## 学习、博客之旅 ##
大家好,我决定了。开始我的博客之旅,就在CSDN / 将自己的与互联网发生的故事,记录在这里。希望工作室的成员也可以为自己创建博客个人主页。。
大二了,在学校里,为了营造好的学习环境,自己跟友好的同学们创立文德工作室,希望自己做一些,实践类的项目,提升自己的实力。
我们的第一个项目是免费给校学生会广播台,设计制作校广播台网站。
二月之前,我们只有简单的HTML CSS的基础,自从我们开始干实事的时候,自学JS,后台的搭建,JSP。一系列的整理。到现在网站的最初形态。
网站预计在6月中旬完工。但是校广播要申请学校的服务器,我们没有买自己的服务器,所以估计全网上线需要一定的时间,我暂时也没有其他的途径,得到帮助。希望借此大家给点意见。如果学校过不了,我的计划是在暑假解决服务器的问题。
所以这里就没有链接:北京吉利学院官网
文德工作室
简单介绍我们北京吉利学院的文德工作室:
1.我们是一群爱学习,渴望成长的野孩子。
此次网站的开发分配任务如下:
| 负责模块 | who |
|---|---|
| 前端 | 李奇、王健、唐停刚 |
| 后台 | 周西川、马嵩 |
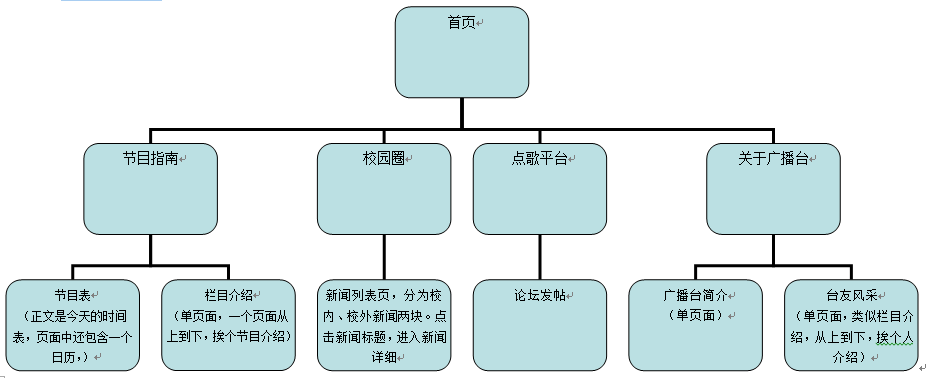
2.网站结构(是我们执导老师为我们整理的)
自己也拥有一些自信。以下是我的部分网站设计内容:
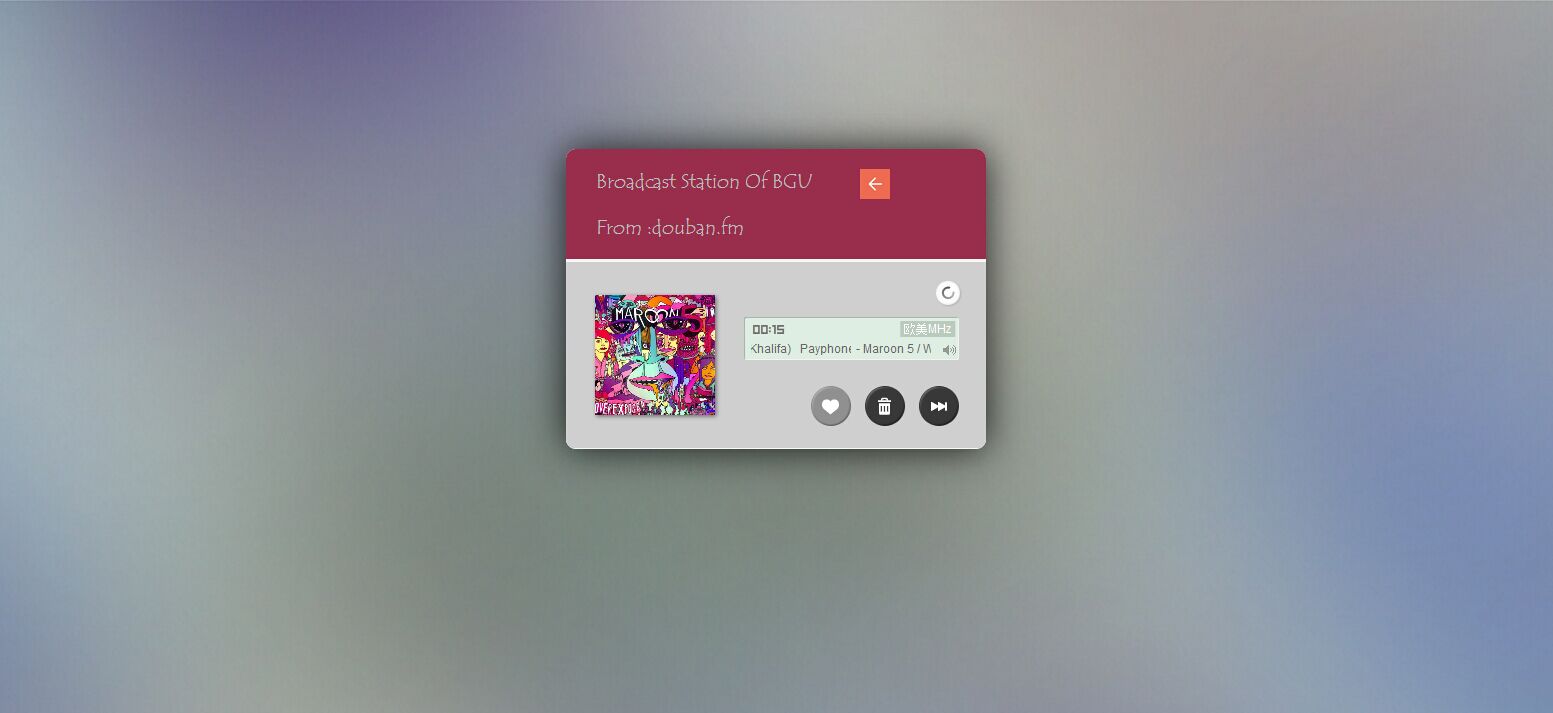
