签到界面设计
签到操作很简单,就是一个签入签出的功能
因此,签到界面只要有一个签入签出的按钮就可以了
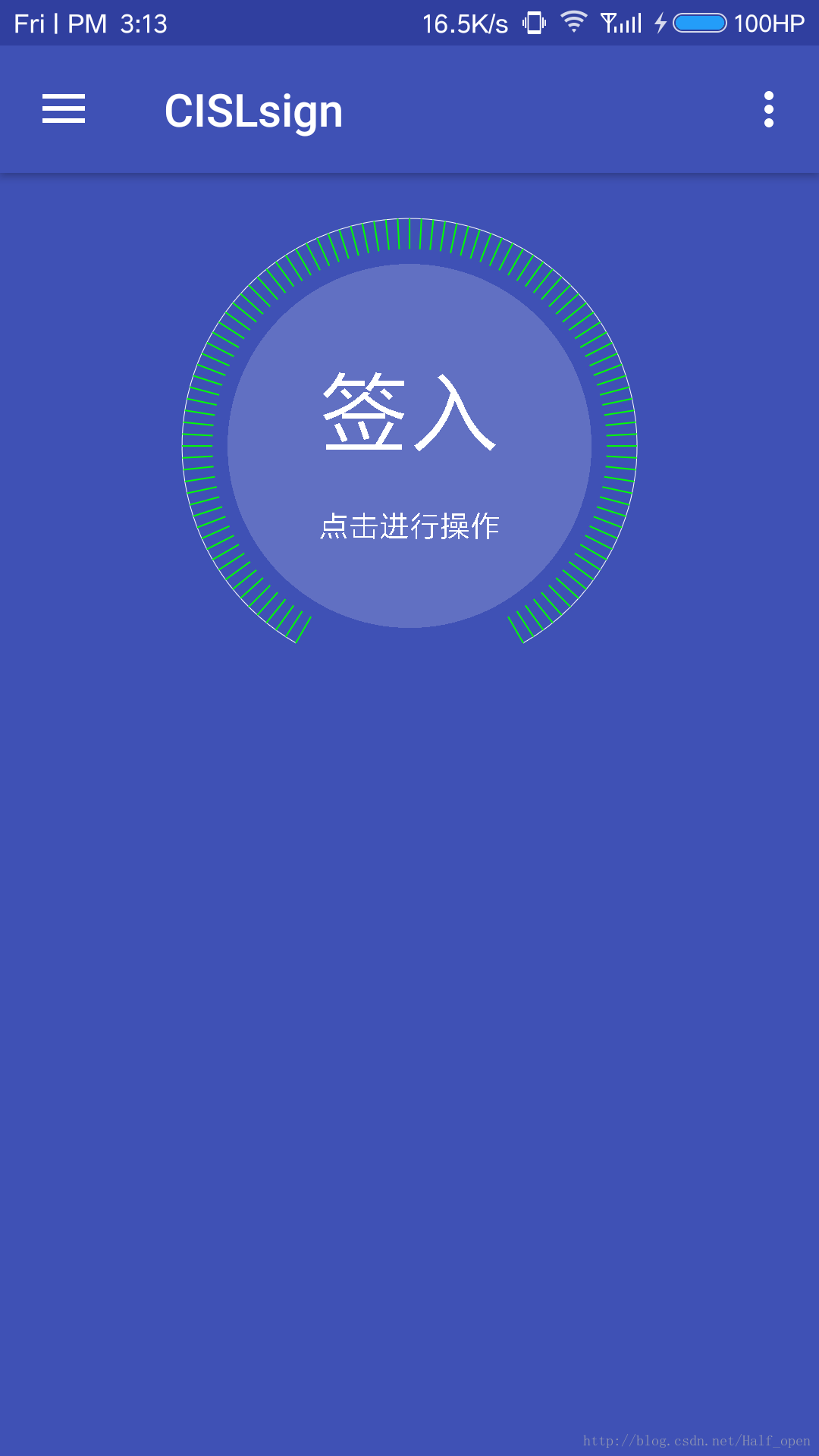
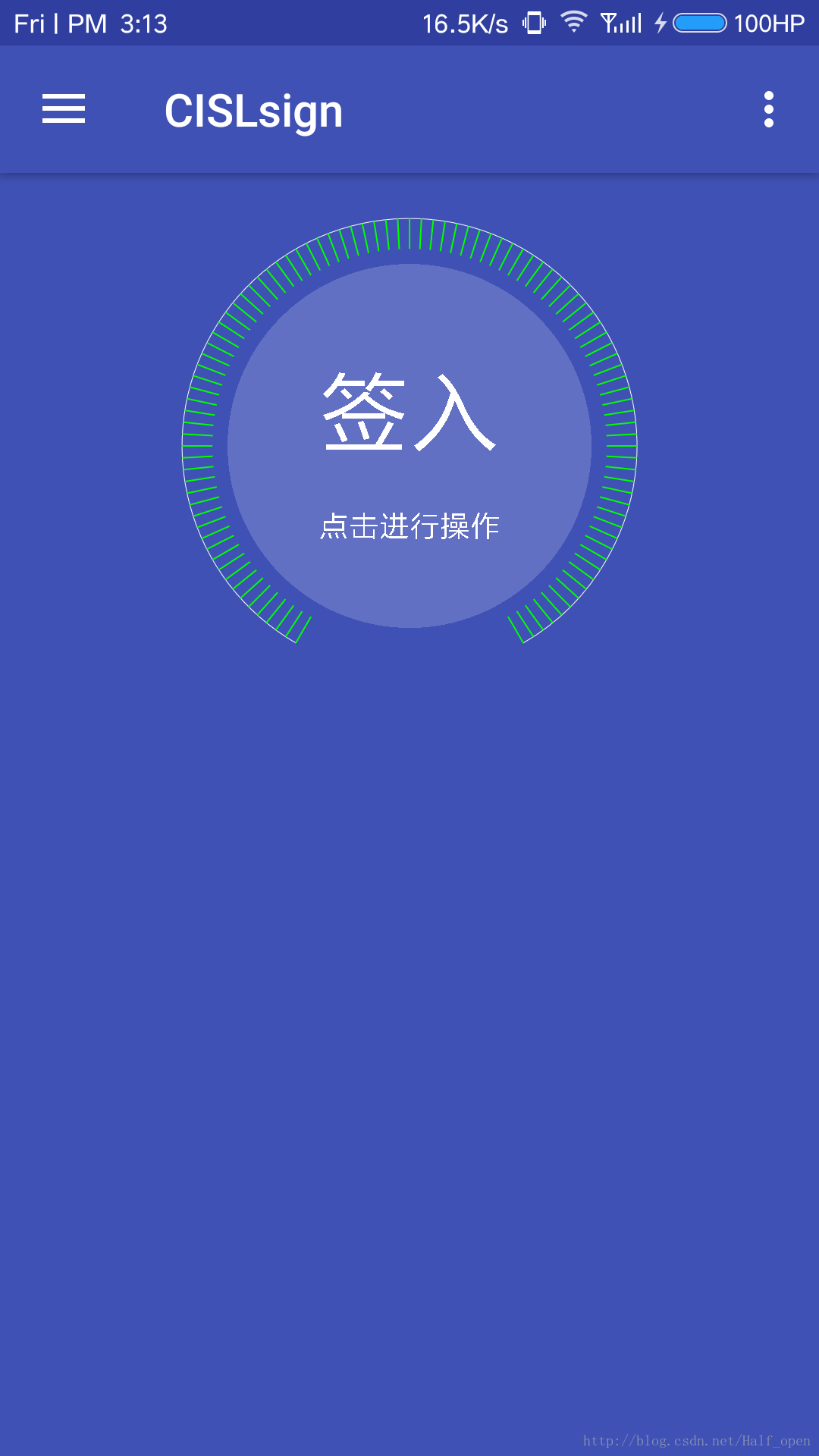
界面参考360手机优化界面,最终效果如图
签到界面实现
新建一个SignView,作为绘制区域,放入activity的layout中
activity.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/colorPrimary"
android:padding="20dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context="com.halfopen.h.cislsign.activity.MainActivity"
tools:showIn="@layout/app_bar_main">
<com.halfopen.h.cislsign.view.SignView
android:id="@+id/sign_view"
android:layout_gravity="center"
android:layout_width="200dp"
