对于前端导出word文档来说,感觉技术没有那么成熟(个人感觉,参数什么的也比较少)
我这里是用了这个mhtml-to-word这个库(这个库的信息更是少的可怜感觉,但还比较好用)
1.首先安装mhtml-to-word这个库
yarn add mhtml-to-word2.引入
import { exportWord } from 'mhtml-to-word'3.然后调用这个函数

exportWord的参数有mhtml, style, filename, data, selector,
mhtml:html里的body中的内容
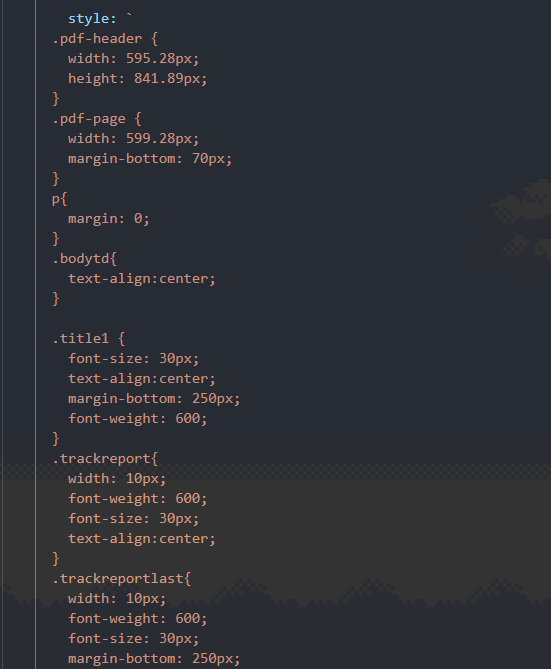
style:是导出为word时设定word页面中的样式(下面附图)
filename:导出的文件名
data :这个好像是类似模板的一个参数(具体我不太清楚怎么用,看了一下baidu-template-pro官方,应该是对应页面中替代的数据,需要转译,看起来比较复杂,详情参考:https://github.com/BetterZxx/baidu-template-pro)
selector:选择器(选择你要导出为word的id参数,例如盒子id=“mhtml”,那么这个参数就是“”“#mhtml”,导出的也就是你在mhtml下写的东西)
style参数格式如图:
注:有些css中的样式导出为word是并不兼容,例如float,flex等是没有效果的在word里
如果想要导出word里有表格,在构建的时候要用table,th,tr,td等标签构建,导出为word的时候也会自动转换为word里的表格,就不会是一张不能编辑的图了,也可以先随便保存一个word,逆方法把格式改为html然后打开看一下源码,就会发现word里的表格是这类型标签。

小伙伴们安装这个库之后可以看看源码,源码也比较简单,主要是用baidu-template-pro和file-saveas实现的,但是它不是开源库,默认导出格式也只有doc,不能改,但是可以模仿这个库自己封装的一个函数,更改导出文件类型(我这里的需求是导出为docx)
基本上内容和mhtml-to-word库还是一致的:
import { saveAs } from "file-saver"
import baidu from "baidu-template-pro"
export const exportWord = ({ mhtml, style, filename, data, selector }) => {
function getModelHtml(mhtml, style = '') {
return `
Content-Type: text/html; charset="utf-8"
<!DOCTYPE html>
<html>
<head>
<style>
${style}
</style>
</head>
<body>
${mhtml}
</body>
</html>
`
}
if (selector) {
let nodes = window.document.querySelectorAll(selector)
mhtml = nodes.length > 0 ? Array.from(nodes).reduce((a, b) => a + b.innerHTML, '') : ''
}
//没有baiduTemplatePro.js依赖时必须传入selector
if (!selector && typeof baidu === 'undefined') {
console.error("wordExport : missing (selector) for params without depandency (baiduTemplatePro.js)");
return;
}
if (typeof saveAs === "undefined") {
console.error("wordExport : missing dependency (FileSaver.js)");
return;
}
//没有模板引擎时,将获取节点的html字符串生成模板
let html = typeof baidu !== 'undefined' ? baidu.template(getModelHtml(mhtml, style), data) : getModelHtml(mhtml)
let blob = new Blob([html], { type: 'application/msword;charset=utf-8' })
saveAs(blob, filename + '.docx')
}自己封装需要安装一下file-saveas这个保存的库还有baidu-template-pro模板库就OK了
这个就是mhtml的简单使用了,具体的data参数还需要研究学习一下。






















 3743
3743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