1. 插入音乐电台
我们前期的设计想法是,将校广播台网站中的点歌平台以电台的形式展现给大家,所以我在网上搜到的资料,用的是豆瓣电台外链方式。
例如:
这是一段代码实现的,将这段代码加入,显示在你想要展示的页面上:
<center> <iframe>name="iframe_canvas"src=
"http://douban.fm/partner/baidu/doubanradio"
scrolling="no" frameborder="0" width="420" height="190">
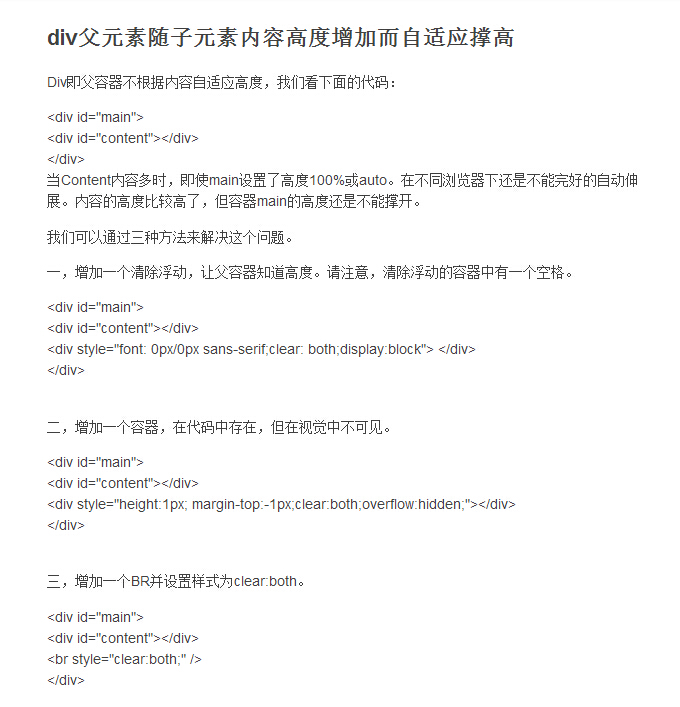
</iframe> </center>2. div布局小提示
在这过程中遇到一个小问题,但这个问题容易被制作网站的前端开发人员忽略,子啊此提醒一下大家,就是div布局的问题。
举个例子,如果你想在你的前端页面接收到后台发送的新闻信息,
你前台的div无法跟据你新闻字数的多少,而自动调整div的大小。
你的新闻这个div又是镶嵌在一个父类的div中,而且长宽高的值又是设定死了。
那么这时就用的到我的提示了:
3. 后台的问题
后台的问题特别多,没有系统整理出来,由后台的伙伴负责,之后收集公布分享给大伙。
总结
这是我们大学的第一个项目,不专业,也需要系统的进步。希望大家不要介意,这也是我们团队努力的成功,所以我们每一个人特别的珍惜。努力加油是肯定的!哈哈!
