✨✨个人主页:沫洺的主页
📚📚系列专栏: 📖 JavaWeb专栏📖 JavaSE专栏 📖 Java基础专栏📖vue3专栏
📖MyBatis专栏📖Spring专栏📖SpringMVC专栏📖SpringBoot专栏
📖Docker专栏📖Reids专栏📖MQ专栏📖SpringCloud专栏
💖💖如果文章对你有所帮助请留下三连✨✨
🥏SSM整合页面开发
前端静态页面源码SSM功能页面
链接:https://pan.baidu.com/s/1eEYoox8WIwEn0UMrkSuCEg?pwd=mozs
为了确保静态资源能够被访问到,需要设置静态资源过滤
@Configuration public class SpringMvcSupport extends WebMvcConfigurationSupport { @Override protected void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/pages/**") .addResourceLocations("/pages/"); registry.addResourceHandler("/css/**") .addResourceLocations("/css/"); registry.addResourceHandler("/js/**") .addResourceLocations("/js/"); registry.addResourceHandler("/plugins/**") .addResourceLocations("/plugins/"); } }SpringMvc加载配置
@Configuration @ComponentScan({"com.moming.controller","com.moming.config"}) //开启json数据类型自动转换 @EnableWebMvc public class SpringMvcConfig { }列表查询功能
前端代码
//列表 getAll() { //发送ajax请求 axios.get("/books").then((res)=>{ this.dataList = res.data.data; }); }
添加功能
前端代码
//弹出添加窗口 handleCreate() { this.dialogFormVisible = true; this.resetForm(); }, //重置表单 resetForm() { this.formData = {}; }, //添加 handleAdd () { //发送ajax请求 axios.post("/books",this.formData).then((res)=>{ console.log(res.data); //如果操作成功,关闭弹层,显示数据 if(res.data.code == 20011){ this.dialogFormVisible = false; this.$message.success("添加成功"); }else if(res.data.code == 20010){ this.$message.error("添加失败"); }else{ this.$message.error(res.data.msg); } }).finally(()=>{ this.getAll(); }); },
后台代码改进
