一、概述
Element-UI是一套为开发者、设计师和产品经理准本的基于Vue2.0的桌面端组件库。官网地址:
https://element.eleme.cn/#/zh-CN说明:element-ui是基于Vue2.0的,Vue3安装的是element-plus
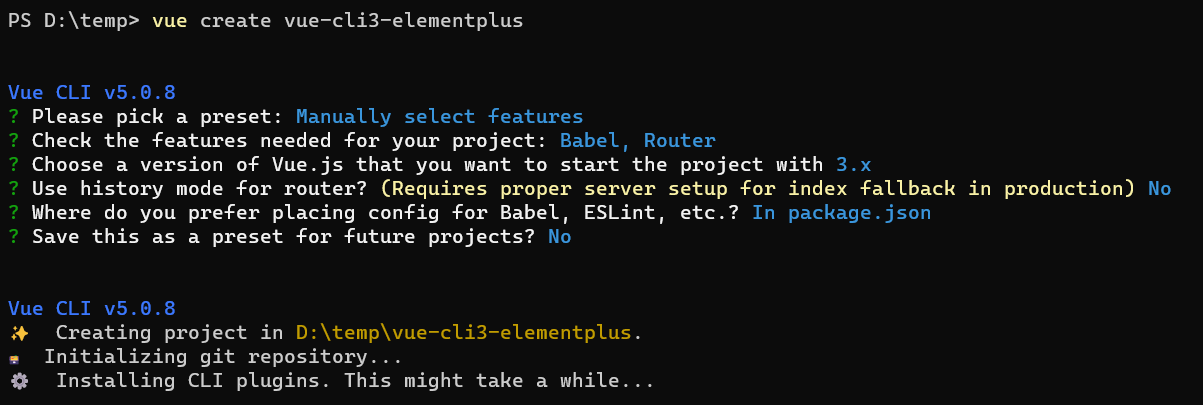
二、初始化项目
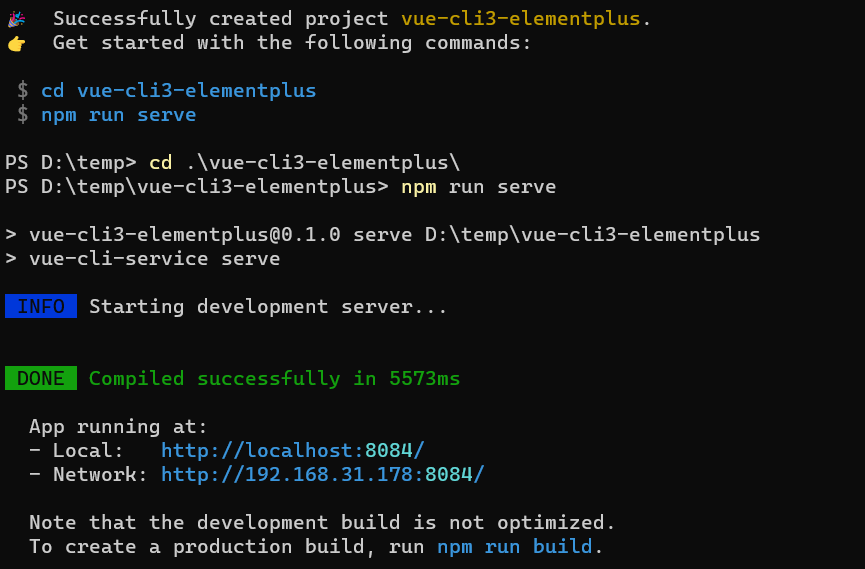
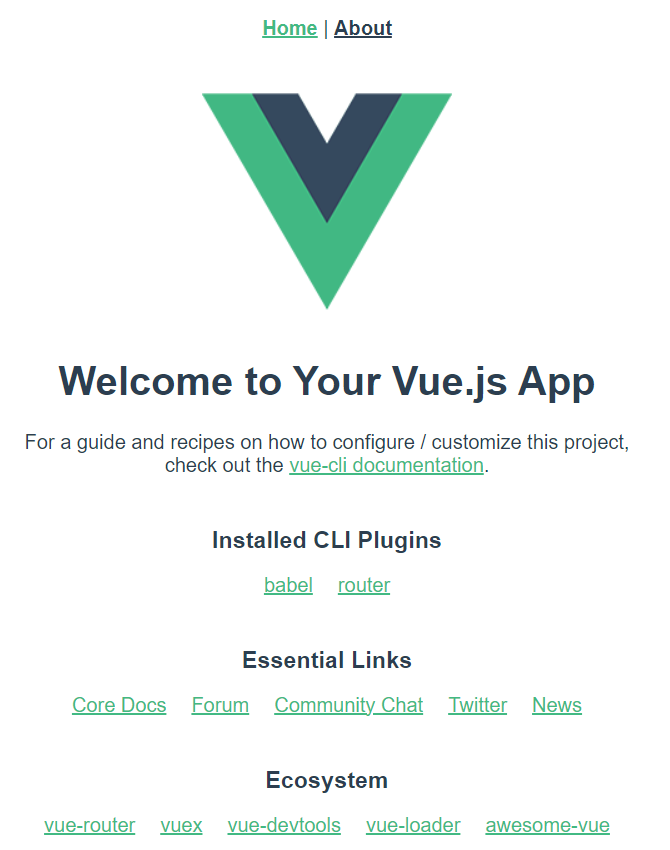
vue create vue-cli3-elementplus三、验证安装是否成功


四、安装element-plus
