(view, scaleFactor);
} else {
//本页是屏幕右
ViewHelper.setAlpha(view, 0);
ViewHelper.setScaleX(view, 1);
ViewHelper.setScaleY(view, 1);
}
}
以上的代码是页面淡入淡出的效果,这里主要注意position的处理,其他的参数设置都是通过ViewHelper来设置进去。页面折叠效果
@Override
public void transformPage(View view, float position) {
if (position < -1) {
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight() * 0.5f);
ViewHelper.setScaleX(view, 1);
} else if (position <= 0) {
ViewHelper.setPivotX(view, view.getMeasuredWidth());
ViewHelper.setPivotY(view, 0);
ViewHelper.setScaleX(view, 1 + position);
} else if (position <= 1) {
ViewHelper.setPivotX(view, 0);
ViewHelper.setPivotY(view, 0);
ViewHelper.setScaleX(view, 1 - position);
} else {
ViewHelper.setPivotX(view, view.getMeasuredWidth() * 0.5f);
ViewHelper.setPivotY(view, view.getMeasuredHeight() * 0.5f);
ViewHelper.setScaleX(view, 1);
}
}页面旋转效果
@Override
public void transformPage(View view, float position) {
if (position < -1) {
} else if (position <= 0) {
ViewHelper.setScaleX(view, 1 + position);
ViewHelper.setScaleY(view, 1 + position);
ViewHelper.setRotation(view, 360 * position);
} else if (position <= 1) {
ViewHelper.setScaleX(view, 1 - position);
ViewHelper.setScaleY(view, 1 - position);
ViewHelper.setRotation(view, 360 * position);
} else {
}
}- 第三步,在activity中使用
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
guid_viewpager=(ViewPager)findViewById(R.id.guid_viewpager);
getData(mData);
mAdapter = new MyAdapter(mData);
mAdapter.setItemClickLinsener(this);
guid_viewpager.setOffscreenPageLimit(mData.size());
guid_viewpager.setAdapter(mAdapter);
guid_viewpager.setCurrentItem(0);
guid_viewpager.setPageTransformer(true, new CubeTransformer());
}
private void getData(List<ImageView> data) {
data.clear();
for (int i = 0; i < ids.length; i++) {
ImageView image = new ImageView(this);
//为了能够充满屏幕设置图片空间xy充满
image.setScaleType(ScaleType.FIT_XY);
image.setImageResource(ids[i]);
data.add(image);
}
}页面适配器
public class MyAdapter extends PagerAdapter{
List mList = null;
private OnViewpagerItemClickLinsener ItemClickLinsener;
public MyAdapter(List list) {
mList = list;
}
@Override
public int getCount() {
return mList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View)object);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mList.get(position);
view.setId(position);
view.setOnClickListener(new OnItemClickListener(position));
container.addView(view);
return view;
}
class OnItemClickListener implements OnClickListener{
private int postion;
public OnItemClickListener(int postion){
this.postion=postion;
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(ItemClickLinsener!=null){
ItemClickLinsener.onItemClick(v, postion);
}
}
}
//定义供外面访问的接口,但切换到最后一个页面点击
public interface OnViewpagerItemClickLinsener{
void onItemClick(View v,int postion);
}
public OnViewpagerItemClickLinsener getItemClickLinsener() {
return ItemClickLinsener;
}
public void setItemClickLinsener(OnViewpagerItemClickLinsener itemClickLinsener) {
ItemClickLinsener = itemClickLinsener;
}
}
适配器主要是把页面添加到viewpager里面去,然后在适配器中写一个接口,监听页面的点击事件。
在activity中给viewpager设置adapter即可。


























 1995
1995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