@Service public class BookServiceImpl implements BookService { @Autowired private BookDao bookDao; //增删改的方法判断了影响的行数是否大于0,而不是固定返回true public boolean save(Book book) { return bookDao.save(book) > 0; } //增删改的方法判断了影响的行数是否大于0,而不是固定返回true public boolean update(Book book) { return bookDao.update(book) > 0; } //增删改的方法判断了影响的行数是否大于0,而不是固定返回true public boolean delete(Integer id) { return bookDao.delete(id) > 0; } public Book getById(Integer id) { if(id < 0){ throw new BusinessException(Code.BUSINESS_ERR,"项目业务级异常!"); return bookDao.getById(id); } } public List<Book> getAll() { return bookDao.getAll(); } }修改功能
显示弹出框查询图书信息
//弹出编辑窗口 handleUpdate(row) { // console.log(row); //row.id 查询条件 //查询数据,根据id查询 axios.get("/books/"+row.id).then((res)=>{ // console.log(res.data.data); if(res.data.code == 20041){ //展示弹层,加载数据 this.formData = res.data.data; this.dialogFormVisible4Edit = true; }else{ this.$message.error(res.data.msg); } }); }
保存修改后的图书信息
//编辑 handleEdit() { //发送ajax请求 axios.put("/books",this.formData).then((res)=>{ //如果操作成功,关闭弹层,显示数据 if(res.data.code == 20031){ this.dialogFormVisible4Edit = false; this.$message.success("修改成功"); }else if(res.data.code == 20030){ this.$message.error("修改失败"); }else{ this.$message.error(res.data.msg); } }).finally(()=>{ this.getAll(); }); }
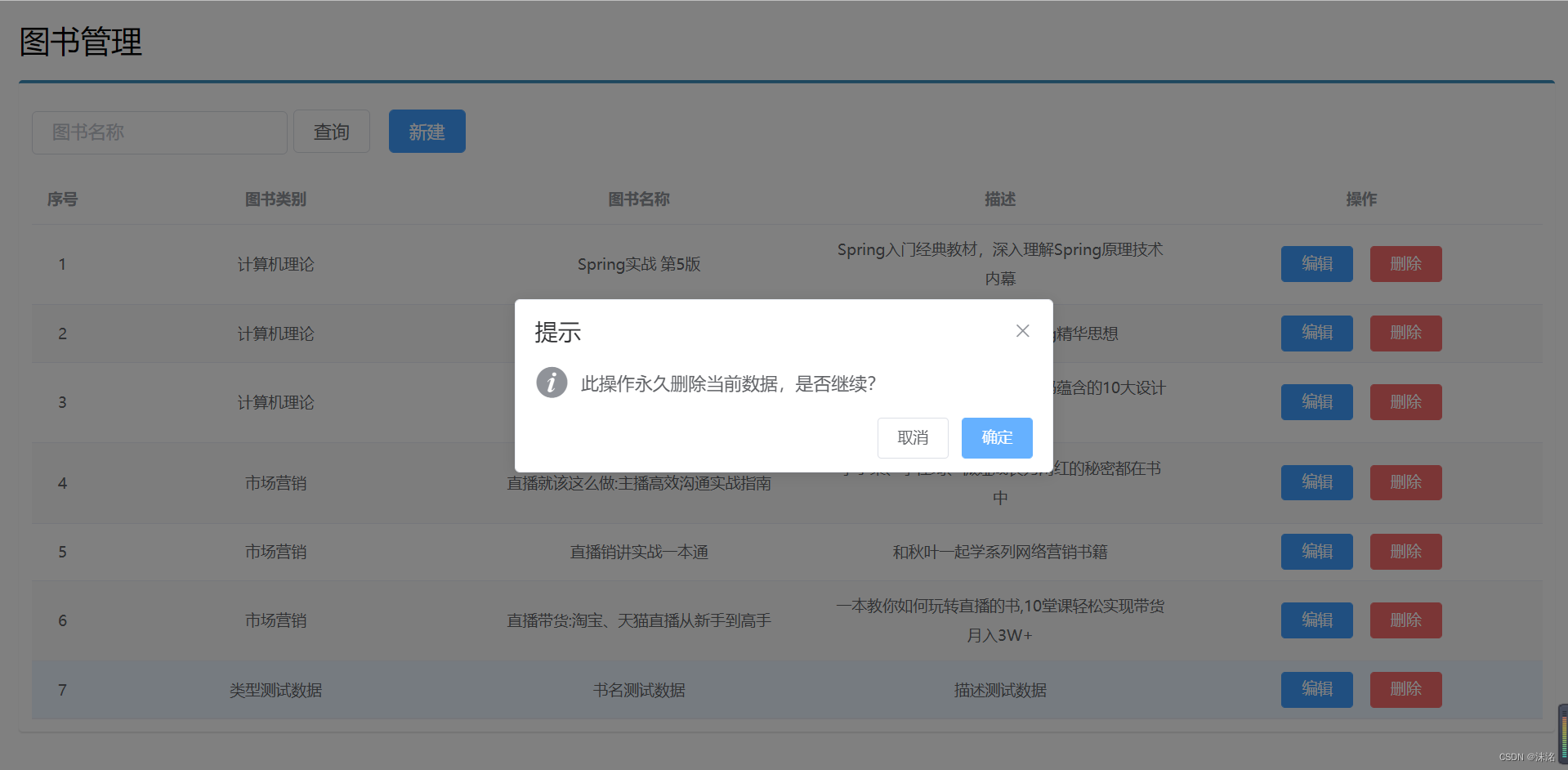
删除功能
// 删除 handleDelete(row) { //1.弹出提示框 this.$confirm("此操作永久删除当前数据,是否继续?","提示",{ type:'info' }).then(()=>{ //2.做删除业务 axios.delete("/books/"+row.id).then((res)=>{ if(res.data.code == 20021){ this.$message.success("删除成功"); }else{ this.$message.error("删除失败"); } }).finally(()=>{ this.getAll(); }); }).catch(()=>{ //3.取消删除 this.$message.info("取消删除操作"); }); }


























 329
329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










