场景介绍
应用在视频播放、视频会议、视频通话等场景下,可以使用画中画能力将视频内容以小窗(画中画)模式呈现。切换为小窗(画中画)模式后,用户可以进行其他界面操作,提升使用体验。
画中画的常见使用场景有以下几种:
- 视频播放。
- 视频通话。
- 视频会议。
- 直播。
约束与限制
- 需要在支持SystemCapability.Window.SessionManager能力的系统上使用该模块,参考系统能力SystemCapability使用指南。
- 仅支持以XComponent作为媒体流播放组件的界面进入画中画模式,XComponent的type必须为’surface’或者XComponentType.SURFACE。
- UIAbility使用Navigation管理页面时,需要设置Navigation控件的id属性,并将该id传递给画中画控制器,确保还原时可以正常恢复原页面。
- UIAbility使用页面路由router管理页面时(不推荐),启动画中画后,UIAbility不要切换到其他页面,否则还原时无法恢复到原页面。
- 基于安全考虑,应用处于后台时不允许通过startPiP启动画中画。针对应用返回后台时需要启动画中画的场景,建议使用setAutoStartEnabled(true)实现自动启动。
接口说明
以下是画中画功能的常用接口,更多接口及使用参考@ohos.PiPWindow (画中画窗口)。


交互方式
画中画窗口提供以下交互方式:
- 单击画中画窗口:如果画中画控制层未显示,则显示画中画控制层,3秒后自动隐藏控制层;如果当前控制层已显示,则隐藏画中画控制层。
- 双击画中画窗口:放大或缩小画中画窗口。
- 拖动画中画窗口:可以将画中画窗口拖动到屏幕任意位置。如果将画中画窗口拖动到屏幕左右边缘,画中画窗口会自动隐藏;隐藏后在屏幕边缘显示画中画隐藏图标,点击该图标后画中画窗口恢复显示。
- 画中画控制层提供以下功能:
- 窗口控制:包括“关闭”和“恢复全屏窗口”功能。点按“关闭”按钮后,画中画窗口关闭;点按“恢复全屏窗口”按钮后,将从画中画窗口恢复到应用原始界面。
- 内容控制:内容控制区根据不同场景呈现不同,应用可根据实际场景需要进行设置,各场景控制层示意图如下所示。
图1不同场景下画中画控制层的不同呈现

配置画中画控制层可选控件
在使用create接口创建画中画时,可通过在PiPConfiguration中新增PiPControlGroup类型的数组配置当前画中画控制层控件。
-
视频播放场景可通过配置VideoPlayControlGroup来显示可选的控制层控件。
图2视频播放场景配置控制层可选控件

-
视频通话场景可通过配置VideoCallControlGroup来显示可选的控制层控件。示意图如下所示。
图3视频通话场景配置控制层可选控件

若不配置,视频通话模版默认不存在任何按钮,点击画中画窗口即可启动还原(见下图左,未配置任何控件的操作示意图)。下图右为配置控件的操作示意图。

-
视频会议场景可通过配置VideoMeetingControlGroup来显示可选的控制层控件。示意图如下所示。若不配置,视频会议模版默认不存在任何按钮,点击画中画窗口即可启动还原(与视频通话模版操作示意图一致)。
图4视频会议场景配置控制层可选控件

