转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/11100315
我个人是比较喜欢逛贴吧的,贴吧里总是会有很多搞笑的动态图片,经常看一看就会感觉 欢乐很多,可以释放掉不少平时的压力。确实,比起一起单调的图片,动态图片明显更加的有意思。一般动态图片都是GIF格式 的,浏览器中可以直接将这种格式的图片播放成动画。
不过很可惜的是,Andriod原生控件并不支持播放GIf格式的图片。我们都知道,在Android中如果想要显示一张图片,可以借助ImageView控件来完成,但是如果将一张GIF图片设置 到ImgageView里,它只会显示这张图片的第一帧,不会产生任何的动画效果。
那么就没有办法在Android里播放GIF图片了吗?当然不是,我们可以通过自定义控件的方式 来实现这个功能。ImageView无法播放GIF图片说明它的功能还不够强大,那么今天我们就来编写一个PowerImageView控件,让它既能支持ImageView控件原生的所有功能,同时还可以播放GIF图片。
下面我们就开始吧,首先新建一个项目,起名就叫PowerImageVIewTest,这里使用Android5.0的API。
由于是要自定义控件,我们还可能会用到一些自定义的属性,因此在values目录下新建一个attrs.xml的文件,可以在这个文件中添加任何需要自定义的属性。这里我们目前只需要一个auto_play属性,代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PowerImageView"> <attr name="auto_play" format="boolean"></attr> </declare-styleable> </resources>
完成了这个文件之后,下面我们来开始编写最重要的PowerImageView类,由于这个类要支持ImageView的所有功能,因此需要让PowerImageView继承自ImageView,代码如下:
package com.example.hank.powerimageviewtest; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Movie; import android.os.SystemClock; import android.util.AttributeSet; import android.util.TypedValue; import android.view.View; import android.widget.ImageView; import java.io.InputStream; import java.lang.reflect.Field; /** * Created by Jun on 2017/7/17. * 自定义播放动画的控件 */ public class PowerImageView extends ImageView implements View.OnClickListener { /** * 播放GIF动画的关键类 */ private Movie mMovie; /** * 开始播放按钮图片 */ private Bitmap mStartButton; /** * 记录动画开始的时间 */ private long mMovieStart; /** * GIF图片的宽度 */ private int mImageWidth; /** * GIF图片的高度 */ private int mImageHeight; /** * 图片是否在播放 */ private boolean isPlaying; /** * 是否允许自动播放 */ private boolean isAutoPlay; public PowerImageView(Context context) { super(context); } public PowerImageView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); } /** * PowerImageView构造函数,在这里完成所有必要的初始化操作 * * @param context * @param attrs */ public PowerImageView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.PowerImageView); int resourceId = getResourceId(a, context, attrs); if (resourceId != 0) { //当资源id不等于0时,就去获取该资源的流 InputStream is = getResources().openRawResource(resourceId); //使用Movie类对流进行解码 mMovie = Movie.decodeStream(is); if (mMovie != null) { //如果返回值不等于null,就说明这是一个GIF图片,下面获取是否自动播放的属性 isAutoPlay = a.getBoolean(R.styleable.PowerImageView_auto_play, false); Bitmap bitmap = BitmapFactory.decodeStream(is); mImageWidth = bitmap.getWidth(); mImageHeight = bitmap.getHeight(); bitmap.recycle(); if (!isAutoPlay) { //当不允许自动播放的时候,得到开始播放按钮的图片,并注册点击事件 mStartButton = BitmapFactory.decodeResource(getResources(), R.drawable .start_play); setOnClickListener(this); } } } } @Override public void onClick(View v) { if (v.getId() == getId()) { //当用户点击图片时,开始播放图片 isPlaying = true; invalidate(); } } @Override protected void onDraw(Canvas canvas) { if (mMovie == null) { //mMovie等于null,说明是张普通的图片,则直接调用父类的onDraw()方法 super.onDraw(canvas); }else { //mMoview不等于null,说明是GIF图片 if (isAutoPlay){ //如果允许自动播放,就调用playMovie()方法播放GIF动画 playMovie(canvas); invalidate(); }else { //不允许自动播放时,判断当前图片是否在播放 if (isPlaying){ //正在播放就继续调用playMovie方法,一直到动画播放结束为止 if (playMovie(canvas)){ isPlaying = false; } invalidate(); }else { //还没开始播放就只绘制GIF图片的第一帧,并绘制一个开始按钮。 