图形显示整个架构是android中相当复杂的系统,涉及到众多的概念,但是非常重要,如花屏,透明,
显示速度等等都与其相关,所以是必须破解的障碍,那么就深入学习吧。
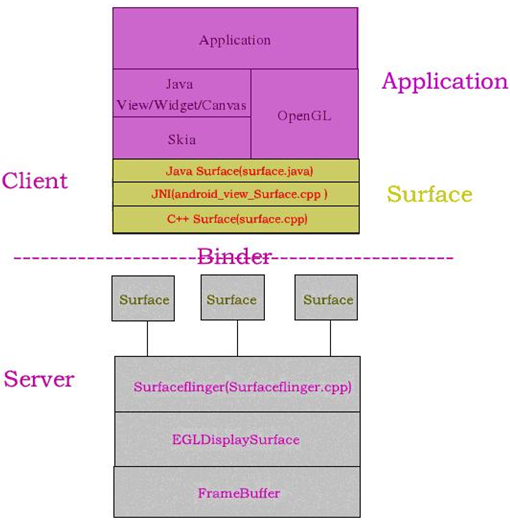
典型应用框架图如下:

那么以下我们就逐步进行分析吧。
首先看下基本的代码路径:
Frameworks/base/Libs/Surfaceflinger 图形合成系统
Frameworks/base/core/jni/android_view_Surface.cpp
Frameworks/base/core/java/android/view/surface.java
Frameworks/base/Graphics:绘图接口,JAVA及JNI层接口
Frameworks/base/Libs/UI
Frameworks/base/opengl 3D图形库,这里提供的3D软实现库
External/Skia Skia是一个C++的2D图形引擎库,Android的2D绘制系统都是建立在该基础,完成文本输出,位图,点,线,图像解码等功能
基本图形系统采用Client/Server架构:
Client端:应用程序相关部分。代码分为两部分,一部分是由Java提供的供应用使用的api, 另一部分则是由c++写成的底层实现。
Server端:即SurfaceFlinger,负责合成并送入buffer显示。其主要由c++代码编写而成。
Client和Server之前通过Binder的IPC方式进行通信,总体结构图如下:

显示速度等等都与其相关,所以是必须破解的障碍,那么就深入学习吧。
基本处理流程:
应用程序直接与Surface交互,Surface就像是UI的画布,则APP则在Surface直接画图,最后由SurfaceFlinger进行混合所有Layer数据,在此利用OpenGL或者2D Copybit进行混合,最终送到framebuffer进行输出。
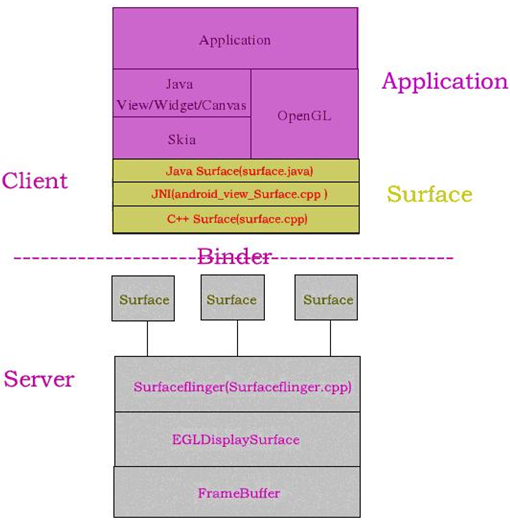
典型应用框架图如下:

那么以下我们就逐步进行分析吧。
首先看下基本的代码路径:
Frameworks/base/Libs/Surfaceflinger 图形合成系统
Frameworks/base/core/jni/android_view_Surface.cpp
Frameworks/base/core/java/android/view/surface.java
Frameworks/base/Graphics:绘图接口,JAVA及JNI层接口
Frameworks/base/Libs/UI
Frameworks/base/opengl 3D图形库,这里提供的3D软实现库
External/Skia Skia是一个C++的2D图形引擎库,Android的2D绘制系统都是建立在该基础,完成文本输出,位图,点,线,图像解码等功能
基本图形系统采用Client/Server架构:
Client端:应用程序相关部分。代码分为两部分,一部分是由Java提供的供应用使用的api, 另一部分则是由c++写成的底层实现。
Server端:即SurfaceFlinger,负责合成并送入buffer显示。其主要由c++代码编写而成。
Client和Server之前通过Binder的IPC方式进行通信,总体结构图如下:

Surface的client部分其实是提供给各应用程序进行画图操作的一个桥梁,该桥梁通过binder通向server端的 Surfaceflinger,Surfaceflinger负责合成各个surface,然后把buffer传送到framebuffer端进行底层显 示。其中每个surface对应2个buffer,一个front buffer, 一个back buffer,更新时,数据更新在back buffer上,需要显示时,则将back buffer和front buffer互换。






















 1664
1664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








