目录
一、键盘事件
1、键盘事件的常用方法
键盘事件:是指用户在使用键盘时触发的事件
| keypress | 某个键盘按键被按下时触发,不识别功能键,如Ctrl、Shift、箭头等 |
| keydown | 某个键盘按键被按下时触发 |
| keyup | 某个键盘按键被松开时触发 |
注意:keypress事件保存的按键值是ASCII码,keydown和keyup事件保存的按键值是虚拟键码,keydown和keypress如果按住不放的话,会重复触发该对应事件。keyup和keydown事件不区分字母大小写,而keypress区分字母大小写
2、键盘事件对象
键盘事件对象:KeyBoardEvent
是跟键盘事件相关的一系列信息的集合,根据键盘事件对象中的keyCode属性可以得到相应的ASCII码值,进而可以判断用户按下了哪个键。
<body>
<input type="text">
<script>
var search = document.querySelector('input');
document.addEventListener('keyup', function (e) {
if (e.keyCode === 83) {
search.focus();
}
});
</script>
</body>
案例:
当按下s键时,聚焦在文本框里
<body>
搜索:<input type="text">
<script>
var search = document.querySelector('input');
//2、给文档document注册keyup事件
document.addEventListener('keyup',function(e){
if(e.key==='s'){//if(e.keyCode==83)
search.focus();//让文本框获得焦点
}
})
</script>
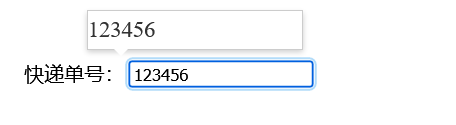
</body>案例(文本框提示信息)
当用户在文本框中输入内容时,文本框上面自动显示大号字的内容。如果用户输入为空,需要隐藏大号字内容
<style>
.search{
position: relative;
width: 300px;
margin: 100px auto;
}
.con{
display: none;
position: absolute;
top: -40px;
left: 50px;
width: 171px;
border: 1px solid rgba(0, 0, 0, .2);
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before{
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid solid solid;
border-color: #fff transparent transparent;
}
</style>
<body>
<div class="search">
<div class="con"></div>
<label>
快递单号:
<input type="text" placeholder="请输入快递单号" class="num">
</label>
</div>
<script>
var con = document.querySelector('.con');
var numInput = document.querySelector('.num');
//2、给文本框input注册keyup事件
numInput.addEventListener('keyup',function(e){
if(this.value===''){//若用户没有输入,con隐藏
con.style.display = 'none';
}else{
con.style.display = 'block';
con.innerText = this.value
}
})
//3、给input注册焦点事件
numInput.addEventListener('blur',function(){
con.style.display = 'none';
})//数去焦点,con隐藏
numInput.addEventListener('focus',function(){
if(this.value !== ''){
con.style.display = 'block';
}
})
</script>
</body>





















 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








