JSON.stringify:是一个JSON的内置方法,用来将数据转成JSON字符串的api
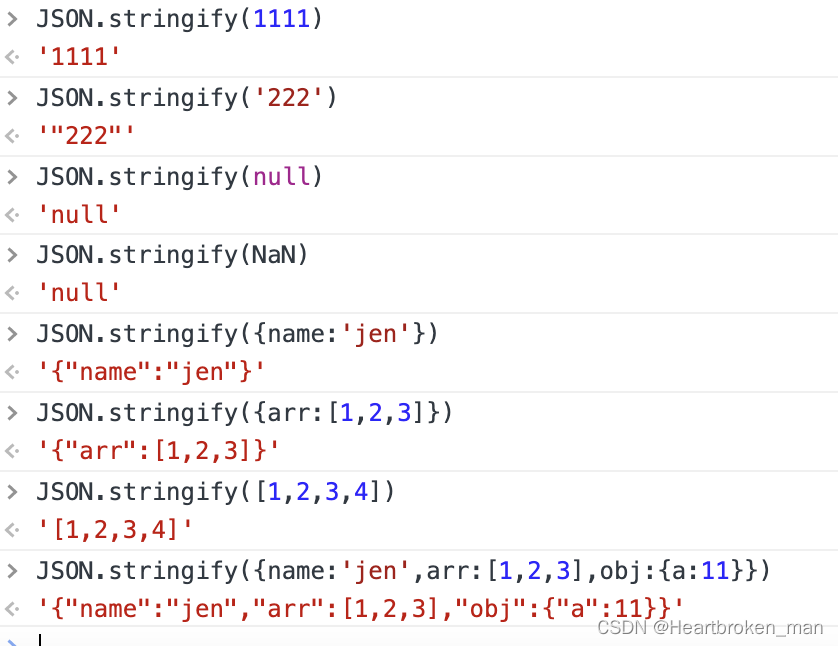
测试一下JSON.stringify本身的数据转换情况,如下:

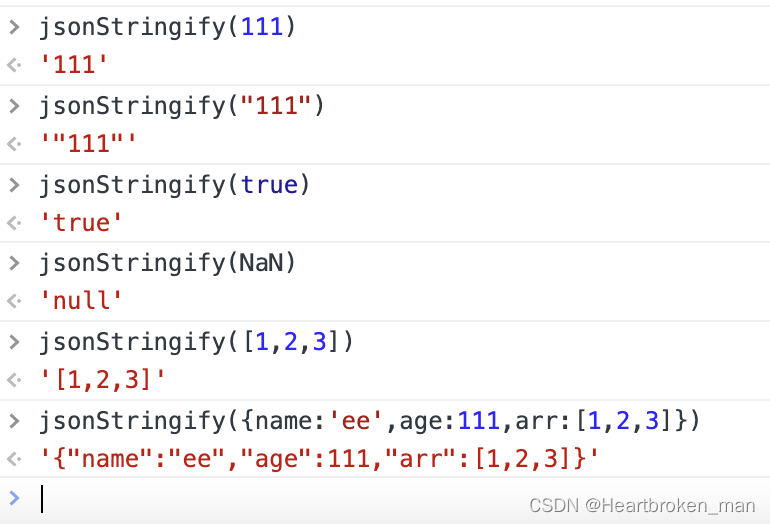
话不多说直接贴手写模拟实现的代码:
const jsonStringify = (obj) => {
if (Object.is(obj, NaN)) {
return 'null';
}
if (typeof obj === 'number' || typeof obj === 'boolean' || obj === null) {
return String(obj);
}
if (typeof obj === 'string') {
return '"' + obj.replace(/"/g, '\\"') + '"';
}
if (Array.isArray(obj)) {
return "[" + obj.map((item) => jsonStringify(item)).join(",") + "]";
}
// 暂时只考虑对象类型,什么RegExp,函数类型暂时不考虑处理
if (typeof obj === 'object') {
const pairs = [];
for (let key in obj) {
if (Object.hasOwnProperty.call(obj, key) && obj[key] !== undefined) {
pairs.push('"' + key + '":' + jsonStringify(obj[key]));
}
}
return "{" + pairs.join(",") + "}";
}
};稍微解释一下,引用类型需要考虑递归处理,这里暂时不考虑太过复杂的情况,比如函数之类的

JSON.parse()将一个JSON字符串转换回JavaScript对象或数组的方法
JSON.parse的实现就不细说了,就一行代码的事情,用eval去执行
const jsonParse=(str)=>{
return eval('('+str+')')
}





















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