直播场景可通过配置VideoLiveControlGroup来显示可选的控制层控件。示意图如下所示。
图5直播场景配置控制层可选控件

在画中画内容上方展示自定义UI
在使用create接口创建画中画时,可通过在PiPConfiguration中传入customUIController来显示自定义UI。注:自定义显示的UI无法响应交互事件。
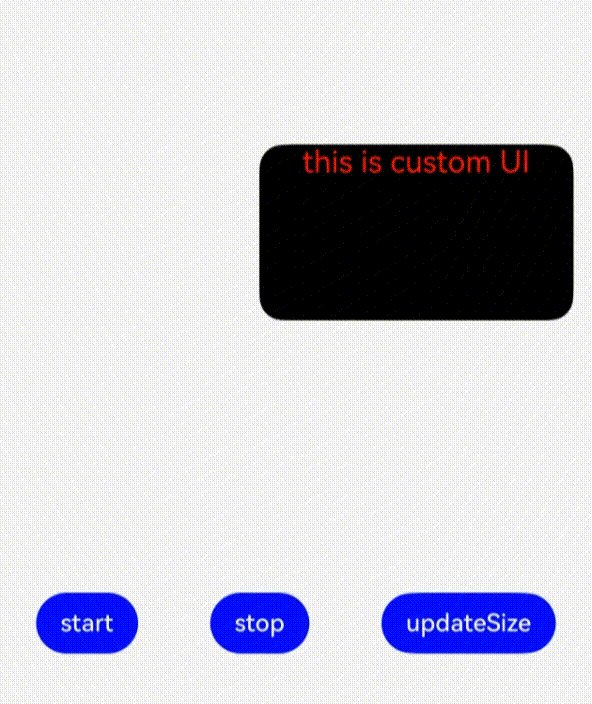
图6在画中画内容上方显示自定义UI

