前言
在开始阅读本文之前,你最好有如下背景才能够更好的阅读并且进行实践:
1.有一定的鸿蒙开发经验,了解基本开发套路。
2.了解如何基于 C++ 进行鸿蒙的Native模块开发。
3.简单了解Rust。
本文将会讲解如何使用Rust以及ohos-rs开发一个鸿蒙Native模块。
背景
在鸿蒙原生应用开发中,我们通常会使用 ArkTS 作为开发语言,其提供了包括UI以及各种内置工具库的强大能力,不过在某些场景下,我们依旧需要考虑使用更加底层的语言来提供更加强大的能力。
与Node.js类似,鸿蒙上通过 N-API 为上层的 ArkTS 提供了调用底层 C++ 代码的能力。因此我们可以基于 C++ 开发一些原生的模块来给上层的
ArkTS 引擎提供相关的能力。
在此基础上,我们更深一步考虑使用 Rust 作为开发语言来实现 Native 模块的开发。其中在 Node.js
生态中,存在诸如 neon 、napi-rs
等强大的第三方库来快速的帮助我们开发 Native 模块。
大量前端的工具目前都使用 napi-rs 进行 js-binding 的开发。
出于其设计的一致性,作者将 napi-rs 进行了迁移适配从而是的我们能够在鸿蒙中使用到完整的 napi-rs 的能力。并且基于此衍生出鸿蒙上
Rust 生态的一系列适配工具和能力。
Github:github.com/ohos-rs/oho…
官网地址:ohos-rs.github.io/
接下来我们将从零开始使用 ohos-rs 开发一个 crc32 的 Native 模块。
起步
在开始前,我们需要准确以下两个环境以确保我们能够正常的进行模块的构建以及功能开发。
安装鸿蒙开发者工具以及对应SDK
developer.huawei.com/consumer/cn…
安装最新版本的 Rust
www.rust-lang.org/zh-CN/tools…
完成安装之后,我们需要进行一些初始化操作。
配置鸿蒙NDK
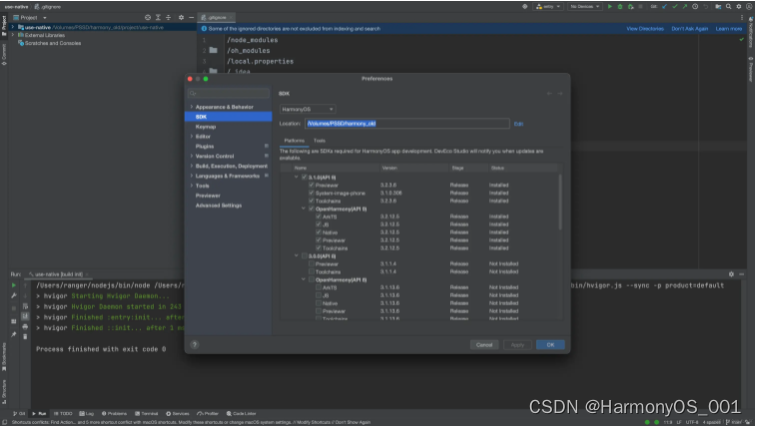
在完成 IDE 的安装之后,我们需要为我们的环境配置一个名为OHOS_NDK_HOME的环境变量,该环境变量将会被 相关工具使用,以进行模块的构建。
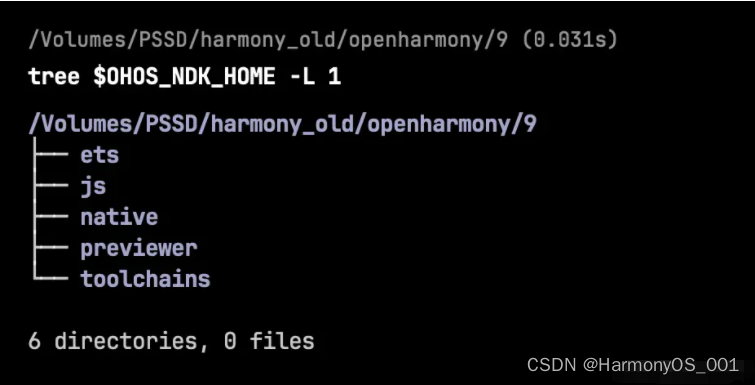
以作者的设备为例,我们的 SDK 安装路径如下所示:

则我们的环境变量配置如下所示:
export OHOS_NDK_HOME=/Volumes/PSSD/harmony_old/openharmony/9
注意,我们的最终的环境变量效果应该如下所示:

