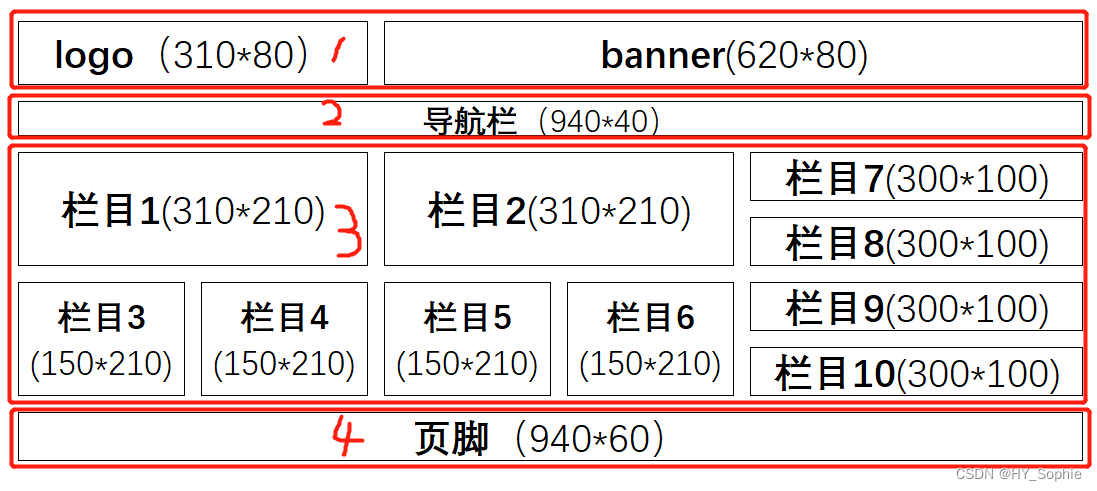
图例:

边框为1px,间距为10px,栏目的宽高含边框
实践前步骤:
一、先拆解图例,按照行划分为四个大区域

二、把第三区域划分为左右两块,对左边区域再划分上下两块

代码:
第一步:先根据拆解写出总体结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 整体 -->
<div class="container">
<!-- 第一行,logo 和 banner -->
<div class="header">
<div class="logo">logo</div>
<div class="banner">banner</div>
</div>
<!-- 第二行,导航栏 -->
<div class="nav">
导航栏
</div>
<!-- 第三大行,栏目1-10 -->
<div class="page-main">
<!-- 左边区域,栏目1-6 -->
<div class="page-content">
<!-- 第一行,栏目1-2 -->
<div class="row">
<div class="column-a">栏目1</div>
<div class="column-a">栏目2</div>
</div>
<!-- 第二行,栏目3-6 -->
<div class="row">
<div class="column-b">栏目3</div>
<div class="column-b">栏目4</div>
<div class="column-b">栏目5</div>
<div class="column-b">栏目6</div>
</div>
</div>
<!-- 右边区域的侧边栏,栏目7-10 -->
<div class="sidebar">
<div class="column-c">栏目7</div>
<div class="column-c">栏目8</div>
<div class="column-c">栏目9</div>
<div class="column-c">栏目10</div>
</div>
</div>
<!-- 第四行,页脚 -->
<div class="footer">
页脚
</div>
</div>
</body>
</html>






















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