更新画中画控制面板控件状态
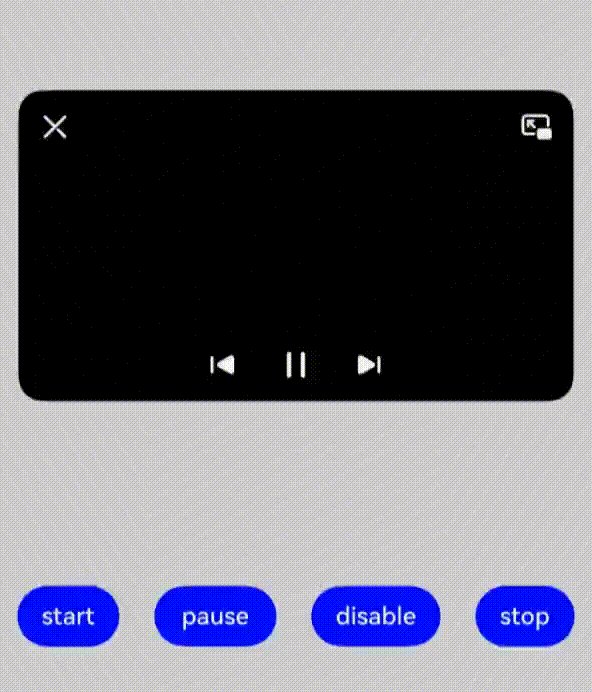
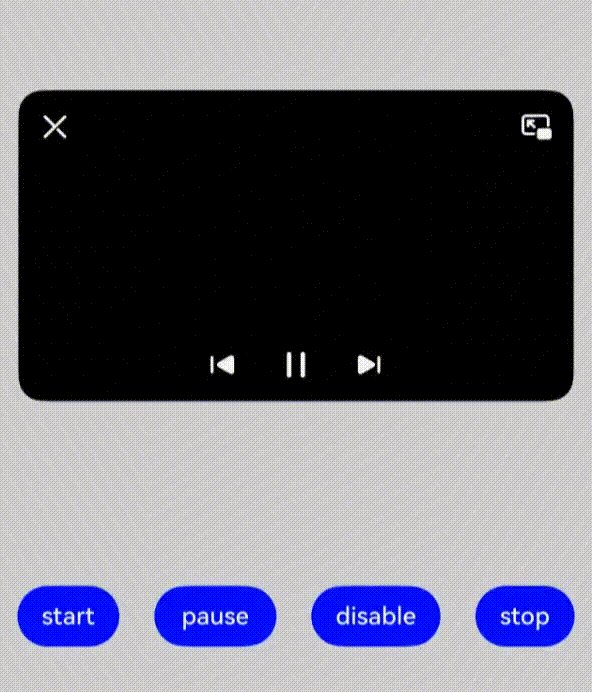
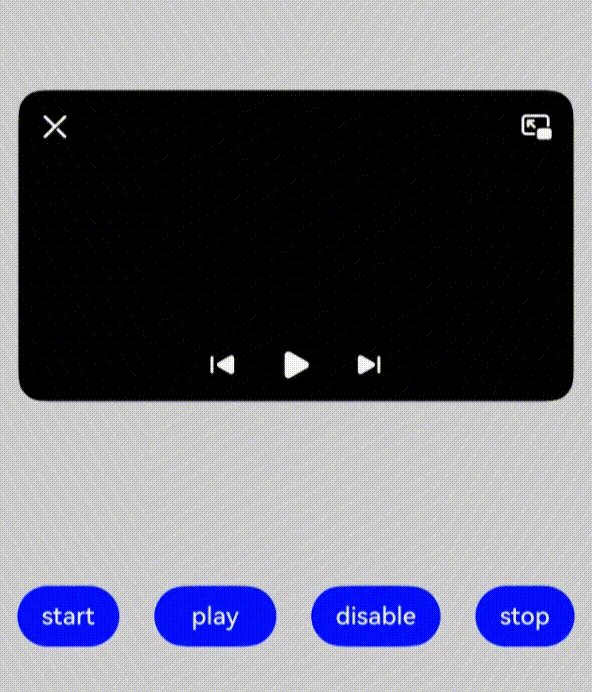
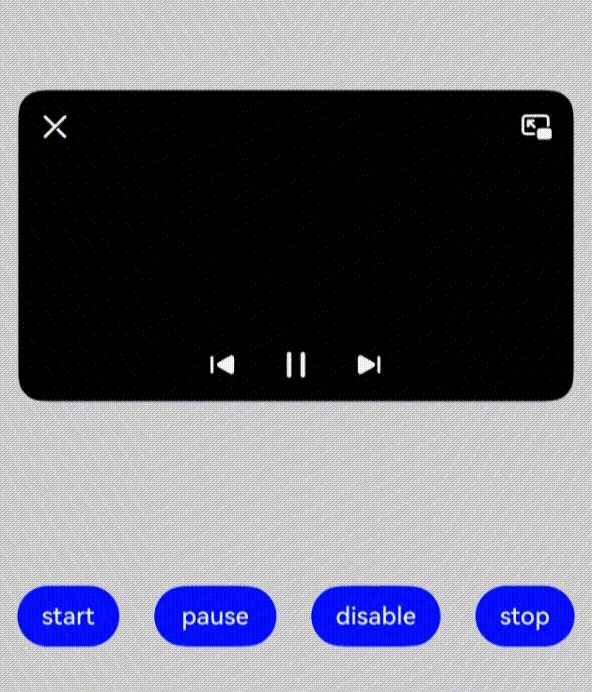
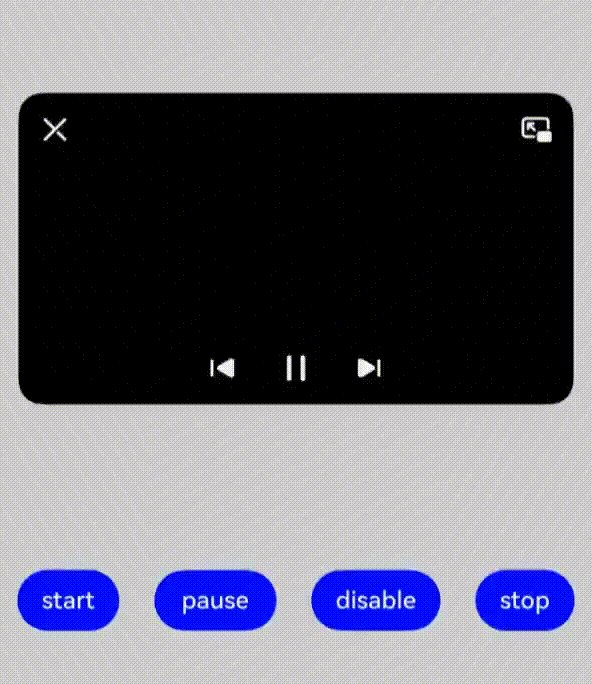
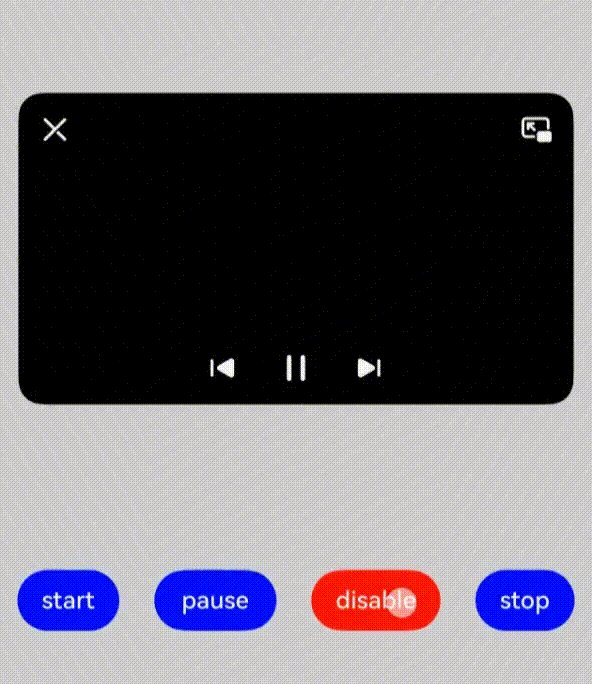