配置 Rust 开发套件
接下来,我们需要准备一些 Rust 的初始化来确保我们可以构建运行,在此之前需要确保你已经安装好了最新版本的
Rust,其版本号应该 >= 1.78.0。
在安装完成之后,执行如下命令:
rustup target add aarch64-unknown-linux-ohos
rustup target add armv7-unknown-linux-ohos
rustup target add x86_64-unknown-linux-ohos
该命令是为了给 Rust 安装其构建平台的 target 依赖。
紧接着安装 ohos-rs 的脚手架,脚手架提供了一系列工程化命令来简化我们的开发流程和降低开发成本。
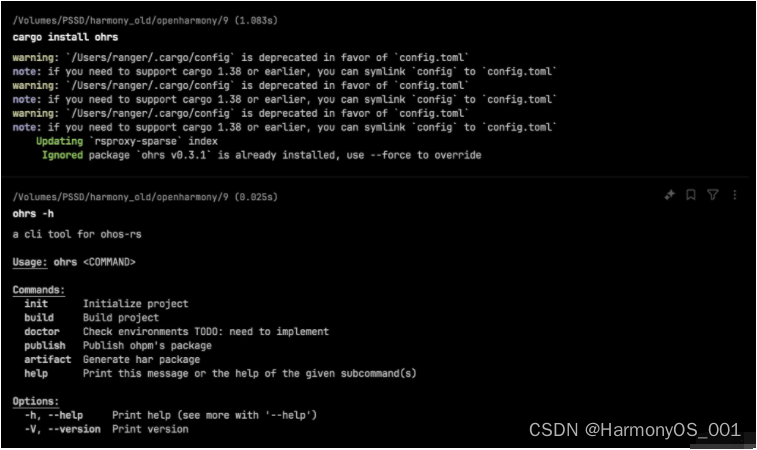
cargo install ohrs
当出现如下的效果的时候,就意味着我们的初始化工作已经完成了。

接下来,我们将实现一个 crc32 的方法。
开发 crc32
初始化
现在我们可以通过刚才的脚手架工具来初始化一个基础的项目。
ohrs init crc32
这样我们就创建了一个带有最简单的add方法的库,进入到项目并且尝试构建。
cd crc32 && ohrs build
我们可以看到执行成功之后,我们在项目下生成了dist目录,其中有各个架构的最终依赖的动态链接库以及当前库的类型声明文件。

crc32
在 Rust 的社区中,有相当多的 crc32 包实现,现在我们可以像开发 Rust 项目一样在我们的工程中引入对应的依赖了。
[package]
name = "crc32"
version = "0.1.0"
edition = "2021"
See more keys and their definitions at https://doc.rust-lang.org/cargo/reference/manifest.html
[lib]
crate-type = ["cdylib"]
[dependencies]
napi-ohos = { version = "*" }
napi-derive-ohos = { version = "*" }
crc32fast = { version = "1.4" }
[build-dependencies]
napi-build-ohos = { version = "*" }
[profile.release]
lto = true
修改我们的src/lib.rs文件如下所示:
use crc32fast::Hasher;
use napi_derive_ohos::*;
use napi_ohos::Result;
#[napi]
pub fn crc32(input: String, initial_state: Option<u32>) -> Result<u32> {
let mut hasher = Hasher::new_with_initial(initial_state.unwrap_or(0));
hasher.update(input.as_bytes());
Ok(hasher.finalize())
}
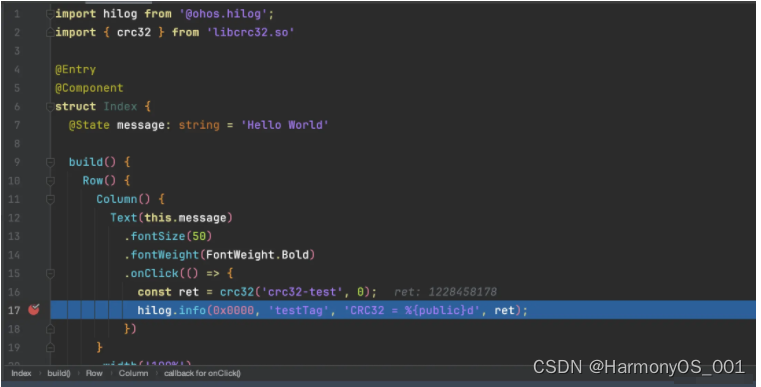
再次运行构建,我们就得到了新的动态链接库。现在我们可以在代码中尝试使用它。

这样,我们就成功的使用Rust开发了一个 crc32 工具函数给 ArkTS 调用。
尾声
通过 ohos-rs 我们简化了 Native 模块的整体开发难度和降低了开发成本,当然作者已经基于此将需求功能已经封装成完整的包供社区使用,具体可以参考:
packages
注意:因为一些特殊的原因,目前这些仓库不保证发布在 ohpm 的包是完全没问题的,只保证在最新版本的 SDK 能够通过 ohos-rs
重新构建并且可用。如果需要使用,强烈建议 clone/fork 代码仓库后自行构建使用。
借助于 napi-rs 的良好设计和实现,我们现在可以在鸿蒙的 Native 模块中使用 Rust 进行快速的功能开发。
总结
这边文章就分享到这里了, 总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。





















 2251
2251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








