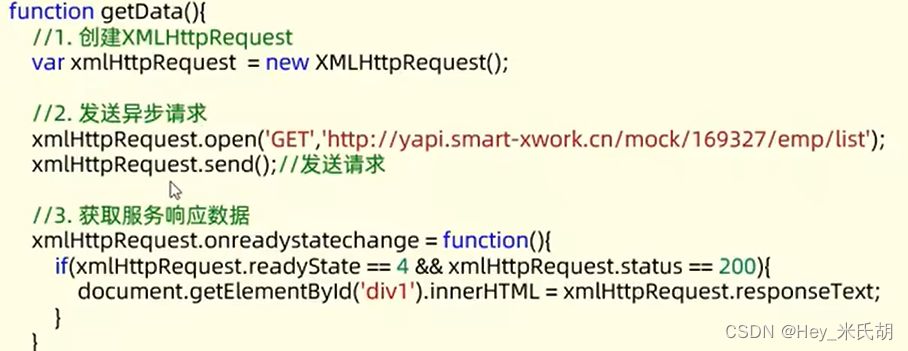
Ajax的使用

xmlHttpRequest.open(‘GET/POST’,url),其中get是用于请求,Post是用于提交
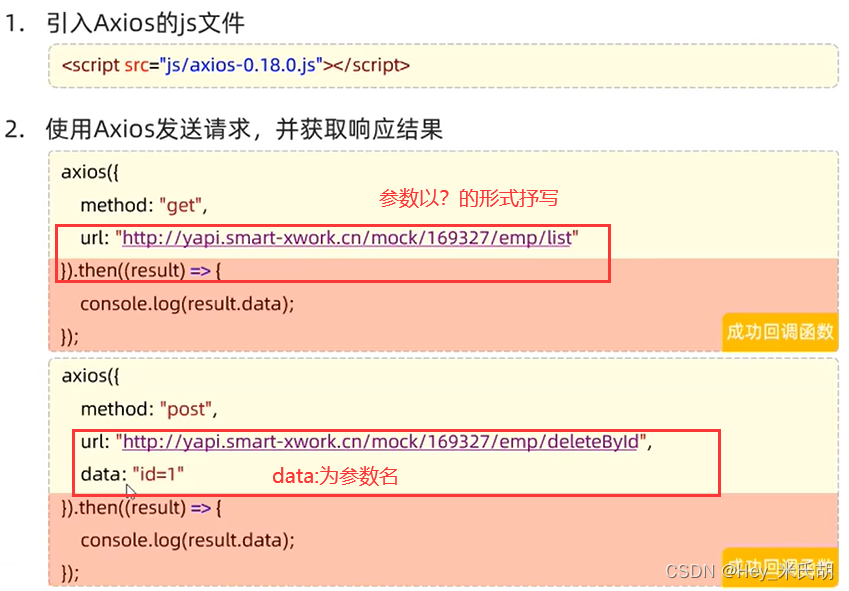
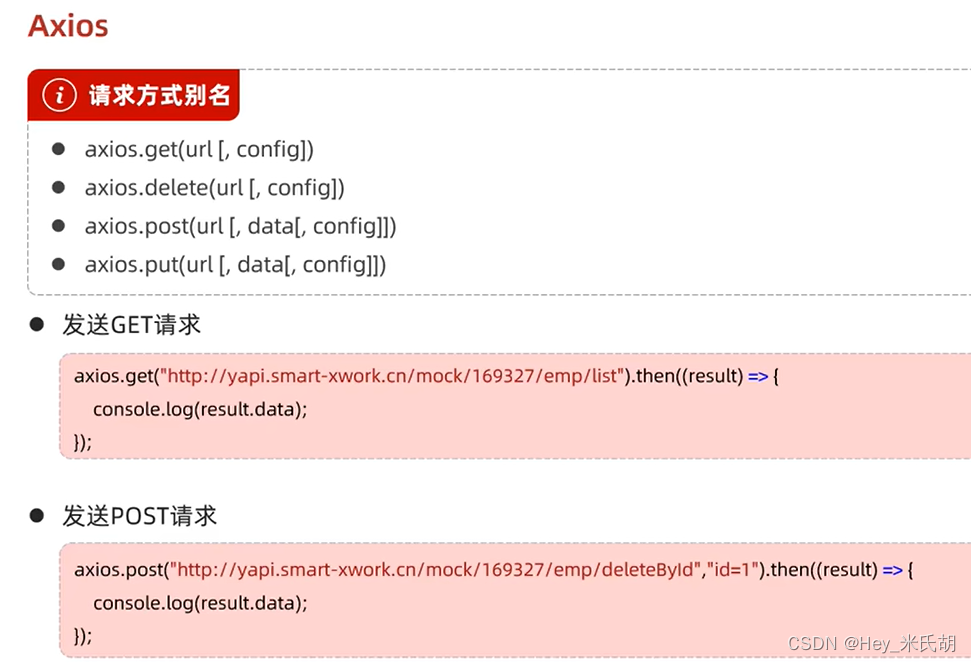
Axios的使用(在ajax的基础上进行了一层封装)
axios的get和post方法都可以传递json对象,但是两者的使用方法不一样
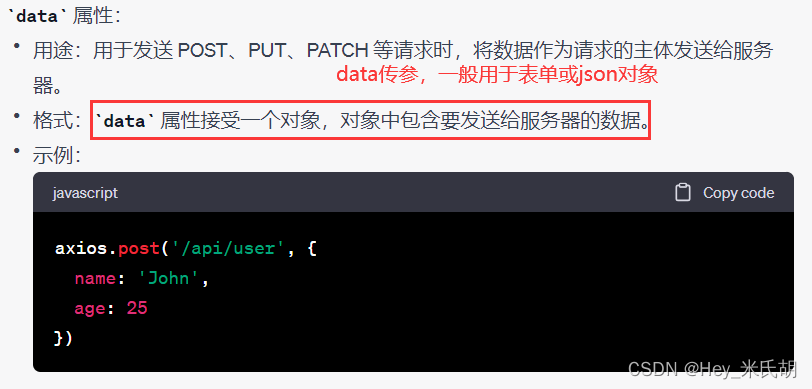
POST 传递到后端的是json对象,如果想封装给具体对象可以在对应参数前加上@Requestbody
传递到后端的是json对象,如果想封装给具体对象可以在对应参数前加上@Requestbody