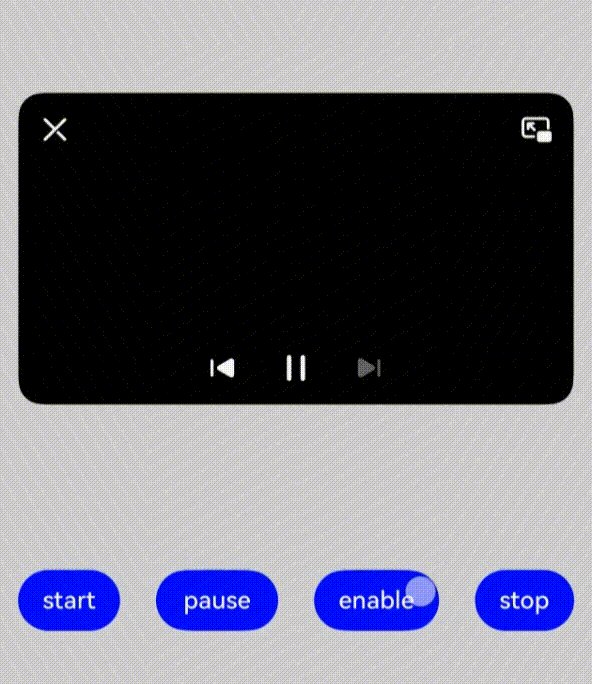
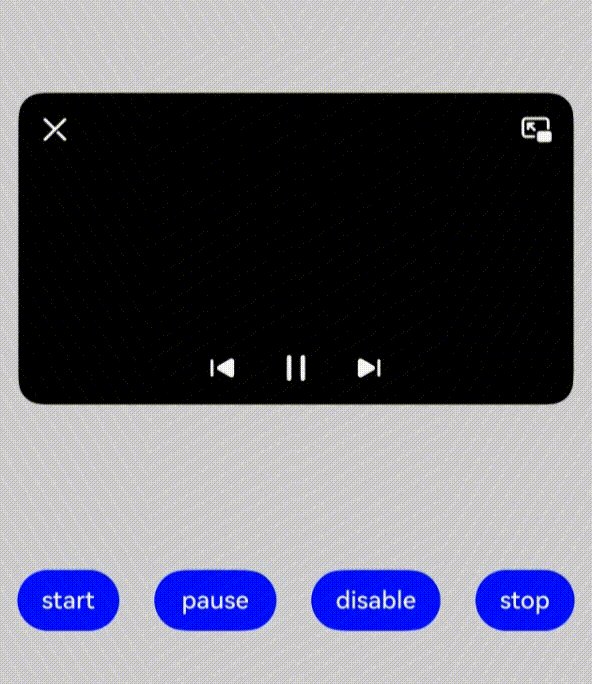
应用可以使用updatePiPControlStatus接口更新控制面板控件的功能状态,如将视频播放模板下VIDEO_PLAY_PAUSE控件的播放状态更改为暂停状态,见下图。
应用也可以使用setPiPControlEnabled接口设置控制面板控件的使能状态,如将视频播放模板下VIDEO_PREVIOUS控件从可点击状态变为不可点击状态,见下图。
图7更新控件功能状态 设置控件使能状态


