复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
「1. 后代选择器」又称为包含选择器
-
用来选择元素或元素组的子孙后代
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用「空格」分隔,先写父亲爷爷,再写儿子孙子。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内 的标签。
父级 子级{属性:属性值;属性:属性值;}
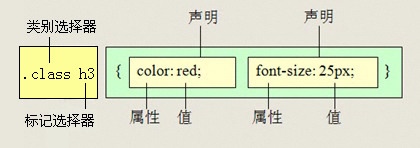
.class h3 {color:red;font-size:16px;}
-
当标签发生嵌套时,内层标签就成为外层标签的后代。
-
子孙后代都可以这么选择。或者说,它能选择任何包含在内的标签。
「2. 子元素选择器」
-
子元素选择器只能选择作为某元素子元素(亲儿子)的元素。
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 -
这里的子,指的是亲儿子。不包含孙子 重孙子之类。
-
.class>h3 {color:red;font-size:14px;}「3. 并集选择器」如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。并集选择器(CSS选择器分组)是各个选择器通过
,连接而成的,通常用于集体声明。 -
任何形式的选择器(包括标签选择器、class类选择器 id选择器等),都可以作为并集选择器的一部分。
-
并集选择器通常用于集体声明 ,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
-
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。「4. 链接伪类选择器」
-
用于向某些选择器添加特殊的效果。写的时候,他们的顺序尽量不要颠倒,按照lvha的顺序。否则可能引起错误。
-
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
-
a:link未访问的链接 -
a:visited已访问的链接 -
a:hover鼠标移动到链接上 -
a:active选定的链接 -
实际工作中,很少写全四个状态,一般写法如下:
-
a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; text-decoration: none; /* 清除链接默认的下划线*/ } a:hover { /* :hover 是链接伪类选择器 鼠标经过 */ color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */ }「5. focus伪类选择器」
-
focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
-
基本语法:
input:focus { background-color:yellow; }「6. 复合选择器总结」
选择器 作用 特征 使用情况 隔开符号及用法 后代选择器 用来选择元素后代 是选择所有的子孙后代 较多 符号是 空格.nav a子代选择器 选择 最近一级元素 只选亲儿子 较少 符号是 >.nav>pfocus选择器 选择获得光标的表单 跟表单有关 较少 input:focus 记住这个写法 并集选择器 选择某些相同样式的选择器 可以用于集体声明 较多 符号是 逗号.nav, .header链接伪类选择器 给链接更改状态 跟链接相关 较多 重点记住 a{} 和 a:hover 实际开发的写法

























 1034
1034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










