详细描述
QSplitter 类实现了一个分离器部件。
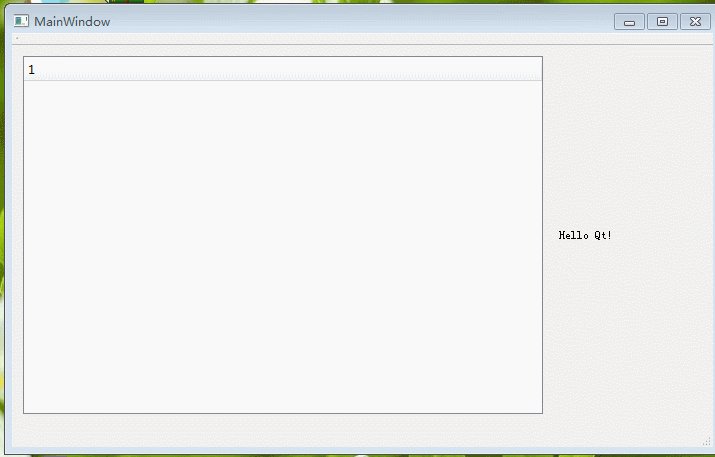
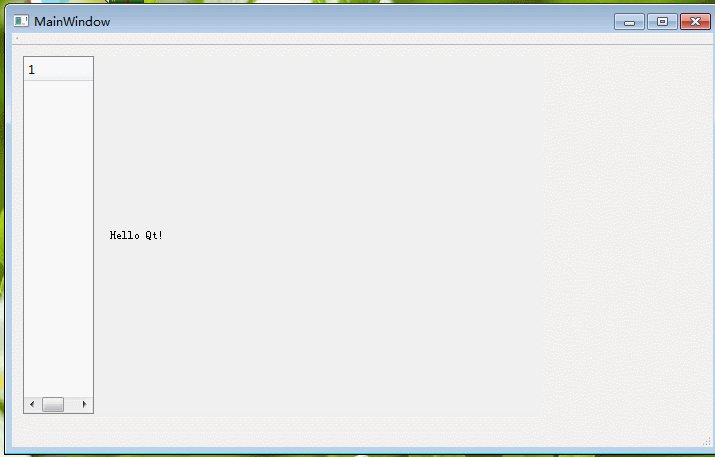
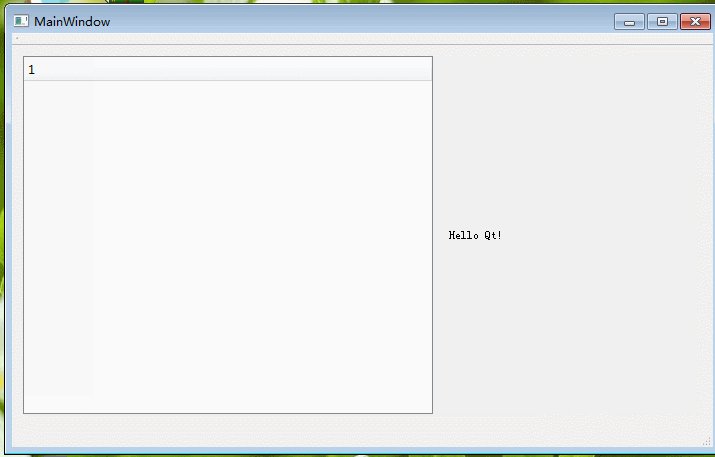
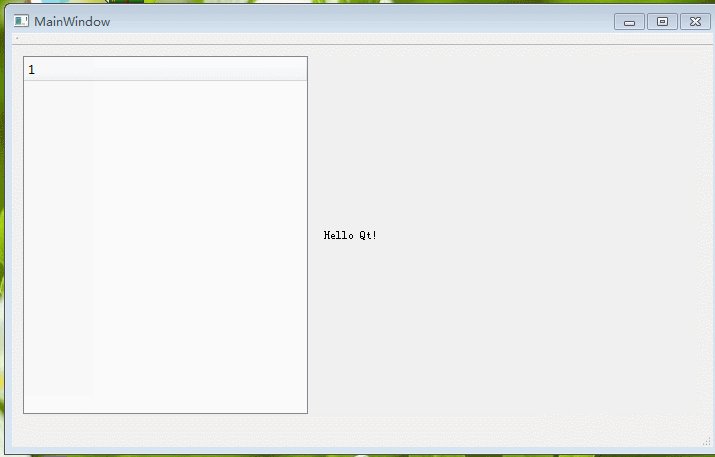
先看一下控件使用分离器(QSplitter)后的演示效果:
左边是一个QTreeWidget,右边是一个QWidget上边放置一个QLabel。没有使用QSplitter之前两个控件的大小是不可以通过拖拽它们之间的边界来调整的。
一个分离器允许用户通过拖拽控件之间的边界来控制它里面子控件的大小。任何数量的控件都可以由一个分离器控制。典型的使用QSplitter 的方法是创建几个控件并使用insertWidget()或者addWidget()添加它们。
下面示例将展示一个QListView,一个QTreeView和一个QTextEdit并排在一起,它们有两个拆分句柄:
QSplitter *splitter = new QSplitter(parent);
QListView *listview = new QListView;
QTreeView *treeview = new QTreeView;
QTextEdit *textedit = new QTextEdit;
splitter->addWidget(listview);
splitter->addWidget(treeview);
splitter->addWidget(textedit);如果调用insertWidget()或者addWidget()时,控件已经在QSplitter中,那么控件将会被移动到新的位置。这可以用于之后在分离器中重新排列小部件。你可以使用indexOf(),widget()以及count()去访问分离器中的控件。
QSplitter默认水平地布局它的子控件(并排);你可以使用setOrientation(Qt::Vertical)去垂直地布局它的子控件。