画中画功能的开发
本文以视频播放为例,介绍画中画功能的基本开发步骤。
开发步骤
-
创建画中画控制器,注册生命周期事件以及控制事件回调。
- 通过create接口创建画中画控制器实例。
- 通过画中画控制器实例的setAutoStartEnabled接口设置是否需要在应用返回桌面时自动启动画中画。
- 通过画中画控制器实例的on(‘stateChange’)接口注册生命周期事件回调。
- 通过画中画控制器实例的on(‘controlPanelActionEvent’)接口注册控制事件回调。
-
启动画中画。
创建画中画控制器实例后,通过startPiP接口启动画中画。
-
更新媒体源尺寸信息。
画中画媒体源更新后(如切换视频),通过画中画控制器实例的updateContentSize接口更新媒体源尺寸信息,以调整画中画窗口比例。
-
关闭画中画。
当不再需要显示画中画时,可根据业务需要,通过画中画控制器实例的stopPiP接口关闭画中画。
// Index.ets
// 该页面用于展示Navigation在画中画场景的使用。如果UIAbility是单页面,则无需使用Navigation
import { Page1 } from './Page1'
@Entry
@Component
struct Index {
@Provide('pageInfos') pageInfos: NavPathStack = new NavPathStack();
private navId: string = 'navId';
@Builder
PageMap(name: string) {
if (name === 'pageOne') {
Page1({navId: this.navId});
}
}
build() {
Navigation(this.pageInfos) {
Column() {
Button('pushPath', { stateEffect: true, type: ButtonType.Capsule })
.width('80%')
.height(40)
.margin(20)
.onClick(() => {
this.pageInfos.pushPath({ name: 'pageOne' }) // 将name指定的NavDestination页面信息入栈
})
.stateStyles({
pressed: {
.backgroundColor(Color.Red);
},
normal: {
.backgroundColor(Color.Blue);
}
})
}
}.title('NavIndex').navDestination(this.PageMap)
.id(this.navId) // 设置Navigation组件的id属性
}
}
示例中的视频播放需要使用AVPlayer,具体示例可参考视频播放
// Page1.ets
// 该页面用于展示画中画功能的基本使用
import { AVPlayerDemo } from './AVPlayerDemo'; // 请自行实现视频播放的相关开发
import { BuilderNode, FrameNode, NodeController, Size, UIContext, PiPWindow } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
const TAG = 'Page1';
class Params {
text: string = '';
constructor(text: string) {
this.text = text;
}
}
// 开发者可以通过@Builder装饰器实现布局构建
@Builder
function buildText(params: Params) {
Column() {
Text(params.text)
.fontSize(20)
.fontColor(Color.Red)
}
.width('100%') // 宽度方向充满画中画窗口
.height('100%') // 高度方向充满画中画窗口
}
// 开发者可通过继承NodeController实现自定义UI控制器
class TextNodeController extends NodeController {
private message: string;
private textNode: BuilderNode<[Params]> | null = null;
constructor(message: string) {
super();
this.message = message;
}
// 通过BuilderNode加载自定义布局
makeNode(context: UIContext): FrameNode | null {
this.textNode = new BuilderNode(context);
this.textNode.build(wrapBuilder<[Params]>(buildText), new Params(this.message));
return this.textNode.getFrameNode();
}
// 开发者可自定义该方法实现布局更新
update(message: string) {
console.log(`update message: ${message}`);
if (this.textNode !== null) {
this.textNode.update(new Params(message));
}
}
}
@Component
export struct Page1 {
@Consume('pageInfos') pageInfos: NavPathStack;
private surfaceId: string = ''; // surfaceId,用于关联XComponent与视频播放器
private mXComponentController: XComponentController = new XComponentController();
private player?: AVPlayerDemo = undefined;
private pipController?: PiPWindow.PiPController = undefined;
private nodeController: TextNodeController = new TextNodeController('this is custom UI');