我们希望更多的人帮助到我们初出茅庐的菜鸟!加入我们,无论你会多少,只要你愿意、并且主动去学习。
文德工作室 QQ群:375327959
(注明你的身份,并且注明你的个人主页或者给我们加入的理由。)
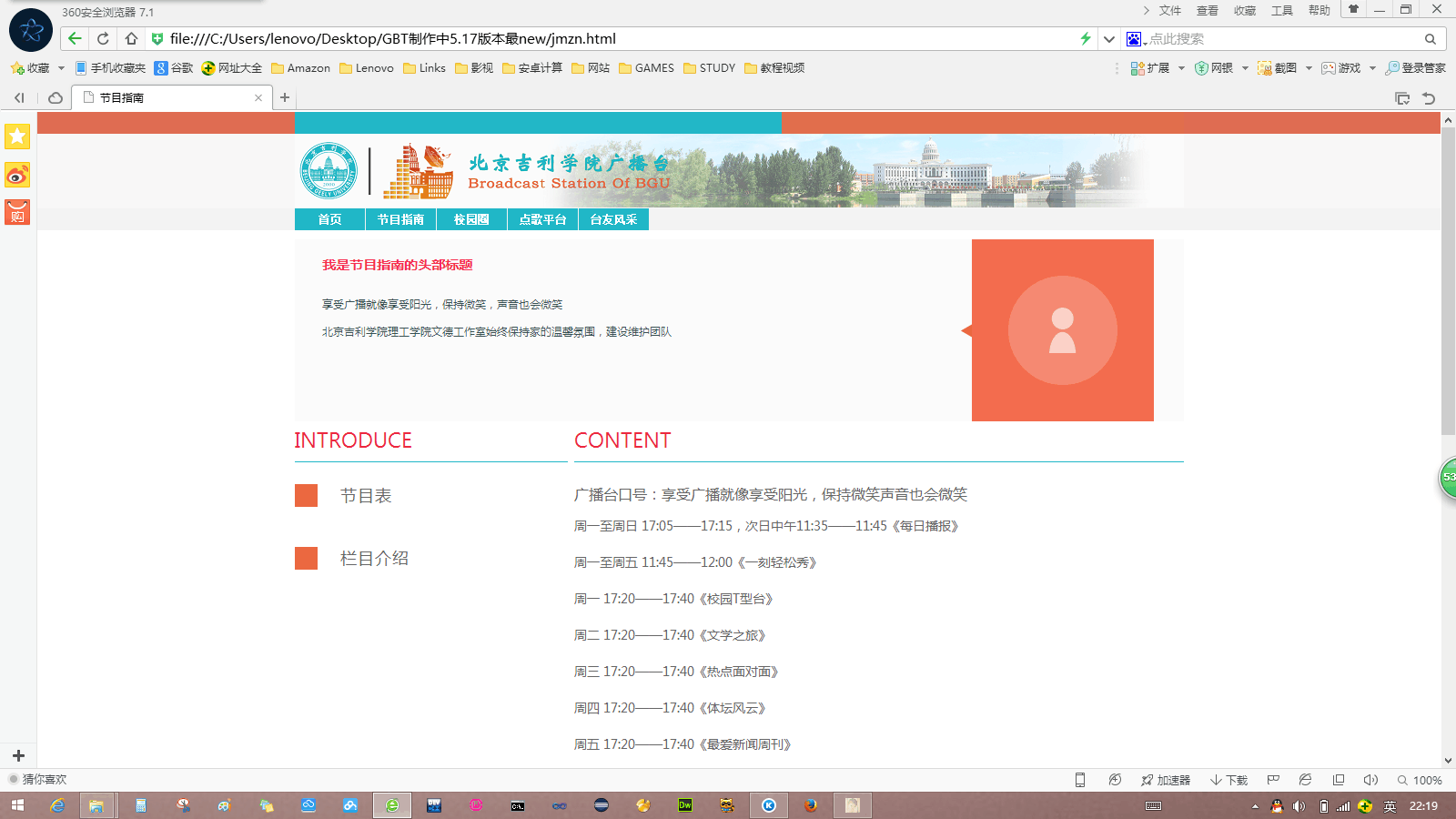
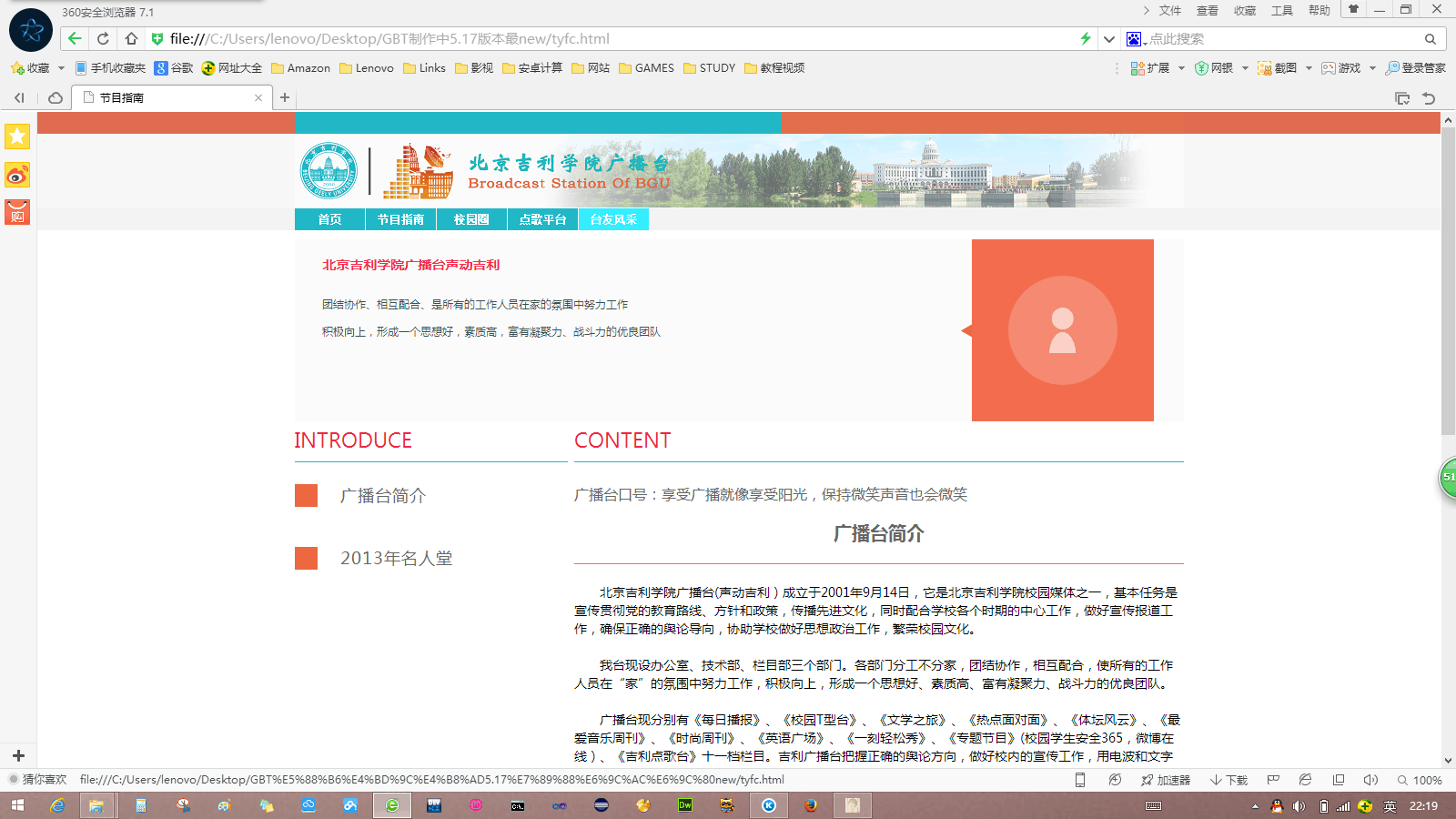
我们网站的部分截图:
节目指南模块
- 台友风采模块
点歌平台模块
最后的最后
希望文德工作室的伙伴们,我们要继续学习新的知识!我们要尝试新的挑战。
我们下一个挑战是《移动开发》
记住一个重点:我们是一起创造的伙伴。
Come ON !Buddy!For Future!干杯!
感谢我们最亲爱的可爱的努力的与众不同的施一飞老师!
记得到时搜开北京吉利学院广播台!





























 391
391

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