android:layout_height="300dp"/>
</LinearLayout>效果如图所示
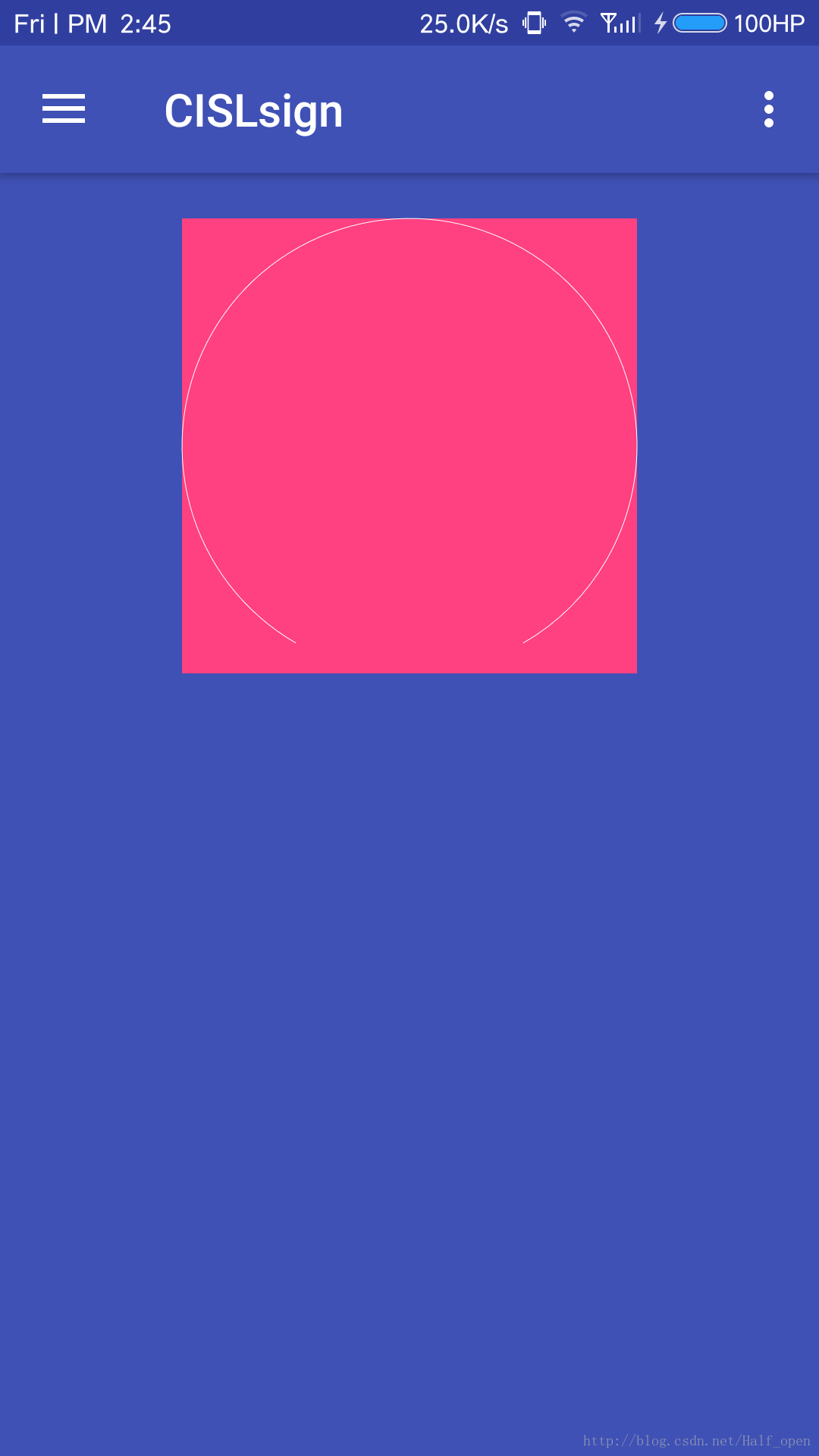
绘制圆弧
取消view的背景色,绘制圆弧
//画圆弧的方法
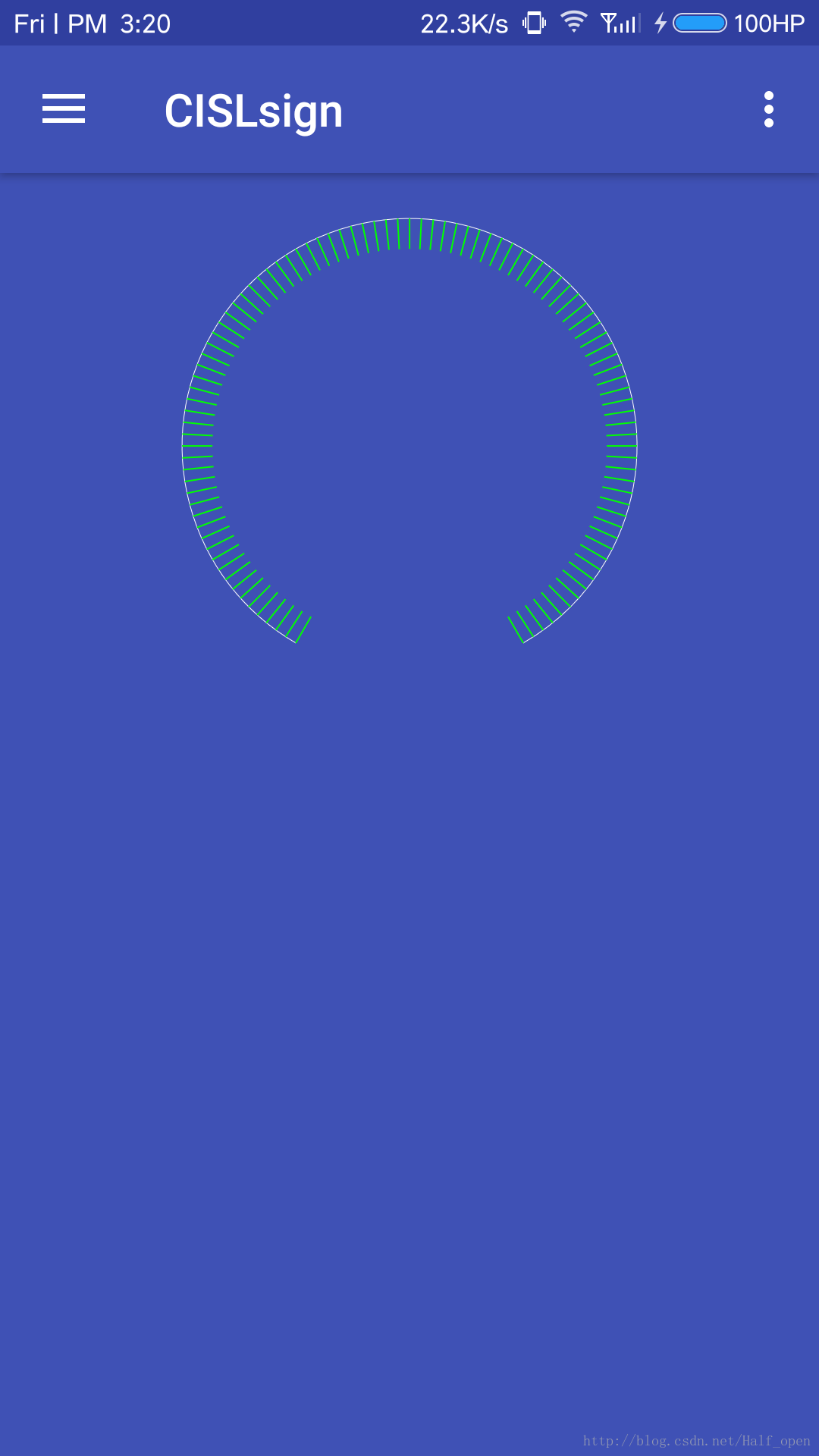
canvas.drawArc(oval, startAngle, sweepAngle, useCenter,paint);绘制刻度
private void drawViewLine(Canvas canvas) {
//先保存之前canvas的内容
canvas.save();
//移动canvas(X轴移动距离,Y轴移动距离)
canvas.translate(radius,radius);
//旋转坐标系
canvas.rotate(30);
Paint linePatin=new Paint();
//设置画笔颜色
linePatin.setColor(Color.WHITE);
//线宽
linePatin.setStrokeWidth(2);
//设置画笔抗锯齿
linePatin.setAntiAlias(true);
//确定每次旋转的角度