mMovie.setTime(0); mMovie.draw(canvas,0,0); int offsetW = (mImageWidth - mStartButton.getWidth())/2; int offsetH = (mImageHeight - mStartButton.getHeight())/2; canvas.drawBitmap(mStartButton,offsetW,offsetH,null); } } } } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); if (mMovie != null){ //如果是GIF图片则重写设定PowerImageView的大小 setMeasuredDimension(mImageWidth,mImageHeight); } } /** * 开始播放GIF动画,播放完成返回true,未完成返回false。 * @param canvas */ private boolean playMovie(Canvas canvas) { long now = SystemClock.uptimeMillis(); if (mMovieStart == 0){ mMovieStart = now; } int duration = mMovie.duration(); if (duration == 0){ duration = 1000; } int relTime = (int) ((now - mMovieStart)%duration); mMovie.setTime(relTime); mMovie.draw(canvas,0,0); if ((now - mMovieStart) >= duration){ mMovieStart = 0; return true; } return false; } /** * 通过java反射,获取到src指定图片资源所对应的id。 * * @param a * @param context * @param attrs * @return 返回布局文件中把指定图片资源所对应的id ,没有指定任何图片资源就返回0。 */ private int getResourceId(TypedArray a, Context context, AttributeSet attrs) { try { Field field = TypedArray.class.getDeclaredField("mValue"); field.setAccessible(true); TypedValue typedValueObject = (TypedValue) field.get(a); return typedValueObject.resourceId; } catch (Exception e) { e.printStackTrace(); } finally { if (a != null) { a.recycle(); } } return 0; } }这个类的代码注释已经非常详细了,我再来简单地解释一下。可以看到,我们重写了ImageView中所有的构建函数,使得PowerImageView的用法可以和ImageView完全相同。在构造函数中,则是对所有必要的数据进行了初始化操作。首先,我们调用了getResourceId()方法去获取图片资源对应的id值,在getResourceId()方法内部是通过java的反射机制来进行获取的。得到了图片资源的id后,我们将它转换成InputStream,然后传入 到Movie.decodeStream()方法中以解码出Movie对象,如果得到Movie对象 等于null,说明这是一张普通的图片资源,就不于再进行任何特殊处理,因为父类ImageView都 帮我们处理好了,如果得到的Movie对象不等于null,则说明这是一张GIF图片,接着就要去获取是否允许自动播放,图片的宽高等属性的值,如果不允许自动播放,还要给播放按钮注册点击事件,默认是不允许自动播放的。
接下来会进入到onMeasure()方法中,在这个方法中我们进行判断,如果 这是一张GIF图片,则需要将PowerImageView的宽高重定义,使得控件的大小刚好可以放得下这张GIF图片。
再往后就会进入到onDraw()方法中,在这个方法里同样先判断当前是一张普通的图片还是GIF图片,如果是普通的图片就直接调用super.onDraw()方法交给ImageView去处理就好了,如果是GIF图片,则先判断该图是否允许自动播放,允许的话就调用playMovie()方法去播放GIF图片就好,不允许的话则会先在PowerImageView中绘制该GIF图片的第一帧,并在图片上绘制一个播放按钮,当用户点击了播放按钮时,再去调用playMovie()方法去播放GIF图片。
下面我们来看看playMovie()方法中是怎样播放GIF图扯的吧。可以看到,首先会对动画开的时间做下记录,然后对动画手续的时间特拉维夫的时间做下记录,接着使用当前的时间减去动画开始的时间,得到的时间就是此时PowerImageView应该显示的那一帧,然后借助Movie对象将这一帧绘制到屏幕上即可,之后每次调用playMovie()方法都会绘制一帧图片,连贯起来也就形成了GIF动画。注意,这个方法是有返回值 的,如果当前时间减去动画开始时间大于了动画持续时间,那就说明动画播放完成了,返回true,否则返回回false。
完成了PowerImageView的编写,下面我们就来看一看如何使用它吧,其实非常简单,打开或新建activity_main.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <com.example.hank.powerimageviewtest.PowerImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/anim"/> </RelativeLayout>可以看到,PowerImageView的用法和ImageView几乎完全一样,使用android:src属性来指定一张图片即可,这里指定的anim就是一张GIF图片,然后我们让PowerImageView在布局里居中显示。
