如果还不知道什么是reduce方法,建议您直接点击下面链接先阅读一下先。
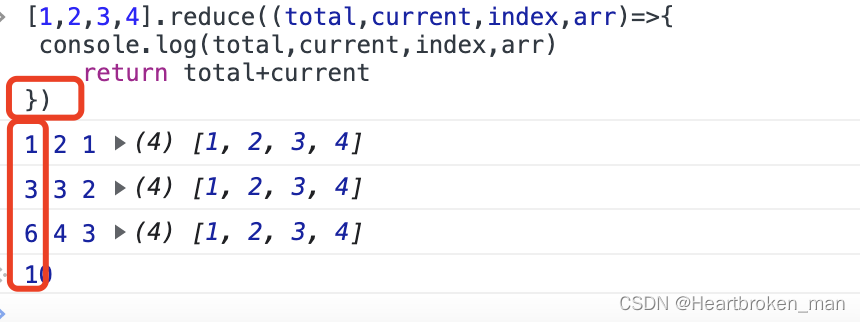
reduce的特性1: 回调函数的第一个参数是默认值或者上一个回调函数的返回值

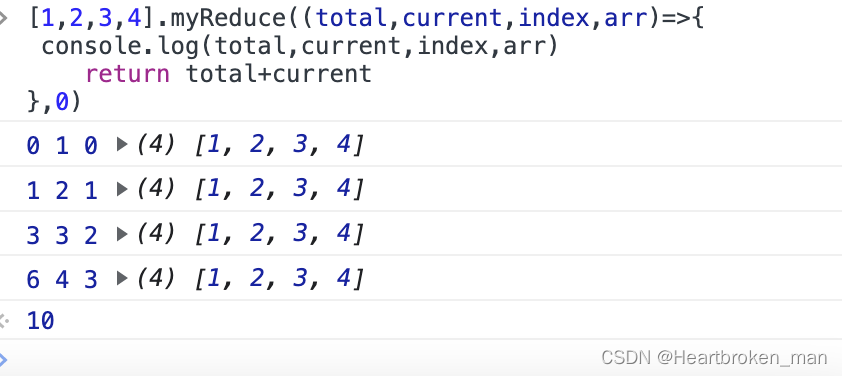
reduce的特性2: 回调函数的第一个参数是没用传,默认是数组第一项的值,current前元素值会从数组第二项开始

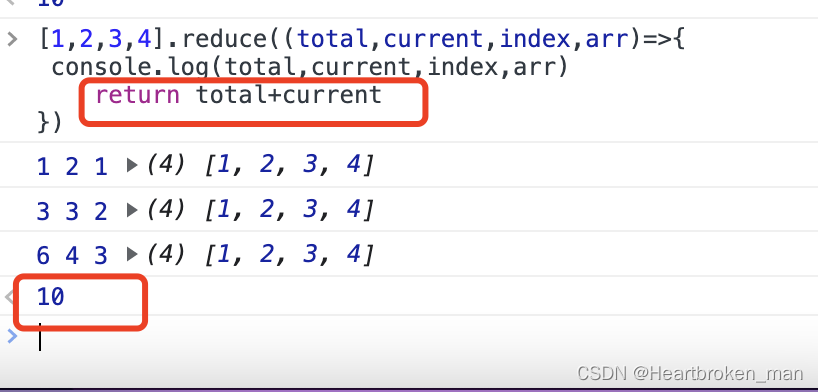
reduce的特性3: reduce的返回值为最后一项的元素的回调函数返回值
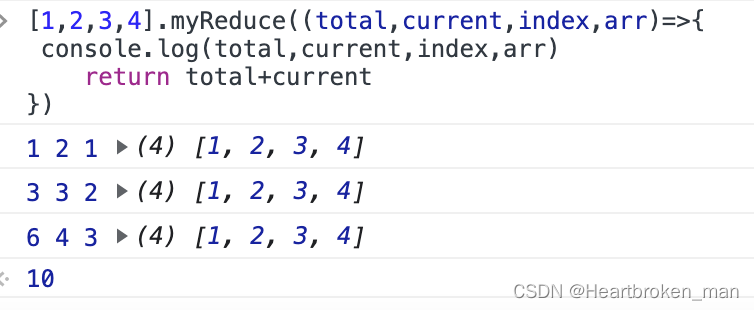
 基于以上原生reduce的特性,手动实现代码如下:
基于以上原生reduce的特性,手动实现代码如下:
Array.prototype.myReduce = function (fn, initValue) {
let total = initValue, i = 0;
// 当没有传初始值的话,默认取数组第一个值为初始值,数组遍历从第二项开始
if (initValue === undefined) {
total = this[0]
i = 1;
}
if (typeof fn === 'function') {
for (; i < this.length; i++) {
total = fn(total, this[i], i, this)
}
}
return total
}























 1724
1724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