navId: string = '';
build() {
NavDestination() {
Column() {
// XComponent控件,用于播放视频流
XComponent({ id: 'pipDemo', type: 'surface', controller: this.mXComponentController })
.onLoad(() => {
this.surfaceId = this.mXComponentController.getXComponentSurfaceId();
// 需要设置AVPlayer的surfaceId为XComponentController的surfaceId
this.player = new AVPlayerDemo(this.surfaceId);
this.player.avPlayerFdSrcDemo();
})
.onDestroy(() => {
console.info(`[${TAG}] XComponent onDestroy`);
})
.size({ width: '100%', height: '800px' })
Row({ space: 20 }) {
Button('start') // 启动画中画
.onClick(() => {
this.startPip();
})
.stateStyles({
pressed: {
.backgroundColor(Color.Red);
},
normal: {
.backgroundColor(Color.Blue);
}
})
Button('stop') // 停止画中画
.onClick(() => {
this.stopPip();
})
.stateStyles({
pressed: {
.backgroundColor(Color.Red);
},
normal: {
.backgroundColor(Color.Blue);
}
})
Button('updateSize') // 更新视频尺寸
.onClick(() => {
// 此处设置的宽高应为媒体内容宽高,需要通过媒体相关接口或回调获取
// 例如使用AVPlayer播放视频时,可通过videoSizeChange回调获取媒体源更新后的尺寸
this.updateContentSize(900, 1600);
})
.stateStyles({
pressed: {
.backgroundColor(Color.Red);
},
normal: {
.backgroundColor(Color.Blue);
}
})
}
.size({ width: '100%', height: 60 })
.justifyContent(FlexAlign.SpaceAround)
}
.justifyContent(FlexAlign.Center)
.height('100%')
.width('100%')
}
}
startPip() {
if (!PiPWindow.isPiPEnabled()) {
console.error(`picture in picture disabled for current OS`);
return;
}
let config: PiPWindow.PiPConfiguration = {
context: getContext(this),
componentController: this.mXComponentController,
// 当前page导航id
// 1、UIAbility使用Navigation管理页面,需要设置Navigation控件的id属性,并将该id设置给画中画控制器,确保还原场景下能够从画中画窗口恢复到原页面
// 2、UIAbility使用Router管理页面时(画中画场景不推荐该导航方式),无需设置navigationId。注意:该场景下启动画中画后,不要进行页面切换,否则还原场景可能出现异常
// 3、UIAbility只有单页面时,无需设置navigationId,还原场景下也能够从画中画窗口恢复到原页面
navigationId: this.navId,
templateType: PiPWindow.PiPTemplateType.VIDEO_PLAY, // 对于视频通话、视频会议等场景,需要设置相应的模板类型
contentWidth: 1920, // 可选,创建画中画控制器时系统可通过XComponent组件大小设置画中画窗口比例
contentHeight: 1080, // 可选,创建画中画控制器时系统可通过XComponent组件大小设置画中画窗口比例
controlGroups:[PiPWindow.VideoPlayControlGroup.VIDEO_PREVIOUS_NEXT], // 可选,对于视频通话、视频会议和视频直播场景,可通过该属性选择对应模板类型下需显示的的控件组
customUIController: this.nodeController, // 可选,如果需要在画中画显示内容上方展示自定义UI,可设置该参数。
};
// 步骤1:创建画中画控制器,通过create接口创建画中画控制器实例
let promise : Promise<PiPWindow.PiPController> = PiPWindow.create(config);
promise.then((controller : PiPWindow.PiPController) => {
this.pipController = controller;
// 步骤1:初始化画中画控制器
this.initPipController();
// 步骤2:通过startPiP接口启动画中画
this.pipController.startPiP().then(() => {
console.info(`Succeeded in starting pip.`);
}).catch((err: BusinessError) => {
console.error(`Failed to start pip. Cause:${err.code}, message:${err.message}`);
});
}).catch((err: BusinessError) => {
console.error(`Failed to create pip controller. Cause:${err.code}, message:${err.message}`);
});