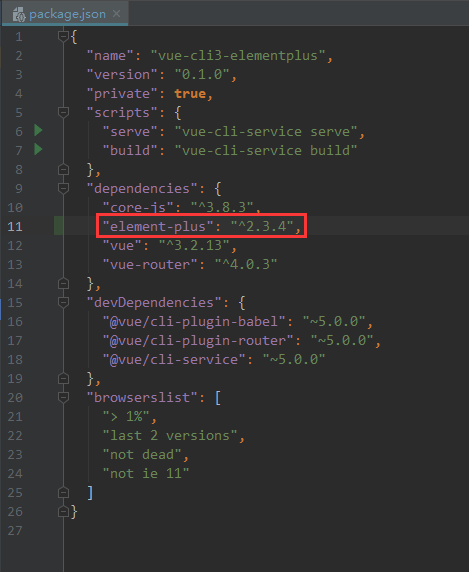
npm install element-plus --save4.1、package.json中的变化

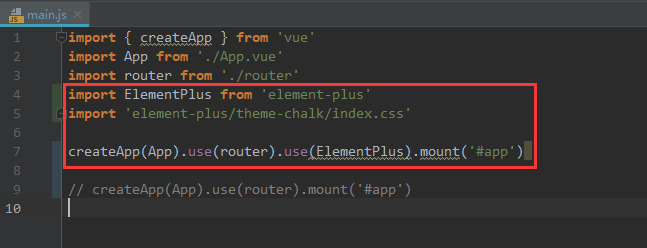
4.2、main.js 中配置
import ElementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css'
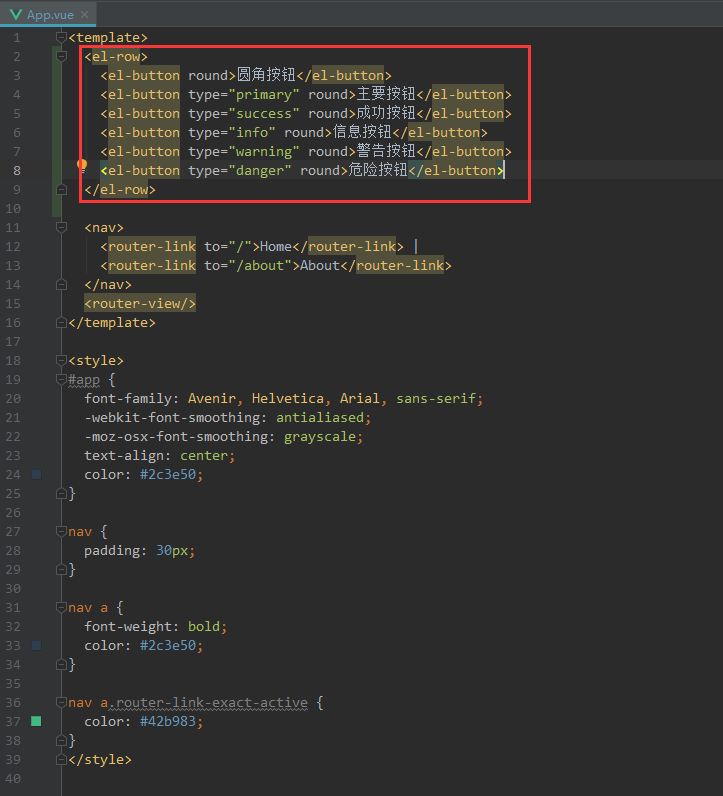
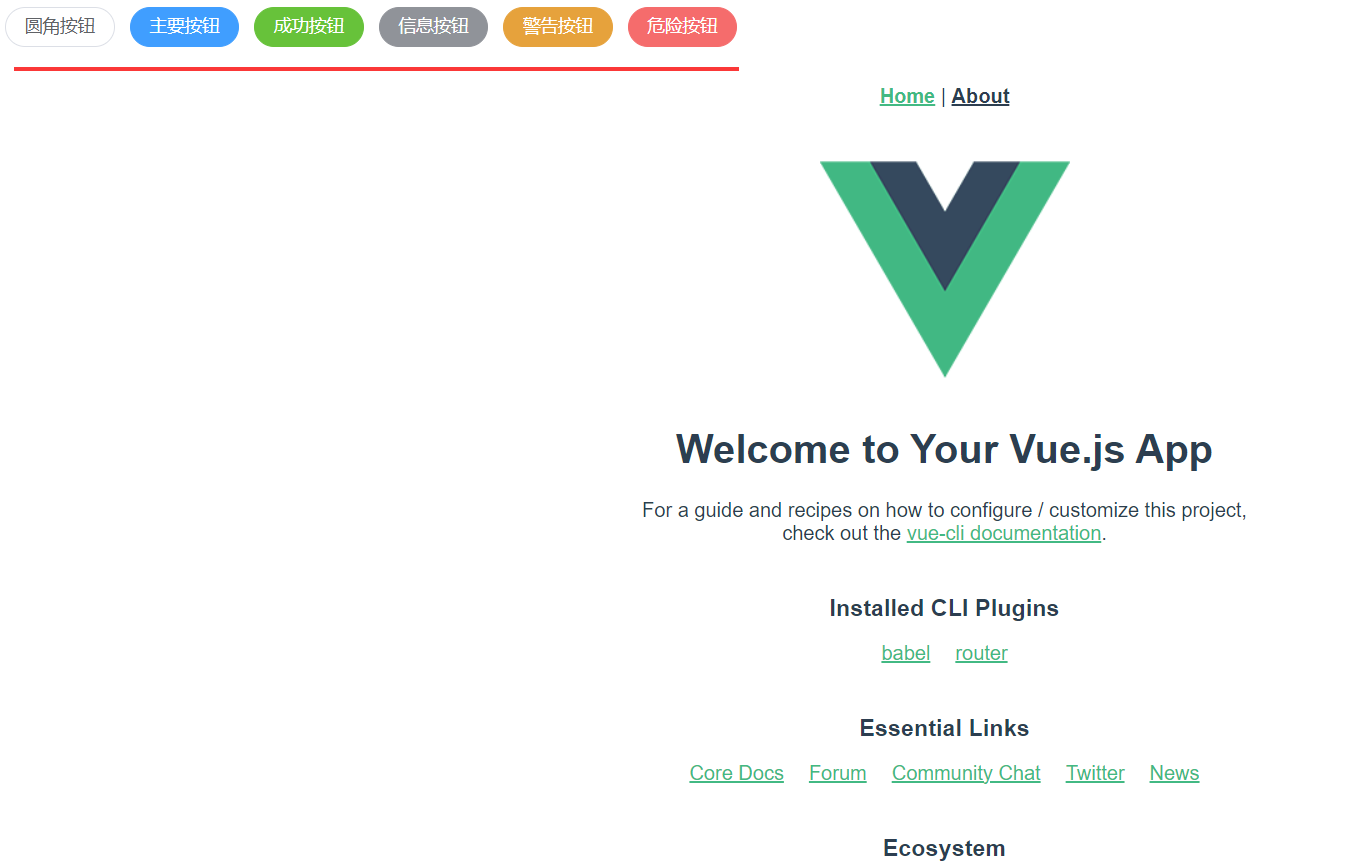
createApp(App).use(router).use(ElementPlus).mount('#app')五、App.vue添加element-ui组件
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
六、启动项目验证element-ui安装是否成功
npm run serve
七、项目源码
链接:https://pan.baidu.com/s/19ASFVl6qGAeHwyPfGpbwKA?pwd=yyds
提取码:yyds 八、参考
https://blog.csdn.net/qq_44017116/article/details/127713704























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








