过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不适用Flash 动画或者JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态 渐渐地过渡到另外一个状态。
可以让我们也没更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
「定义」过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。(谁过渡给谁加)
transition-property: 过渡属性(默认值为all)
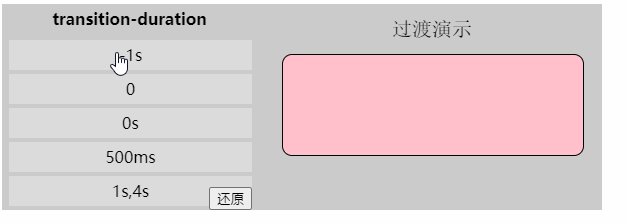
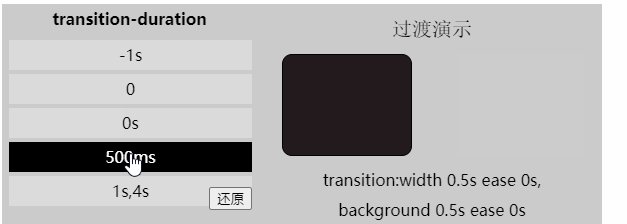
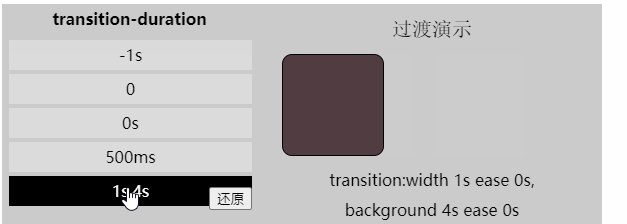
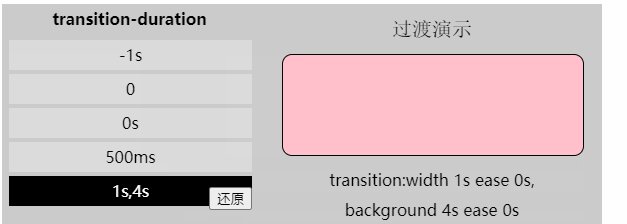
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s).test{
height: 100px;
width: 100px;
background-color: pink;
transition-duration: 3s;
/* 以下三值为默认值,稍后会详细介绍 */
transition-property: all;
transition-timing-function: ease;
transition-delay: 0s;
}
.test:hover{
width: 500px;
}
~~~html
<div class="test"></div>
「复合属性」过渡transition的这四个子属性只有<transition-duration>是必需且不能为0。其中,<transition-duration>和<transition-delay>都是时间。当两个时间同时出现时,第一个是<transition-duration>,第二个是<transition-delay>;当只有一个时间时,它是<transition-duration>,而<transition-delay>为默认值0s
-
注意:
-
transition的这四个子属性之间不能用逗号隔开,只能用空格隔开。因为逗号隔开的代表不同的属性(transition属性支持多值,多值部分稍后介绍);而空格隔开的代表不同属性的四个关于过渡的子属性。
-
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为2s,延迟时间为默认值0s*/
transition;2s;
}
.test:hover{
width: 500px;
}
<div class="test"></div>
延迟时间delay 案例
.test{
height: 100px;
width: 100px;
background-color: pink;
/*代表持续时间为1s,延迟时间为2s*/
transition: 1s 2s;
}
.test:hover{
width: 500px;
}
<div class="test"></div>

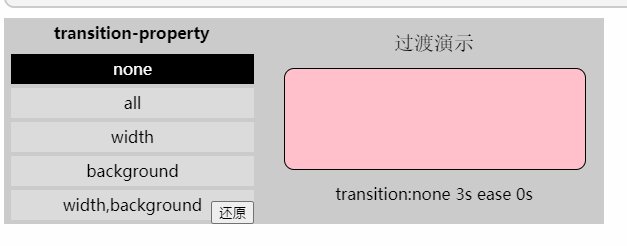
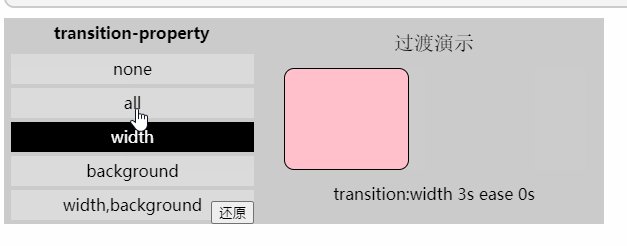
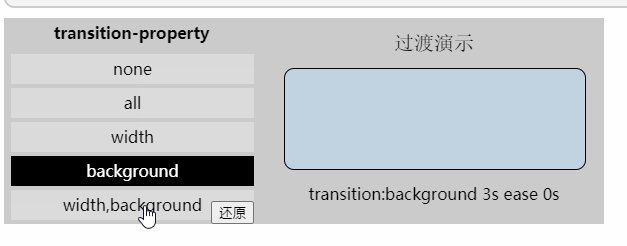
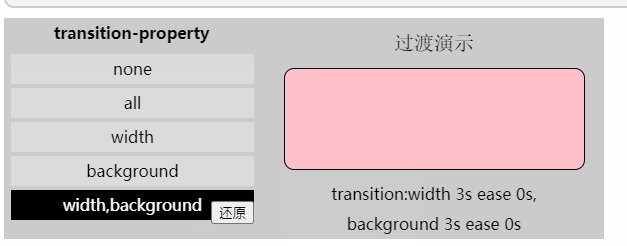
「过渡属性」
-
值: none | all | <transition-property>[,<transition-property>]
-
初始值: all
-
应用于: 所有元素
-
继承性: 无
none: 没有指定任何样式
all: 默认值,表示指定元素所有支持transition-property属性的样式
<transition-property>: 可过渡的样式,可用逗号分开写多个样式

「过渡持续时间」
-
值: <time>[,<time>]*
-
初始值: 0s
-
应用于: 所有元素
-
继承性: 无
-
[注意]该属性不能为负值
-
[注意]若该属性为0s则为默认值,若为0则为无效值。所以必须带单位
-
[注意]该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间
/*DEMO中的过渡属性值*/
transition-property: width,background;

「过渡时间函数」
过渡时间函数用于定义元素过渡属性随时间变化的过渡速度变化效果
-
值: <timing-function>[,<timing-function>]*
-
初始值: ease
-
应用于: 所有元素
-
继承性: 无
「取值」 过渡时间函数共三种取值,分别是关键字、steps函数和bezier函数
「关键字」其实是bezier函数或steps函数的特殊值
ease: 开始和结束慢,中间快。
linear: 匀速。
ease-in: 开始慢。
ease-out: 结束慢。
ease-in-out: 和ease类似,但比ease幅度大。

























 1834
1834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