}
initPipController() {
if (!this.pipController) {
return;
}
// 步骤1:通过setAutoStartEnabled接口设置是否需要在应用返回桌面时自动启动画中画,注册stateChange和controlPanelActionEvent回调
this.pipController.setAutoStartEnabled(false /*or true if necessary*/); // 默认为false
this.pipController.on('stateChange', (state: PiPWindow.PiPState, reason: string) => {
this.onStateChange(state, reason);
});
this.pipController.on('controlPanelActionEvent', (event: PiPWindow.PiPActionEventType, status?: number) => {
this.onActionEvent(event, status);
});
}
onStateChange(state: PiPWindow.PiPState, reason: string) {
let curState: string = '';
switch(state) {
case PiPWindow.PiPState.ABOUT_TO_START:
curState = "ABOUT_TO_START";
break;
case PiPWindow.PiPState.STARTED:
curState = "STARTED";
break;
case PiPWindow.PiPState.ABOUT_TO_STOP:
curState = "ABOUT_TO_STOP";
break;
case PiPWindow.PiPState.STOPPED:
curState = "STOPPED";
break;
case PiPWindow.PiPState.ABOUT_TO_RESTORE:
curState = "ABOUT_TO_RESTORE";
break;
case PiPWindow.PiPState.ERROR:
curState = "ERROR";
break;
default:
break;
}
console.info(`[${TAG}] onStateChange: ${curState}, reason: ${reason}`);
}
onActionEvent(event: PiPWindow.PiPActionEventType, status?: number) {
switch (event) {
case 'playbackStateChanged':
// 开始或停止视频
if (status === 0) {
// 停止视频
} else if (status === 1) {
// 播放视频
}
break;
case 'nextVideo':
// 播放上一个视频
break;
case 'previousVideo':
// 播放下一个视频
break;
default:
break;
}
}
// 步骤3:视频内容变化时,向画中画控制器更新视频尺寸信息,用于调整画中画窗口比例
updateContentSize(width: number, height: number) {
if (this.pipController) {
this.pipController.updateContentSize(width, height);
}
}
// 步骤4:当不再需要显示画中画时,通过stopPiP接口关闭画中画
stopPip() {
if (this.pipController) {
let promise : Promise<void> = this.pipController.stopPiP();
promise.then(() => {
console.info(`Succeeded in stopping pip.`);
this.pipController?.off('stateChange'); // 如果已注册stateChange回调,停止画中画时取消注册该回调
this.pipController?.off('controlPanelActionEvent'); // 如果已注册controlPanelActionEvent回调,停止画中画时取消注册该回调
}).catch((err: BusinessError) => {
console.error(`Failed to stop pip. Cause:${err.code}, message:${err.message}`);
});
}
}
}
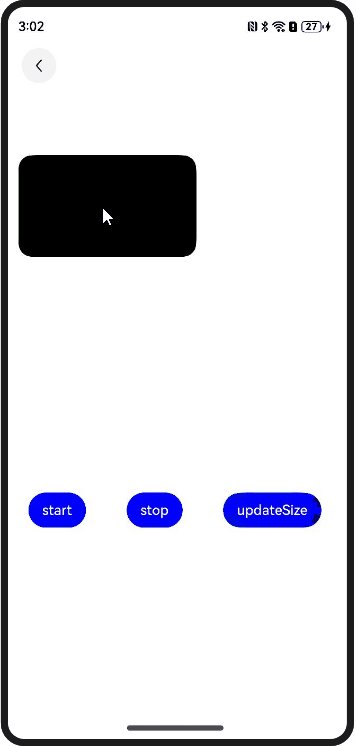
以上示例代码对应的示意图如下所示:

写在最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)文档用来跟着学习是非常有必要的。
希望这一份鸿蒙学习文档能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
鸿蒙(HarmonyOS NEXT)5.0最新学习路线

路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习文档
《鸿蒙 (HarmonyOS)开发入门教学视频》

《鸿蒙生态应用开发V3.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
●ArkTS语言
●安装DevEco Studio
●运用你的第一个ArkTS应用
●ArkUI声明式UI开发
.……

《鸿蒙开发进阶》
●Stage模型入门
●网络管理
●数据管理
●电话服务
●分布式应用开发
●通知与窗口管理
●多媒体技术
●安全技能
●任务管理
●WebGL
●国际化开发
●应用测试
●DFX面向未来设计
●鸿蒙系统移植和裁剪定制
……

《鸿蒙进阶实战》
●ArkTS实践
●UIAbility应用
●网络案例
……

获取以上完整鸿蒙HarmonyOS学习文档,请点击→纯血版全套鸿蒙HarmonyOS学习文档


























 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