默认地,所有控件可以像用户所期盼的那么大或小,在控件的最小尺寸(minimumSize())和最大尺寸(maximumSize())之间。
QSplitter在默认情况下动态调整其子元素。如果你希望QSplitter在调整子控件大小结束时起作用,调用setOpaqueResize(false)。
控件之间大小的初始分布取决于控件的初始大小和拉伸因子的乘积。你也可以使用setSize()来设置所有控件的大小。函数sizes()返回用户设置的大小。或者,你可以分别使用saveState()和restoreState()来保存和恢复来自QByteArray的控件的大小。
当你隐藏一个子控件,它的空间将会被分配给其他子控件。当你再次显示它时,它将会恢复。
注意:不支持添加一个QLayout到一个QSplitter(不管是通过setLayout()或者将QSplitter作为QLayout的父元素);使用addWidget代替(参见上面的例子)。
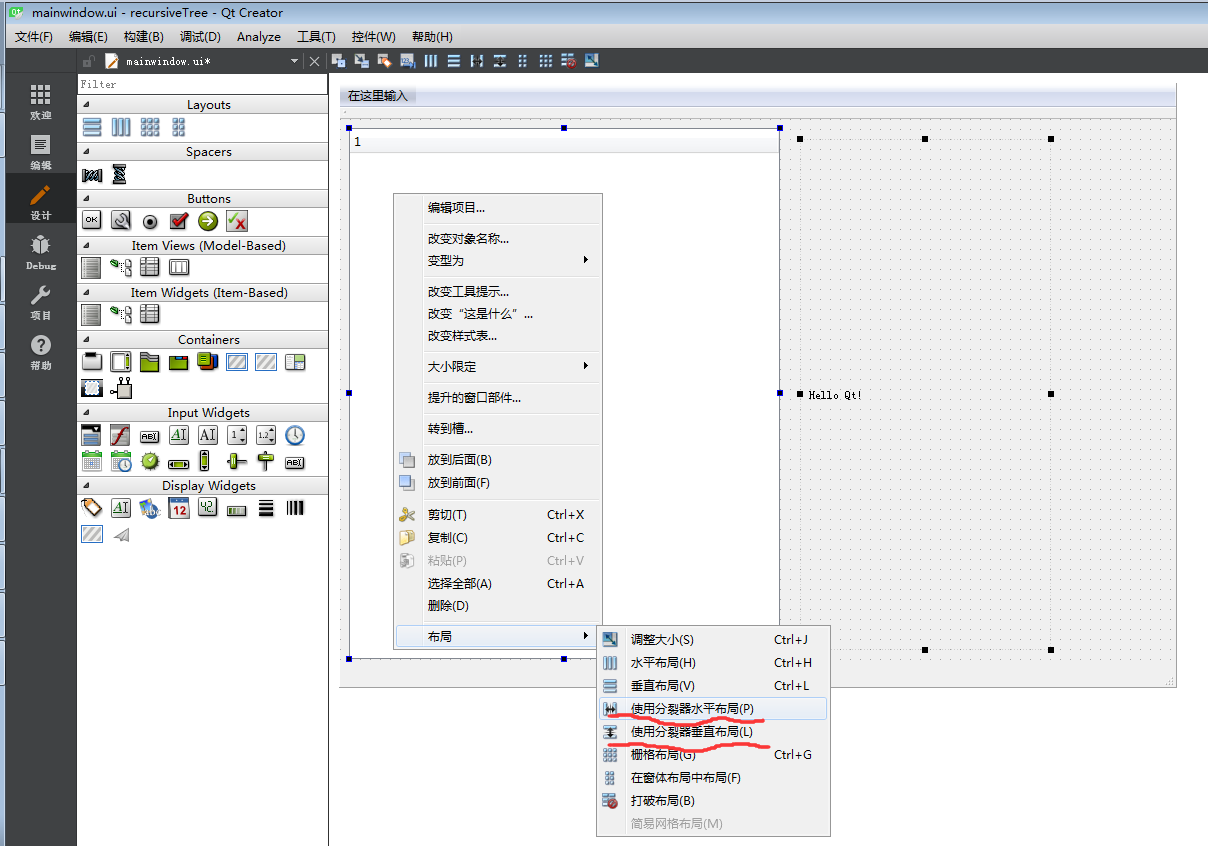
如何在Qt Designer(Qt 设计师)中使用QSplitter(分裂器)
如上图:首先选中你要加入QSplitter中的控件,然后右击选中布局,最后选择使用分裂器水平(或垂直)布局,这样就把选中的所有控件加入到QSplitter分裂器中了。








 本文介绍了Qt中的QSplitter控件,展示了如何使用它来布局多个子控件,并允许用户通过拖拽来调整各控件的大小。还提供了使用QtDesigner进行布局的具体步骤。
本文介绍了Qt中的QSplitter控件,展示了如何使用它来布局多个子控件,并允许用户通过拖拽来调整各控件的大小。还提供了使用QtDesigner进行布局的具体步骤。


















 2410
2410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








