android基于Fragment实现底部导航切换
android实现底部导航有很多种方式,这里给出利用Fragment组件来实现。
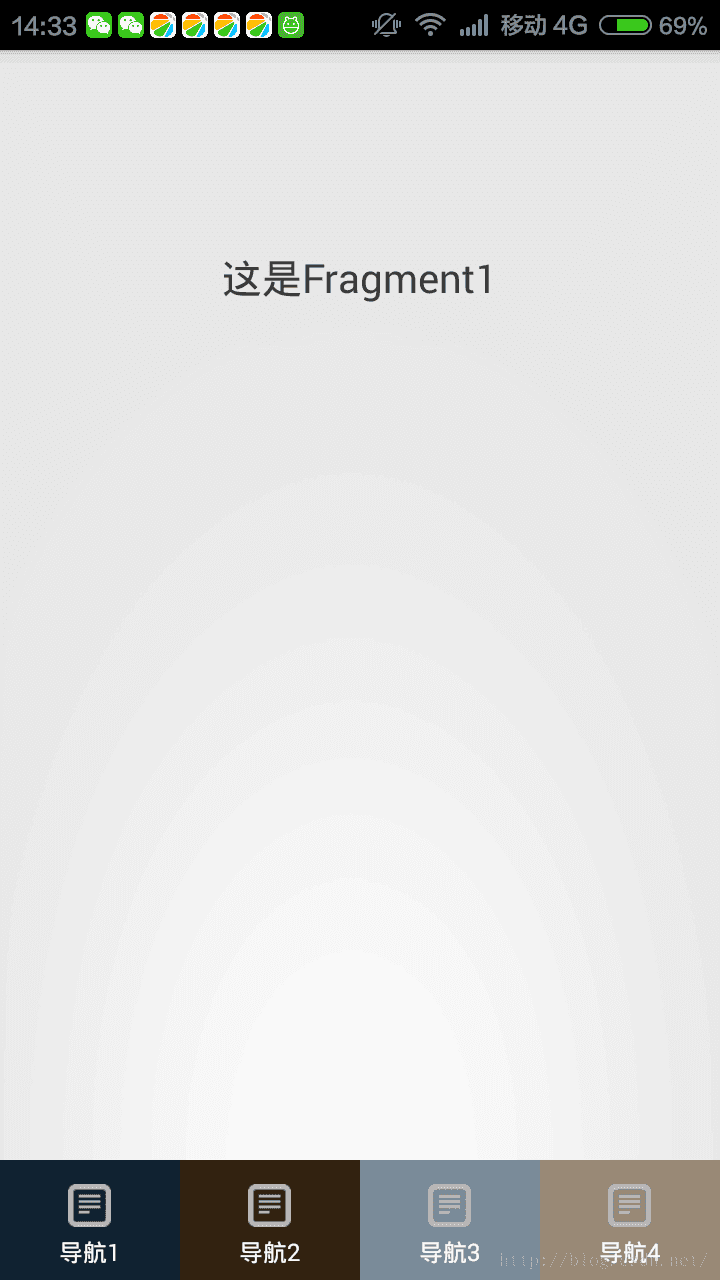
先来看效果图:
代码部分:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<!-- 中间区域 -->
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/frameLayout1"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
</FrameLayout>
<!-- 底边的导航栏 -->
<FrameLayout
android:id="@+id/frameLayout1"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="@drawable/toolbar_bg_normal">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
>
<FrameLayout
android:id="@+id/layout1"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#112233" >
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:layout_marginTop="12dip"
android:src="@drawable/tab_syllabus" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="6dip"
android:text="导航1"
android:textColor="@color/tab_friendfeed_text"
android:textSize="12sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/layout2"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#332211" >
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:layout_marginTop="12dip"
android:src="@drawable/tab_syllabus" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="6dip"
android:text="导航2"
android:textColor="@color/tab_friendfeed_text"
android:textSize="12sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/layout3"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#778899" >
<ImageView
android:id="@+id/image3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:layout_marginTop="12dip"
android:src="@drawable/tab_syllabus" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="6dip"
android:text="导航3"
android:textColor="@color/tab_friendfeed_text"
android:textSize="12sp" />
</FrameLayout>
<FrameLayout
android:id="@+id/layout4"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#998877" >
<ImageView
android:id="@+id/image4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|center"
android:layout_marginTop="12dip"
android:src="@drawable/tab_syllabus" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="6dip"
android:text="导航4"
android:textColor="@color/tab_friendfeed_text"
android:textSize="12sp" />
</FrameLayout>
</LinearLayout>
</FrameLayout>
</RelativeLayout>
MainActivity类
package com.example.habtest;
import com.example.habtest.FragmentRef.Fragment1;
import com.example.habtest.FragmentRef.Fragment2;
import com.example.habtest.FragmentRef.Fragment3;
import com.example.habtest.FragmentRef.Fragment4;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.FrameLayout;
public class MainActivity extends FragmentActivity implements OnClickListener,FragmentCallBack{
private FrameLayout aFrameLayout,bFrameLayout,cFrameLayout,dFrameLayout;
private Fragment1 fragment1;
private Fragment2 fragment2;
private Fragment3 fragment3;
private Fragment4 fragment4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
aFrameLayout = (FrameLayout)findViewById(R.id.layout1);
bFrameLayout = (FrameLayout)findViewById(R.id.layout2);
cFrameLayout = (FrameLayout)findViewById(R.id.layout3);
dFrameLayout = (FrameLayout)findViewById(R.id.layout4);
aFrameLayout.setOnClickListener(this);
bFrameLayout.setOnClickListener(this);
cFrameLayout.setOnClickListener(this);
dFrameLayout.setOnClickListener(this);
chickFragment1();
}
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
switch(arg0.getId()){
case R.id.layout1:
chickFragment1();
break;
case R.id.layout2:
chickFragment2();
break;
case R.id.layout3:
chickFragment3();
break;
case R.id.layout4:
chickFragment4();
break;
}
}
private void chickFragment1(){
fragment1 = new Fragment1();
FragmentTransaction fragmentTransaction = this.getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame_content, fragment1);
fragmentTransaction.commit();
}
private void chickFragment2(){
fragment2 = new Fragment2();
FragmentTransaction fragmentTransaction = this.getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame_content, fragment2);
fragmentTransaction.commit();
}
private void chickFragment3(){
fragment3 = new Fragment3();
FragmentTransaction fragmentTransaction = this.getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame_content, fragment3);
fragmentTransaction.commit();
}
private void chickFragment4(){
fragment4 = new Fragment4();
FragmentTransaction fragmentTransaction = this.getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame_content, fragment4);
fragmentTransaction.commit();
}
}
fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="100dip"
android:text="这是Fragment1"
android:textSize="20sp"/>
</LinearLayout>
Fragment1类
package com.example.habtest.FragmentRef;
import com.example.habtest.FragmentCallBack;
import com.example.habtest.MainActivity;
import com.example.habtest.R;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment1 extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method
super.onCreate(savedInstanceState);
}
@SuppressLint("InflateParams")
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
View view = inflater.inflate(R.layout.fragment1, null);
return view;
}
}
其他fragment与fragment1相似,这里不再赘述。























 3146
3146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