float rotateAngle=sweepAngle/100;
//绘制有色部分的画笔
Paint targetLinePatin=new Paint();
targetLinePatin.setColor(Color.GREEN);
targetLinePatin.setStrokeWidth(2);
targetLinePatin.setAntiAlias(true);
//记录已经绘制过的有色部分范围
float hasDraw=0;
for(int i=0;i<=100;i++){
if(hasDraw<=targetAngle&&targetAngle!=0){//需要绘制有色部分的时候
//画一条刻度线
canvas.drawLine(0,radius,0,radius-40,targetLinePatin);
}else {//不需要绘制有色部分
//画一条刻度线
canvas.drawLine(0,radius,0,radius-40,linePatin);
}
//累计绘制过的部分
hasDraw+=rotateAngle;
//旋转
canvas.rotate(rotateAngle);
}
//操作完成后恢复状态
canvas.restore();
}绘制文字
private void drawScoreText(Canvas canvas) {
//先绘制一个小圆
Paint smallPaint = new Paint();
smallPaint.setAlpha(50);
smallPaint.setARGB(50, 236, 241, 243);
// 画小圆指定圆心坐标,半径,画笔即可
int smallRadius=radius-60;
canvas.drawCircle(radius, radius, radius - 60, smallPaint);
//绘制文本
Paint textPaint=new Paint();
//设置文本居中对齐
textPaint.setTextAlign(Paint.Align.CENTER);
textPaint.setColor(Color.WHITE);
textPaint.setTextSize(smallRadius/2);
//score需要通过计算得到
if(isSign)canvas.drawText("签入",radius,radius,textPaint);
else canvas.drawText("签出",radius,radius,textPaint);
// //绘制分,在分数的右上方
// textPaint.setTextSize(smallRadius/6);
// canvas.drawText("分",radius+smallRadius/2,radius-smallRadius/4,textPaint);
//绘制点击优化在分数的下方
textPaint.setTextSize(smallRadius/6);
canvas.drawText("点击进行操作",radius,radius+smallRadius/2,textPaint);
}其中,isSign是是否已经签入的标志,如果用户点击按钮,则该标志发生改变,因此需要绑定点击事件,让按钮能够点击。
绑定点击事件
在activity中进行绑定
sv = (SignView) findViewById(R.id.sign_view);
sv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
sv.change();
}
});change方法
public void change(){
isSign = !isSign;
postInvalidate();//重绘界面
}


























 1730
1730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








