Json对象
作用:作为载体,用于前端与后端之间的数据传输。
对象采用键值对的形式存储
区别自定义对象与json对象格式
- 自定义对象


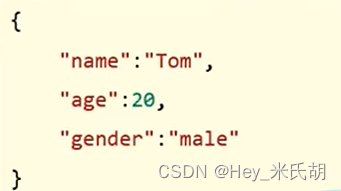
- Json对象
键值必须用双引号引起来

json的定义
var 变量名='{"key1":value1,"key2":value2}';
上面格式定义的json只是一个json字符串,不是jsob对象.
字符串–>对象,使用JSON.parse(),对象–>字符串,使用JSON.stringfy()
var obj=JSON.parse(userStr) //str->obj
var jsonStr=JSON.stringfl(obj); //obj->str
取值方式为:对象.属性,属性为key值
BOM对象(浏览器对象模式)
- Window(浏览窗口器对象)
属性:
windo.history
window.location:窗口或框架对象
window.navigator
方法:
alert
confirm:带有确定/取消按钮的消息框
setInterval:按照指定的周期调用函数或计算函数
setTimeout(定时器):在指定的毫秒数后调用函数表达式,只调用一次
区别setInterval,该函数是周期循环调用 - Navigator
- Screen
- History
- Location
调用方法:location.属性
获取地址栏信息:location.href,如需跳转到指定页面,则location.href=“地址”
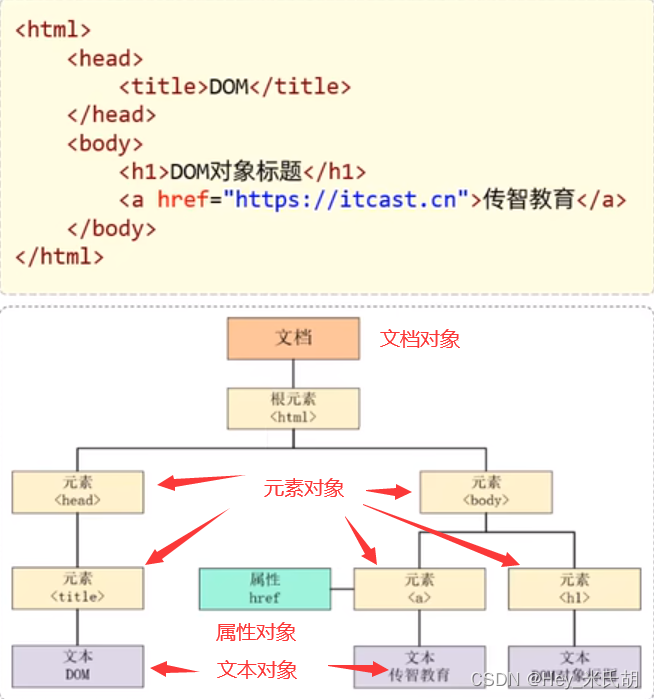
DOM对象
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象


作用:改变HTML元素的内容、样式,添加删除元素,以及对DOM事件做出反应
DOM包含了三个部分
Core Dom
XML Dom
HTML Dom
获取Element对象(Document)
document.getElementById(),通过名字访问单个对象
document。getElementByTagName(),根据标签,返回一个对象数组
document.getElementByName(),根据nanme属性返回一个数组
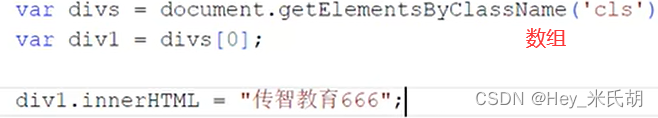
document.getElementByClassName(),通过class属性返回一个数组
修改标签内的元素:对象.innerHTML方法,该对象为被替换的html对象
 innerHTML的=右边可插入标签,对修改的文本设置样式
innerHTML的=右边可插入标签,对修改的文本设置样式
事件监听
- 事件绑定
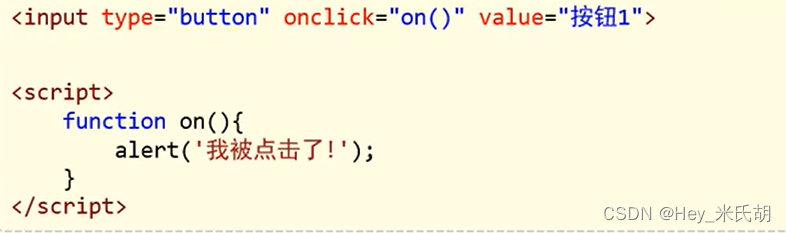
通过html标签中的事件进行属性绑定

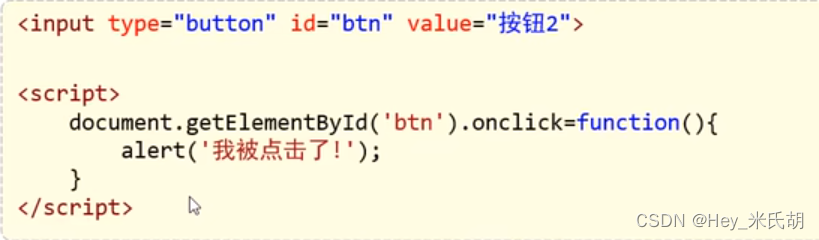
通过DOM元素属性绑定

- 常见的事件
onclick:鼠标点击事件
onblur:元素失去焦点
onfocus:元素获得焦点
onload:某个页面或图像被完全加载
onsubmit:表单提交时触发
onkeydown:按下某个键
onmouseover:鼠标被移到某个元素
onmouseout:鼠标从某元素离开
`




















 1045
1045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