MainActivity中的代码都是自动生成的,这里就不再贴了。在AndroidManifest.xml中还有一点需要注意,有些4.0以上系统的手机启动了硬件加速功能之后会导致GIF动画播放不出来,因此我们需要在AndroidManifest.xml中去禁用硬件加速功能,可以通过指定android:hardwareAccelerated属性来完成,代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.hank.powerimageviewtest"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:hardwareAccelerated="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
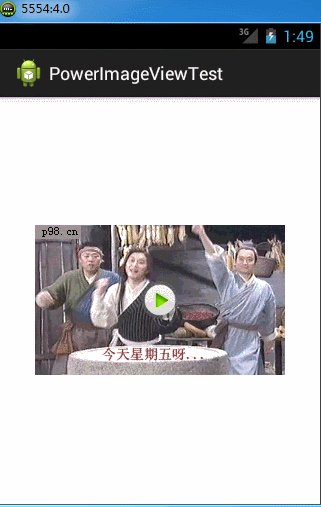
现在可以运行一下代码了,一打开程序你就会看到GIF图片的第一帧,点击图片之后就可以播放GIF动画了,如下图所示 :
然后我们还可以通过修改activity_main.xml中的代码,给它加上允许自动播放的属性,代码如下所示:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:attr="http://schemas.android.com/apk/android/res/com.example.hank.powerimageviewtest" android:layout_width="match_parent" android:layout_height="match_parent"> <com.example.hank.powerimageviewtest.PowerImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/anim" attr:auto_play = "true" /> </RelativeLayout>
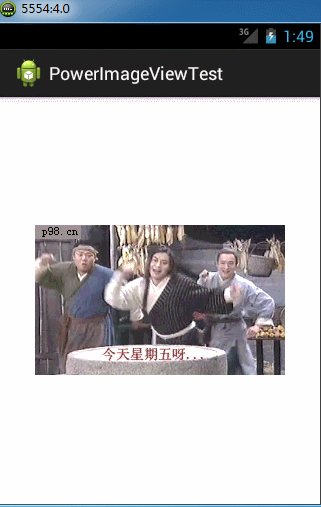
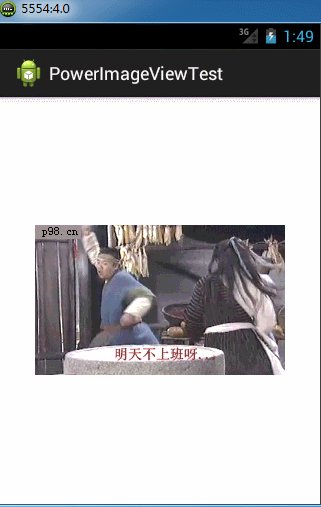
这里使用了刚才我们自定义的属性,通过attr:auto_play来启用和禁用用自动播放功能 。现在将auto_play属性指定成true后,PowerImageView上就不会再显示一个播放按钮,而是会循环地自动播放动画。现在重新运行一下程序,效果如下图所示:
怎么样?效果还不错吧,不仅如此,PowerImageView还继承了ImageView原生所有功能,只要指定的不是GIF图片,PowerImageView表现的结果就和ImageView完全一到,让我们来放一张普通的PNG图片看看吧,修改activity_main.xml中的代码,如下所示:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.powerimageviewtest.PowerImageView android:id="@+id/image_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/conan" /> </RelativeLayout>
这里在src属性里指定了一张名字为conan的图片,这是一张PNG图片,交果如下图所示:
一张图片就在布局正中央显示出来了,正是普通ImageView所具备的功能,还可以在PowerImageView中指定android:scaleType等属性,用法和原生的ImageView完全一样,怎么样,是不是确实算得上是Power版的ImageView了?
呃。。这里在补充一下,可能有些朋友会出现ILL异常与FileNot异常,需要在构造方法中,将下面的代码放上来。
isAutoPlay = a.getBoolean(R.styleable.PowerImageView_auto_play, false);就是放在这段代码的上面
int resourceId = getResourceId(a, context, attrs);
并在if(mMovie != null)添加以下代码,这样就可以跑起来了
this.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
完整代码如下:
public PowerImageView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.PowerImageView); //如果返回值不等于null,就说明这是一个GIF图片,下面获取是否自动播放的属性 isAutoPlay = a.getBoolean(R.styleable.PowerImageView_auto_play, false); int resourceId = getResourceId(a, context, attrs); if (resourceId != 0) { //当资源id不等于0时,就去获取该资源的流 InputStream is = getResources().openRawResource(resourceId); //使用Movie类对流进行解码 mMovie = Movie.decodeStream(is); if (mMovie != null) { this.setLayerType(View.LAYER_TYPE_SOFTWARE, null); Bitmap bitmap = BitmapFactory.decodeStream(is); mImageWidth = bitmap.getWidth(); mImageHeight = bitmap.getHeight(); bitmap.recycle(); if (!isAutoPlay) { //当不允许自动播放的时候,得到开始播放按钮的图片,并注册点击事件 mStartButton = BitmapFactory.decodeResource(getResources(), R.drawable .start_play); setOnClickListener(this); } } } }



























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