例:public ResponseEntity createUser(@RequestBody User user)//将传过来的json对象的属性值赋给user对应的属性
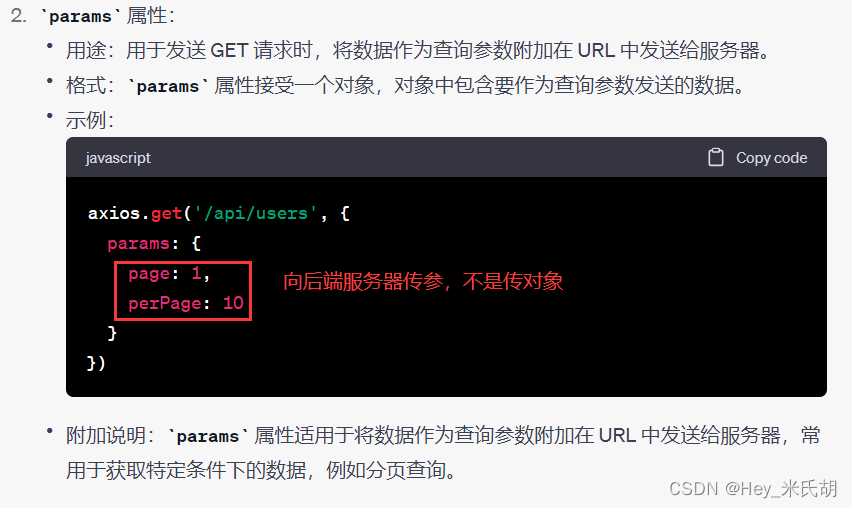
GET
为了简写,可以使用以下方法

get方式的有参简写
axios.get('url',{params:{id:1,name="张三"}}).then((res)=>{ })
post方式的简写
axios.post('url',"name=zhangsan&age=10").then((res)=>{ })
ajax与axios都是对json对象的操作,且ajax与axios都属于vue





















 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








