问题1:
自定义控件继承QWidget, 想要设置QWidget CSS样式,发现无论是在Designer界面还是在代码中设置setStyleSheet均不起作用(style书写没有问题)
解决办法:
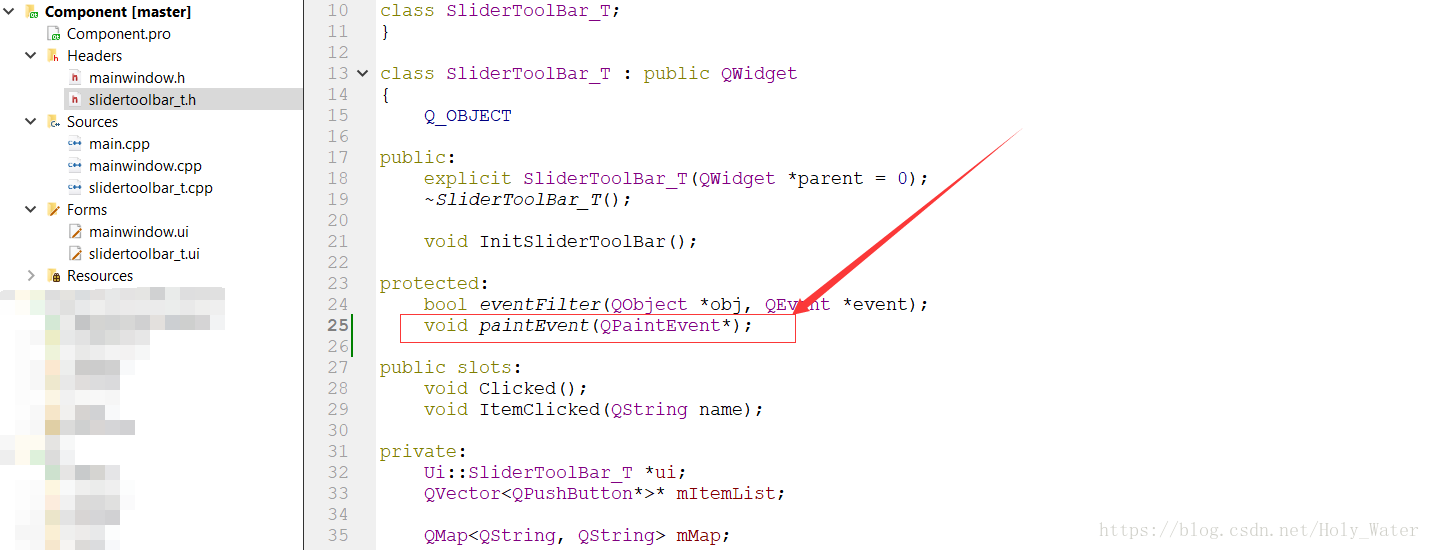
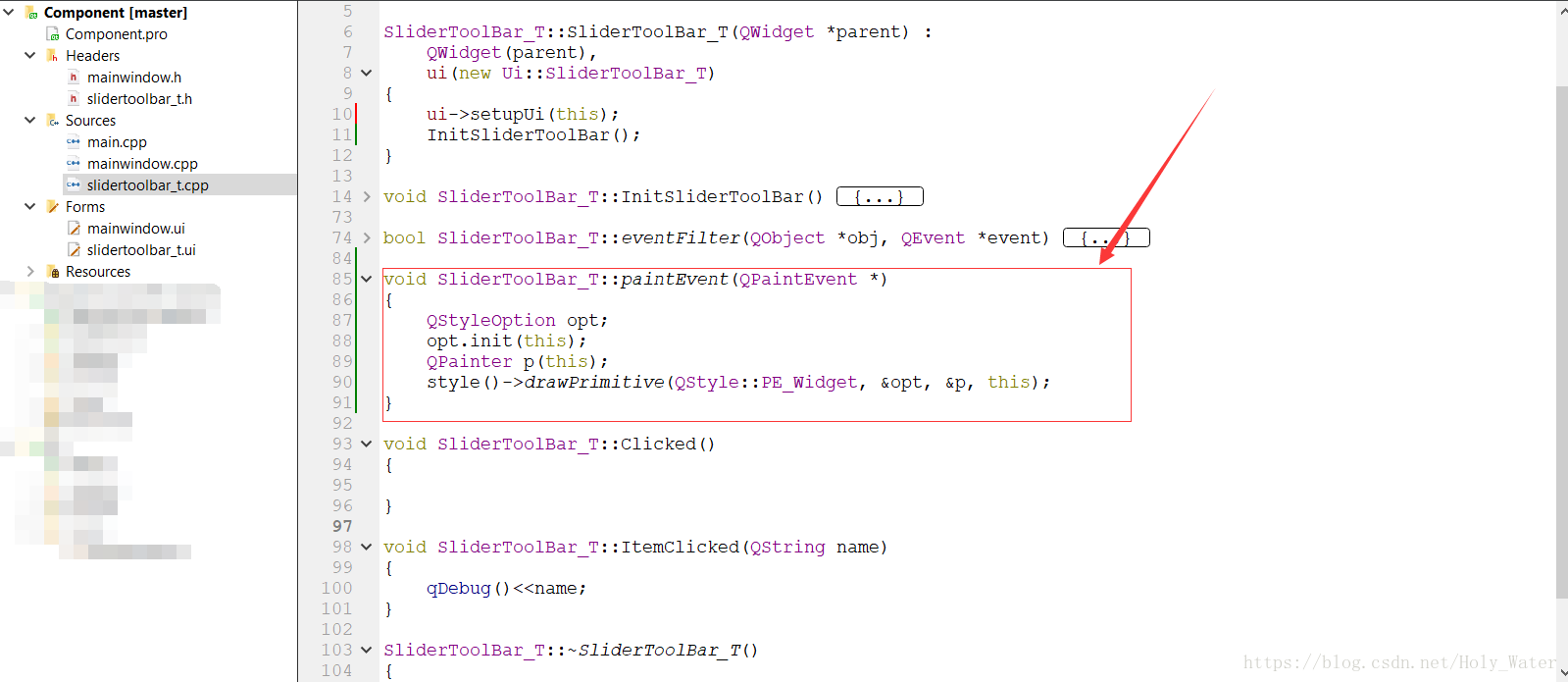
css样式需要通过paint才能正常绘制到控件表面,而QWidget的paintEvent()是空的,这就要求我们在继承QWidget的时候重载paintEvent(),如下所示


问题2:
想要设置QPushButton在hover的时候边框高亮,使用如下样式
QPushButton
{
border-width:1px
}
QPushButton:hover
{
border-color:rgb(255, 255, 255)
}
结果hover的时候边框并没有高亮
解决办法:
border-style默认为none, 即没有边框,故需要先设置border-style值,border-color属性才会生效
QPushButton:hover
{
border-style:solid;
border-color:rgb(255, 255, 255)
}
borlder-style取值:
border-style : 0、none 无边框(默认)
1、solid 单实线
2、double 双实线
3、dashed 虚线
4、dotted 点线
5、groove 沟线
6、ridge 脊线
7、inset 内陷边框
8、outset 外凸边框







 本文解决了QWidget自定义控件无法应用CSS样式的问题,并详细解释了如何通过重载paintEvent()来实现样式显示。此外,还介绍了如何设置QPushButton在hover状态下的边框高亮效果。
本文解决了QWidget自定义控件无法应用CSS样式的问题,并详细解释了如何通过重载paintEvent()来实现样式显示。此外,还介绍了如何设置QPushButton在hover状态下的边框高亮效果。
















 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








